下拉选择框
一、有这几种类型:
1.option的第一项主要是占个坑,让form模块预留“请选择”的提示空间,否则将会把第一项(存在value值)作为默认选中项。
结构如下:
<select name="city" lay-verify="">
<option value="">请选择一个城市</option>
<option value="010">北京</option>
<option value="021">上海</option>
<option value="0571">杭州</option>
</select> 
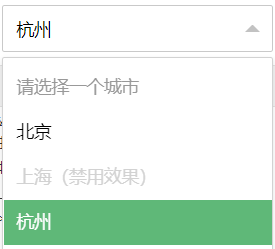
2.你可以通过设定 selected 来设定默认选中项:
结构如下:
<select name="city" lay-verify="">
<option value="010">北京</option>
<option value="021" disabled>上海(禁用效果)</option>
<option value="0571" selected>杭州</option>
</select> 
3.你还可以通过 optgroup 标签给select分组:
结构如下:
<select name="quiz">
<option value="">请选择</option>
<optgroup label="城市记忆">
<option value="你工作的第一个城市">你工作的第一个城市?</option>
</optgroup>
<optgroup label="学生时代">
<option value="你的工号">你的工号?</option>
<option value="你最喜欢的老师">你最喜欢的老师?</option>
</optgroup>
</select>
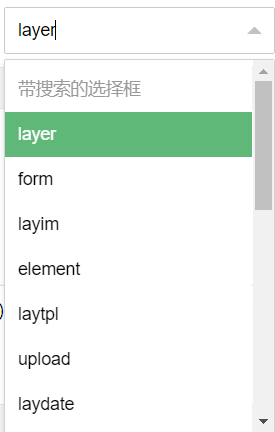
4.以及通过设定属性 lay-search 来开启搜索匹配功能
结构如下:
<select name="city" lay-verify="" lay-search>
<option value="010">layer</option>
<option value="021">form</option>
<option value="0571" selected>layim</option>
……
</select> 
属性selected可设定默认项
属性disabled开启禁用,select和option标签都支持
二、添加事件监听
form模块在 layui 事件机制中注册了专属事件,所以当你使用layui.onevent()自定义模块事件时,请勿占用form名。form支持的事件如下:

默认情况下,事件所监听的是全部的form模块元素,但如果你只想监听某一个元素,使用事件过滤器即可。
如:<select lay-filter="test"></select>
代码如下:
form.on('select(test)', function(data){
console.log(data);
});select事件监听
下拉选择框被选中时触发,回调函数返回一个object参数,携带两个成员:
语法如下:
form.on('select(filter)', function(data){
console.log(data.elem); //得到select原始DOM对象
console.log(data.value); //得到被选中的值
console.log(data.othis); //得到美化后的DOM对象
}); 如果你想监听所有的select,去掉过滤器(filter)即可。
于是乎,因为最近在做一个项目,也是这种select下拉列表框,但是这下拉列表框的内容要从数据库中拿,所以现在跑过来赶紧总结
第一步,先在body中定义好from组件,以及下拉列表框
<body>
<form lay-filter="form_deduct" class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">
<span class="x-red">*</span>身份证号</label>
<div class="layui-input-inline">
<select id="select_employee" lay-filter="filter_employee"</select>
</div>
</div>
</form>
</body>第二步,引入所需要的js文件
<script src="../js/jquery.min.js"></script>
<script src="../js/jquery.params.js"></script>
<script src="../js/interface.js"></script>
<script src="../layui/layui.js"></script>第三步,定义一个函数,这个函数中再调用一个接口,这样才能拿到数据
function initCardIdList() {
iEmployee.getList({},0,function (result) {
var employees = result.rows;
var select_employee = $("#select_employee");
select_employee.append("<option value='-1' selected disabled hidden>请选择身份证号</option>");
for (var i in employees) {
var employee = employees[i];
var option = $("<option>").val(employee.id).text(employee.cardId);
select_employee.append(option);
}
form.render('select', 'form_deduct');
});
}第四步,将这个定义好的函数添加
function loadLayuiModule() {
layui.use(['form','jquery'], function () {
form = layui.form;
});
initCardIdList();
}如图所示:(一定要是在script中)

到现在,就已经做好了,来看看效果:

注意:这些数据都是从数据库中拿的,所以是需要调用接口函数的,并且,js文件也是必不可少的
最后,不得不说我踩过的一个坑,就是如果你想要得到下拉列表框对应的id的话,一定要加一个name属性,如下图:
<div class="layui-form-item">
<label class="layui-form-label">
<span class="x-red">*</span>姓名</label>
<div class="layui-input-inline">
<select id="select_name" lay-filter="filter_name" name="eid"></select>
</div>
</div>





















 1574
1574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








