Java Springboot+VUE前后端分离网上手机商城平台系统设计和实现以及论文报告
🍅 作者主页 网顺技术团队
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
🍅 文末获取源码联系方式 📝
🍅 查看下方微信号获取联系方式 承接各种定制系统 📝
🚀🚀🚀精彩系列推荐
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
Java毕设项目精品实战案例《1000套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
主要模块设计如下:
-
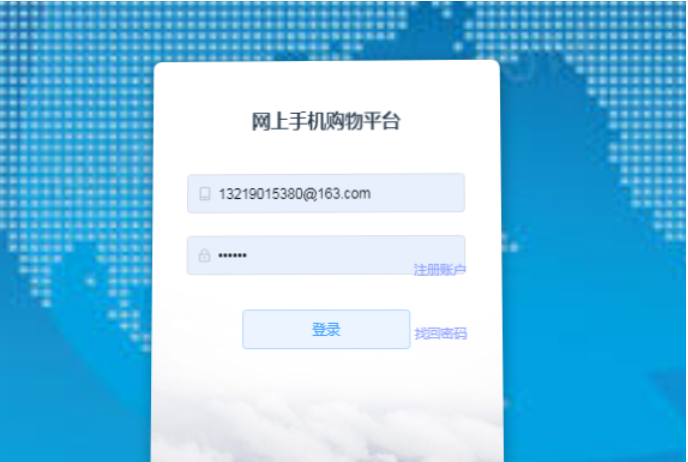
用户注册和登录功能:。
-
用户信息的管理以及角色的管理、不同用户角色具有不同的功能权限操作。
-
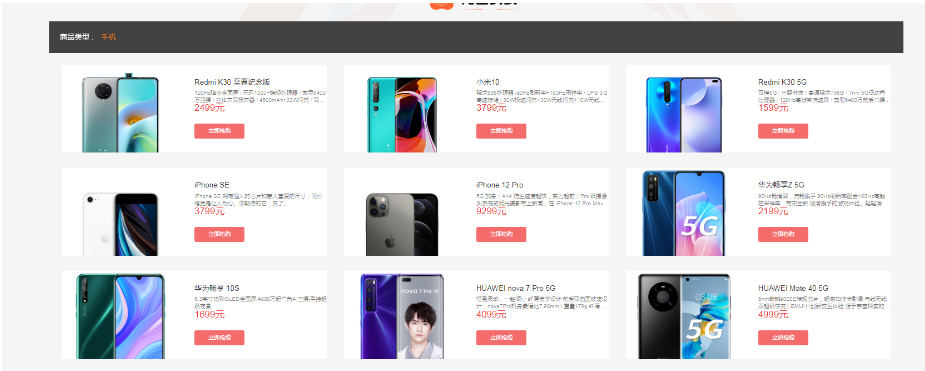
商品的操作、包括商品列表信息、商品的分离、商品的详情、品牌和规格等操作。
-
购物车的管理操作:
-
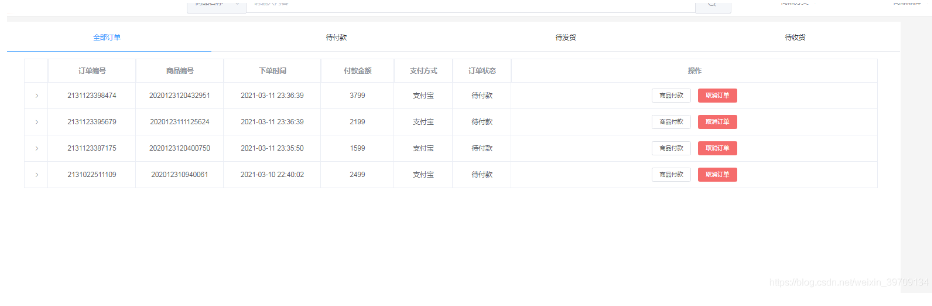
订单管理操作:
-
用户退货管理:
-
手机商品类型的管理:
-
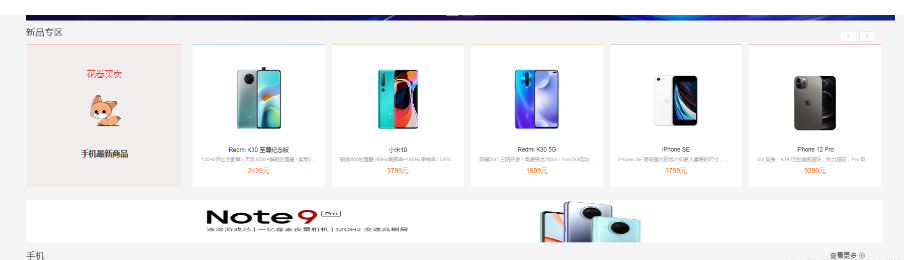
手机商品信息的预览、查看、搜索
-
修改密码、退出登录等功能
给大家截一部分效果图吧


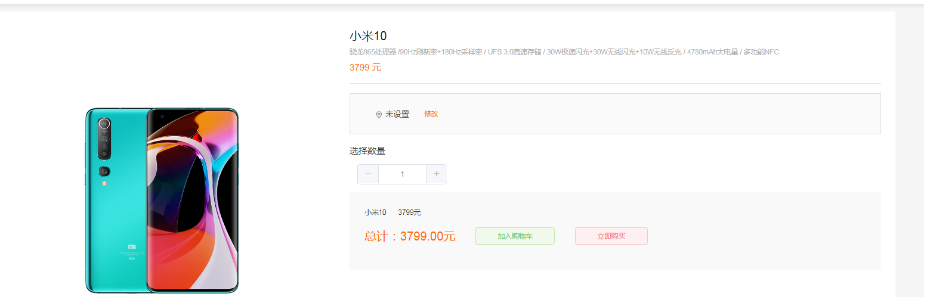
系统首页:


加入购物车:


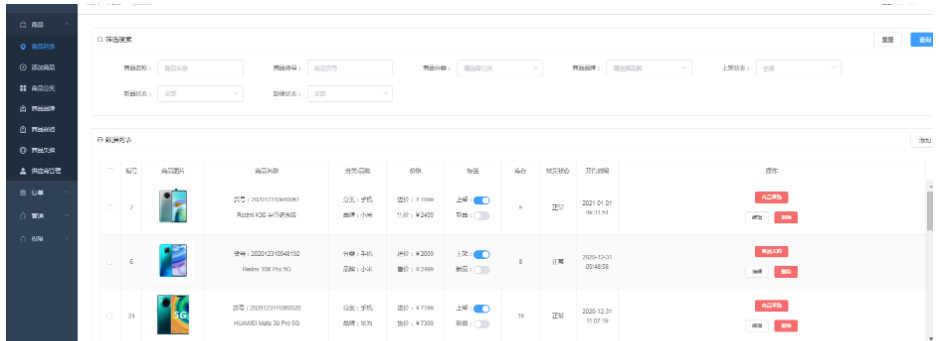
后台主要功能:

前后端主要技术:Java springboot springMVC mybatis mysql vue jquery node.js redis
package com.system.controller;
import com.system.po.FileVO;
import com.system.service.FileService;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.net.URLEncoder;
import java.util.UUID;
/**
* 文件上传下载
*/
@Controller
@RequestMapping("/file")
public class FileController {
@Resource(name = "fileServiceImpl")
private FileService fileService;
@RequestMapping("/upload")
public String fileUpload(@RequestParam MultipartFile file, FileVO filevo, HttpServletRequest request) throws IOException {
//上传路径保存设置
// 把文件写到磁盘
String fileName = file.getOriginalFilename();
String[] str = fileName.split("\\.");
String uuid = UUID.randomUUID().toString().replaceAll("-","");
String headPath = "E://upload/" + uuid+ "."+str[str.length-1];
File dest = new File(headPath);
file.transferTo(dest);
filevo.setFileID(uuid);
filevo.setFilePath(headPath);
filevo.setUserID(null);
try {
fileService.save(filevo);
} catch (Exception e) {
e.printStackTrace();
}
return "redirect:/admin/showFile";
}
@RequestMapping("/downFile")
public void down(HttpServletRequest request, HttpServletResponse response,String fileID) throws Exception{
FileVO fileVO = fileService.findById(fileID);
String fileName = fileVO.getFilePath();
String[] str = fileName.split("\\.");
InputStream bis = new BufferedInputStream(new FileInputStream(new File(fileName)));
String filename = fileVO.getFileName()+"\\."+str[str.length-1];
filename = URLEncoder.encode(filename,"UTF-8");
response.addHeader("Content-Disposition", "attachment;filename=" + filename);
response.setContentType("multipart/form-data");
BufferedOutputStream out = new BufferedOutputStream(response.getOutputStream());
int len = 0;
while((len = bis.read()) != -1){
out.write(len);
out.flush();
}
out.close();
}
}
获取源码:
总体来说这个项目功能相对还是比较简单优秀的、适合初学者作为课程设计和毕业设计参考
🍅 查看下方微信号获取联系方式 承接各种定制系统 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《1000套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人























 933
933

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










