基于SpringBoot+Vue企业会议室预定管理系统设计和实现
🍅 作者主页 网顺技术团队
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
🍅 文末获取源码联系方式 📝
🍅 查看下方微信号获取联系方式 承接各种定制系统 📝
🚀🚀🚀精彩系列推荐
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
Java毕设项目精品实战案例《1000套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
系统介绍:
企业会议室预定管理系统是一种基于计算机技术和信息管理的系统,旨在帮助企业有效管理。该系统通过会议资料、会议投票、通知公告、意见收集等数据,提供全面的会议室预订管理服务。
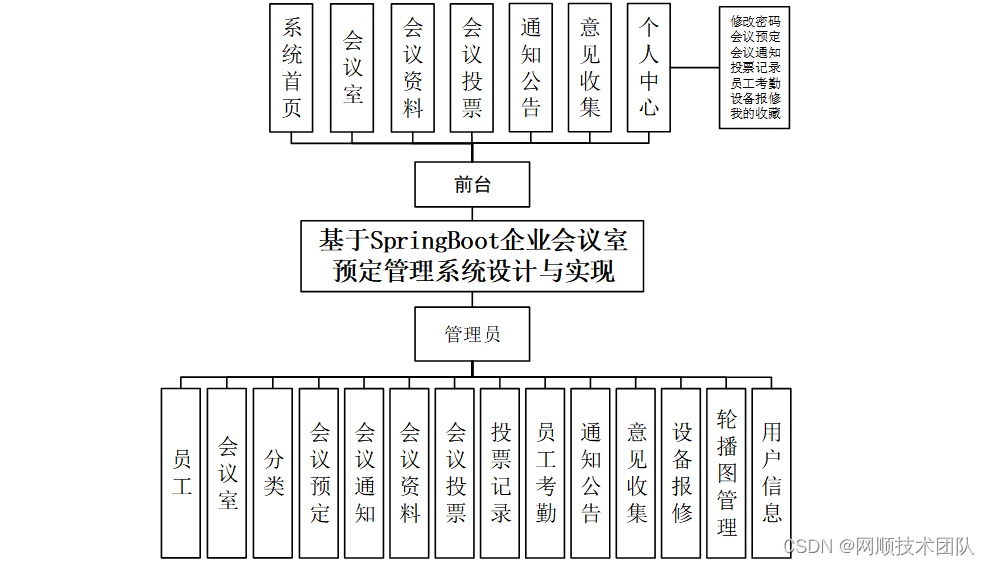
本文拟采用java技术和springboot搭建系统框架,后台使用MySQL数据库进行信息管理,设计开发的企业会议室预定管理系统。通过调研和分析,系统拥有管理员和员工两个角色,主要具备员工、会议室、分类、会议预定、会议通知、会议资料、会议投票、投票记录、员工考勤、通知公告、意见收集、设备报修、轮播图管理、用户信息等功能。可以更加高效地管理企业会议室预定管理,提供精准的预定服务,促进他们的效率。
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图


首先前端通过Vue和axios发送HTTP请求到后端的登录接口。在后端接收登录请求的Controller会使用@RequestParam Map<String, Object> params来接收前端传递的用户参数,用户名和密码。然后后端根据接收到的参数创建一个查询条件封装对象MyBatis的EntityWrapper用于构建查询条件。接着在业务层,调用相应的service方法来查询数据库中是否存在匹配的用户信息。这个查询方法Login()会将前端传递的对象参数传递到后台的DAO层,进行数据库的交互操作。如果存在符合条件的用户,则会返回相关的用户信息。最后在后端控制器中将查询结果封装成响应体,通过return R.ok().put("data", userService.selecView(ew))将用户信息返回给前端。前端收到响应后,可以通过调用Vue、ElementUI等组件来渲染登录结果,例如显示用户信息或者跳转到相应的页面。
在系统前台首页,调用$route(newValue)方法监听路由变化,根据当前的路由地址来确定活动菜单的索引,并且根据路由的哈希部分(即URL的#后面的部分)来判断是否需要滚动页面到顶部或者某个特定元素的位置。如果不是首页,会将页面滚动到指定元素处,否则滚动到页面顶部。另外通过headportrait()方法用于更新组件渲染点前用户头像。在用户登录后,后端返回了新的用户信息,需要及时更新页面上的用户头像信息。
5.1系统前台功能实现
5.1.1首页功能实现
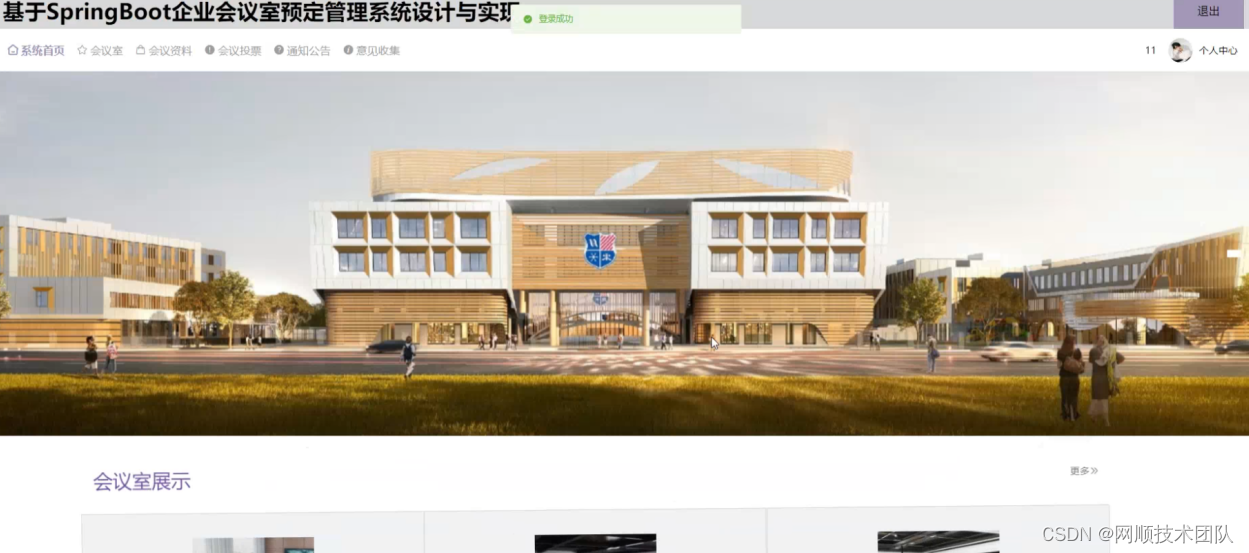
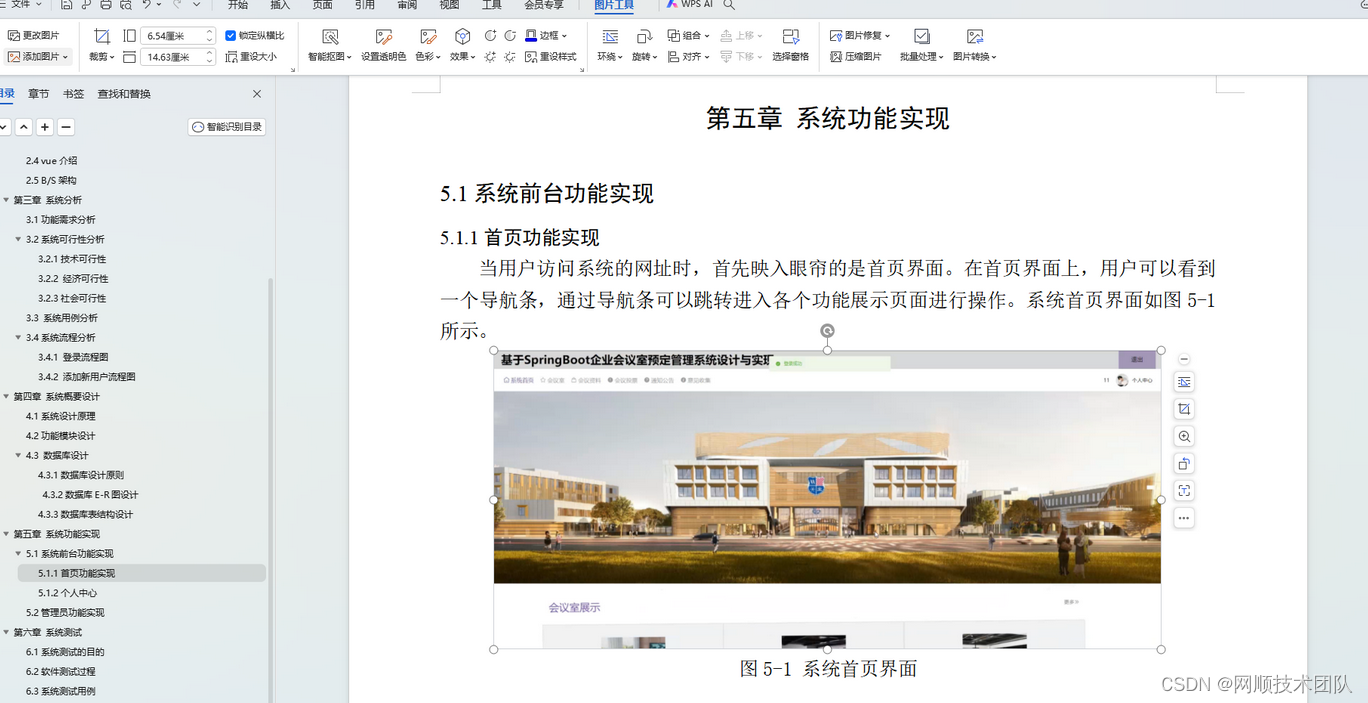
当用户访问系统的网址时,首先映入眼帘的是首页界面。在首页界面上,用户可以看到一个导航条,通过导航条可以跳转进入各个功能展示页面进行操作。系统首页界面如图5-1所示。

在注册流程中,用户在Vue前端填写必要信息(如用户名、密码等)并提交。前端将这些信息通过HTTP请求发送到Java后端。后端处理这些信息,检查用户名是否唯一,并将新用户数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知用户完成注册。这个过程实现了新用户的数据收集、验证和存储。系统注册界面如图5-2所示:

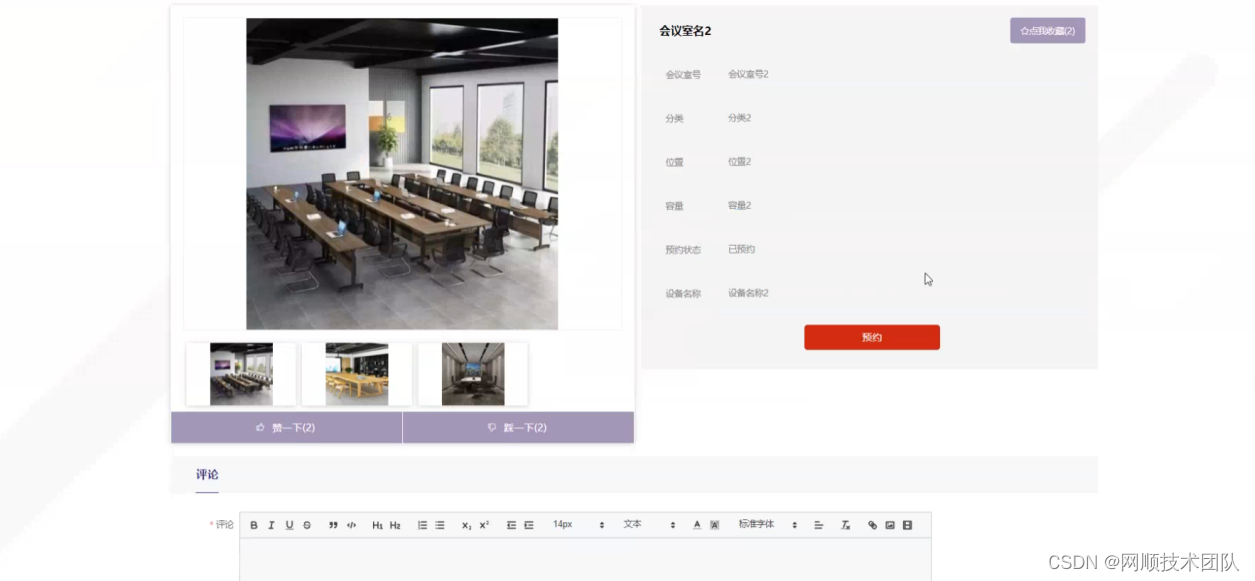
会议室:在会议室页面中输入会议室名进行查询会议室详细信息,根据需要可以进行预约、收藏、点赞或评论操作;会议室页面如图5-3所示:

会议资料:在会议资料的输入栏中输入会议名称进行查询会议资料详细信息,根据需要可以进行下载、收藏、点赞或评论操作;会议资料页面如图5-4所示:

5.1.2个人中心

员工注册登录进入系统,点击个人中心可以对个人中心、修改密码、会议预定、会议通知、投票记录、员工考勤、设备报修、我的收藏等功能进行操作
5.2管理员功能实现
在登录流程中,用户首先在Vue前端界面输入用户名和密码。这些信息通过HTTP请求发送到Java后端。后端接收请求,通过与MySQL数据库交互验证用户凭证。如果认证成功,后端会返回给前端,允许用户访问系统。这个过程涵盖了从用户输入到系统验证和响应的全过程;如图5-6所示。

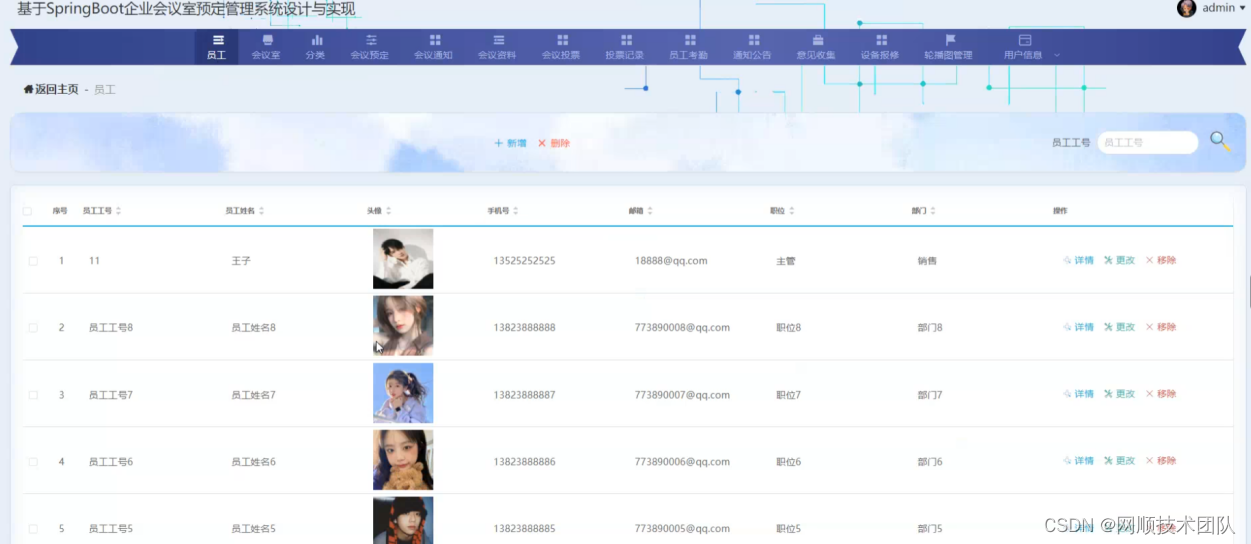
管理员进入主页面,主要功能包括对员工、会议室、分类、会议预定、会议通知、会议资料、会议投票、投票记录、员工考勤、通知公告、意见收集、设备报修、轮播图管理、用户信息等进行操作。管理员主页面如图5-7所示:

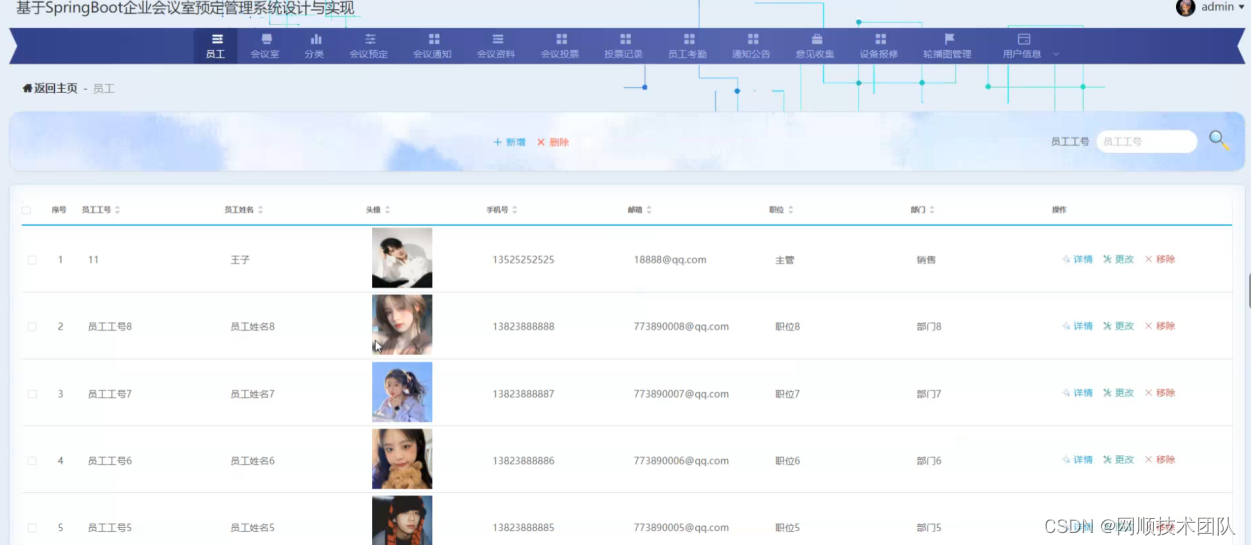
员工功能在视图层(view层)进行交互,比如点击“搜索、新增或删除”按钮或填写员工表单。这些员工动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如详情、更改或移除员工信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便员工功能可以看到最新的信息或相应的操作反馈。如图5-8所示。

会议室功能在视图层(view层)进行交互,比如点击“搜索、新增或删除”按钮或填写会议室信息表单。这些会议室信息动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如详情、更改、查看评论或移除会议室信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便会议室功能可以看到最新的信息或相应的操作反馈;如图5-9所示。

会议通知功能在视图层(view层)进行交互,比如点击“搜索、新增或删除”按钮或填写会议通知信息表单。这些会议通知信息动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如详情、更改、或移除会议通知信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便会议通知功能可以看到最新的信息或相应的操作反馈;如图5-10所示。



代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
获取源码:
总体来说这个项目功能相对还是比较简单优秀的、适合初学者作为课程设计和毕业设计参考
🍅 查看下方微信号获取联系方式 承接各种定制系统 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《1000套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
























 5787
5787

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










