JS逆向之Webpack(二)
难度: ⭐️
网址如下
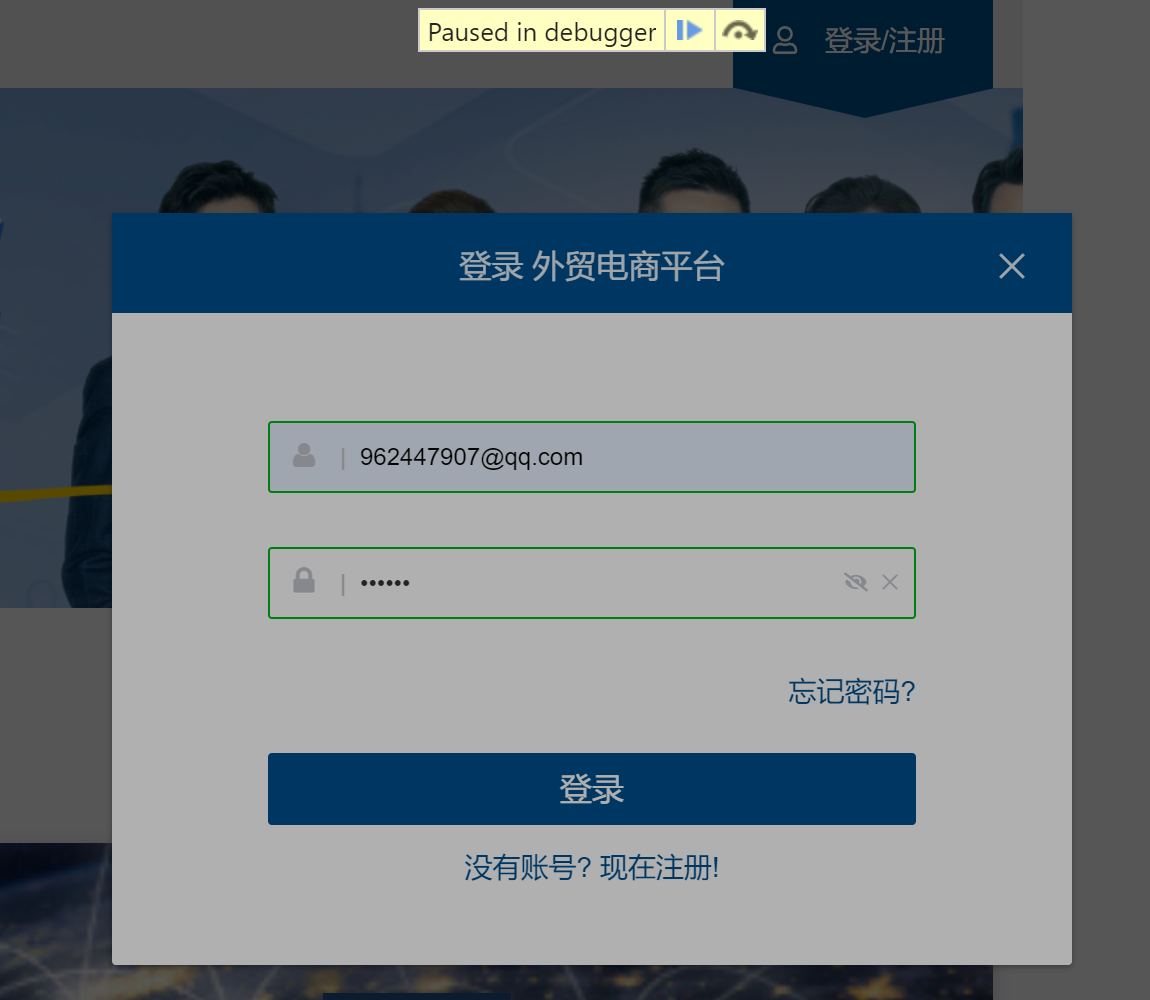
https://synconhub.coscoshipping.com/
需要逆向的值:
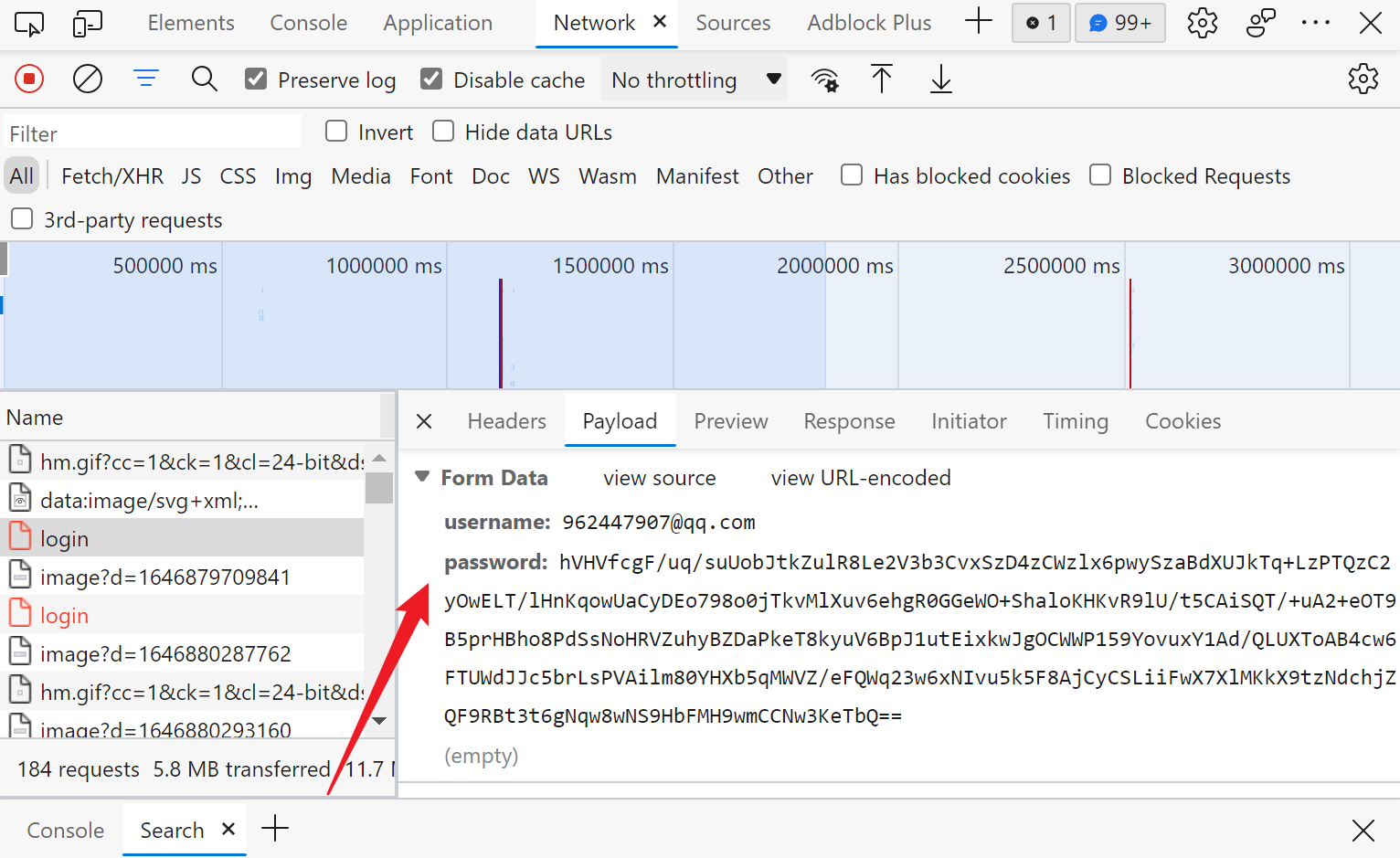
登录请求的password


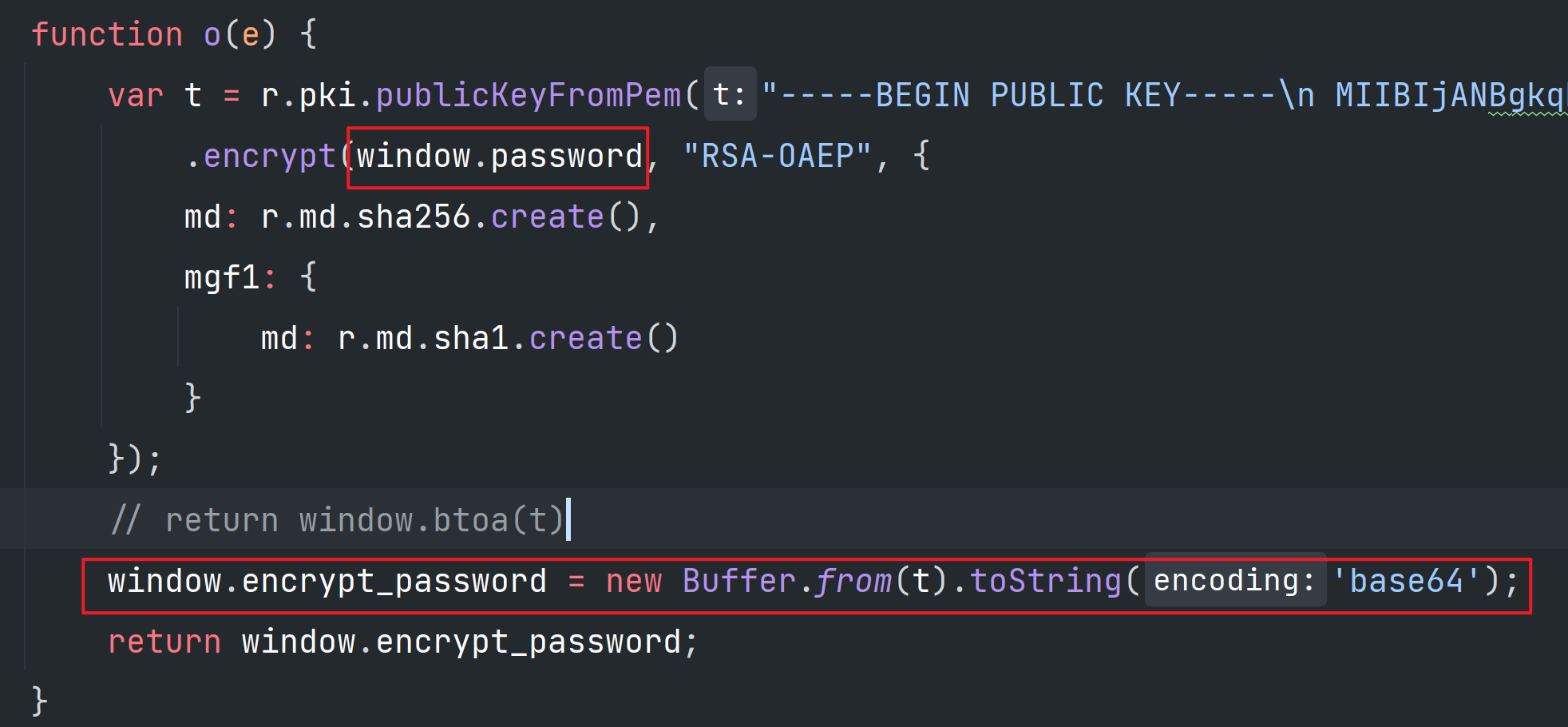
找到加密的位置
看起来想RSA,所以试着搜搜以下关键词
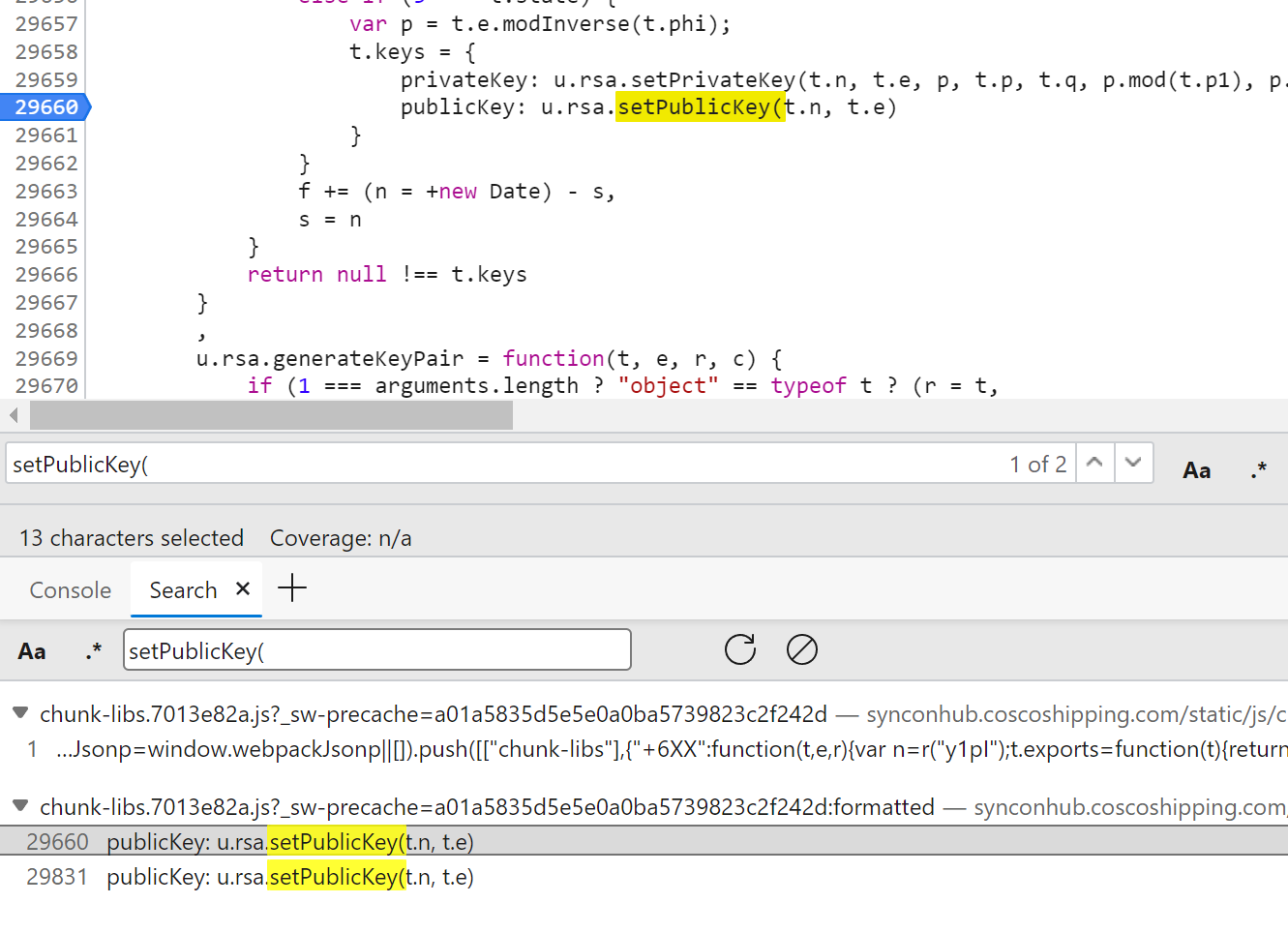
setPublicKey(
encrypt(
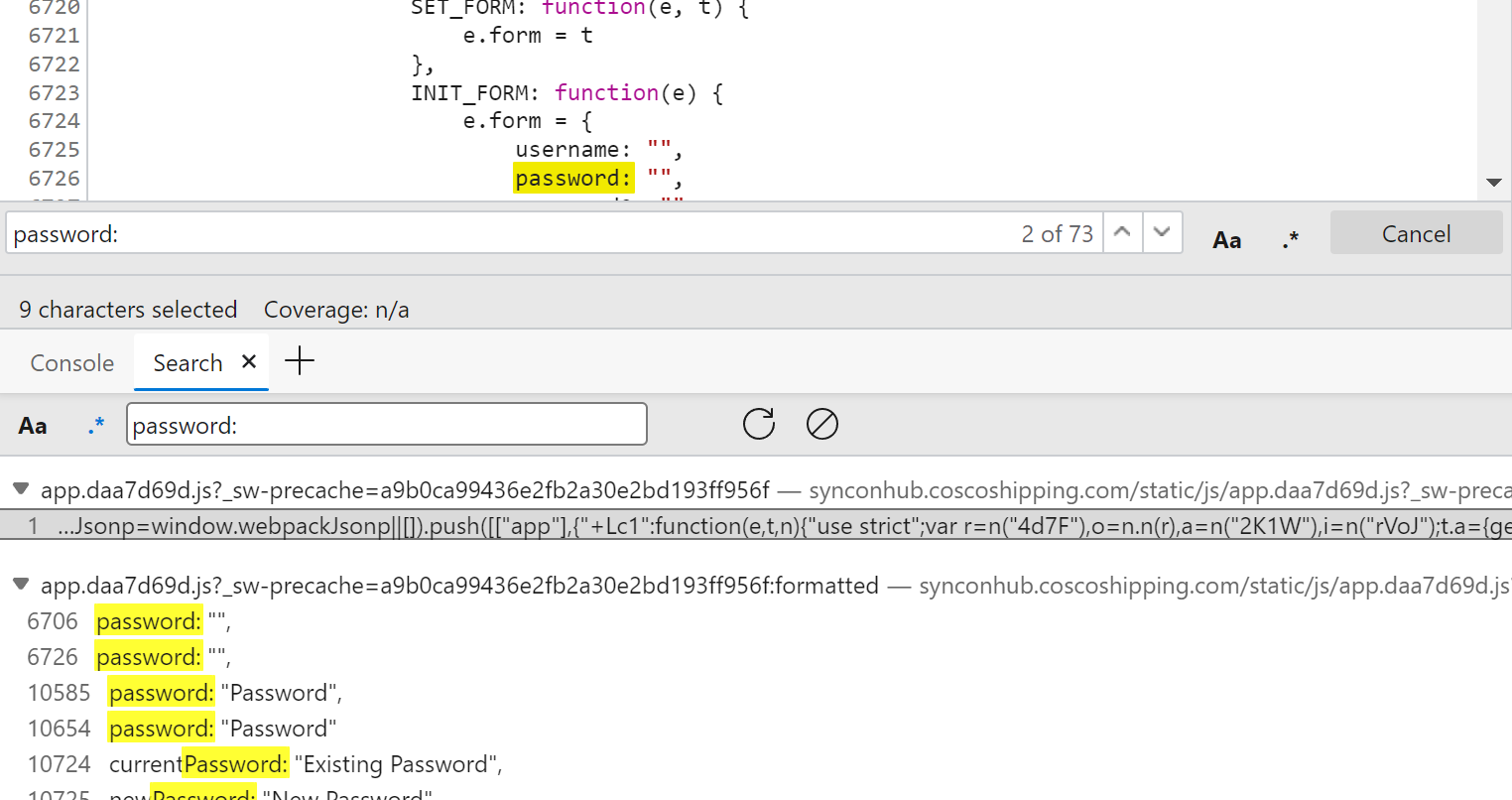
password
username
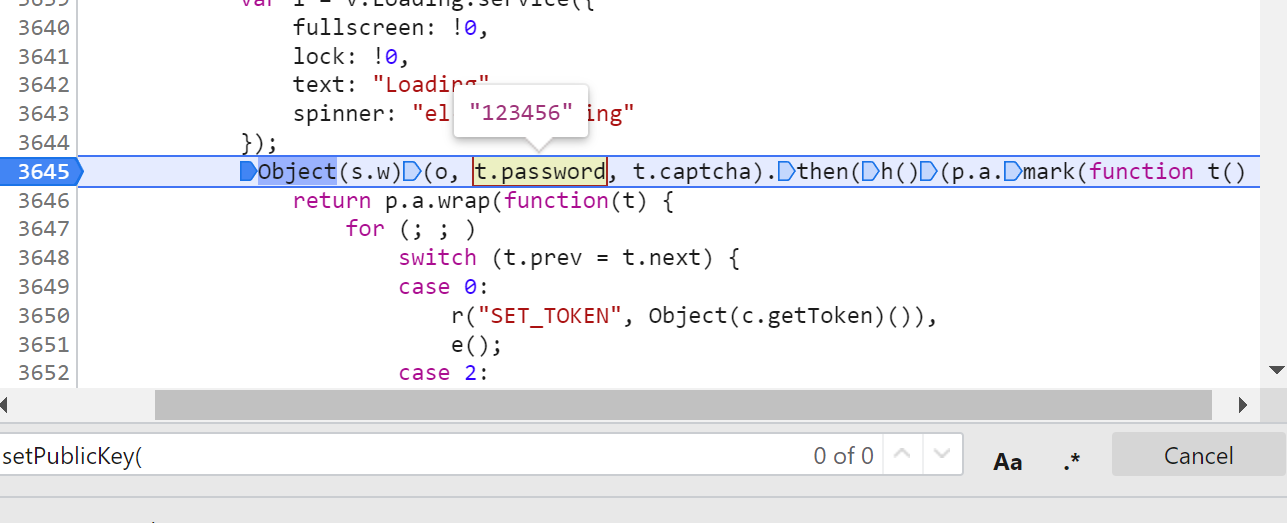
比如搜password,73个,直接放弃~

setPublicKey(,这个少,就这个了

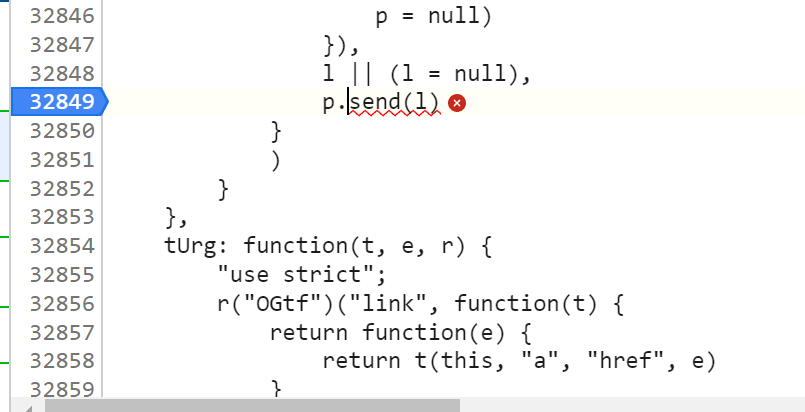
xhr断点也打一个


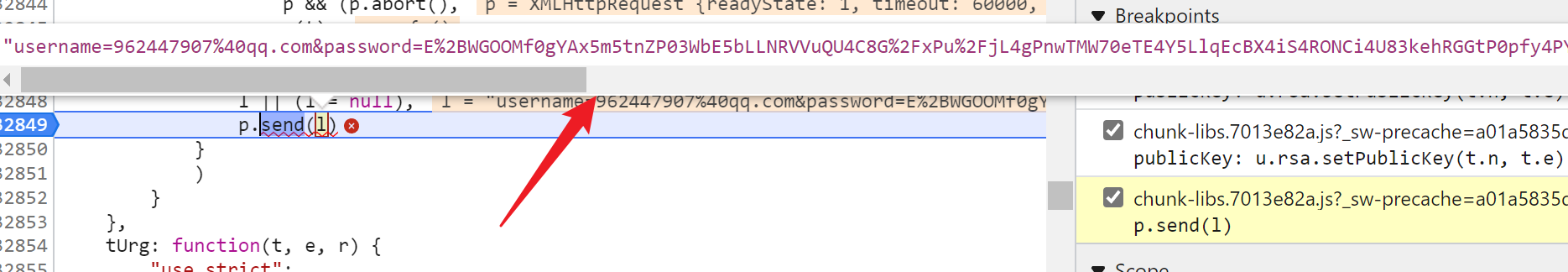
可以看到已经是加密的

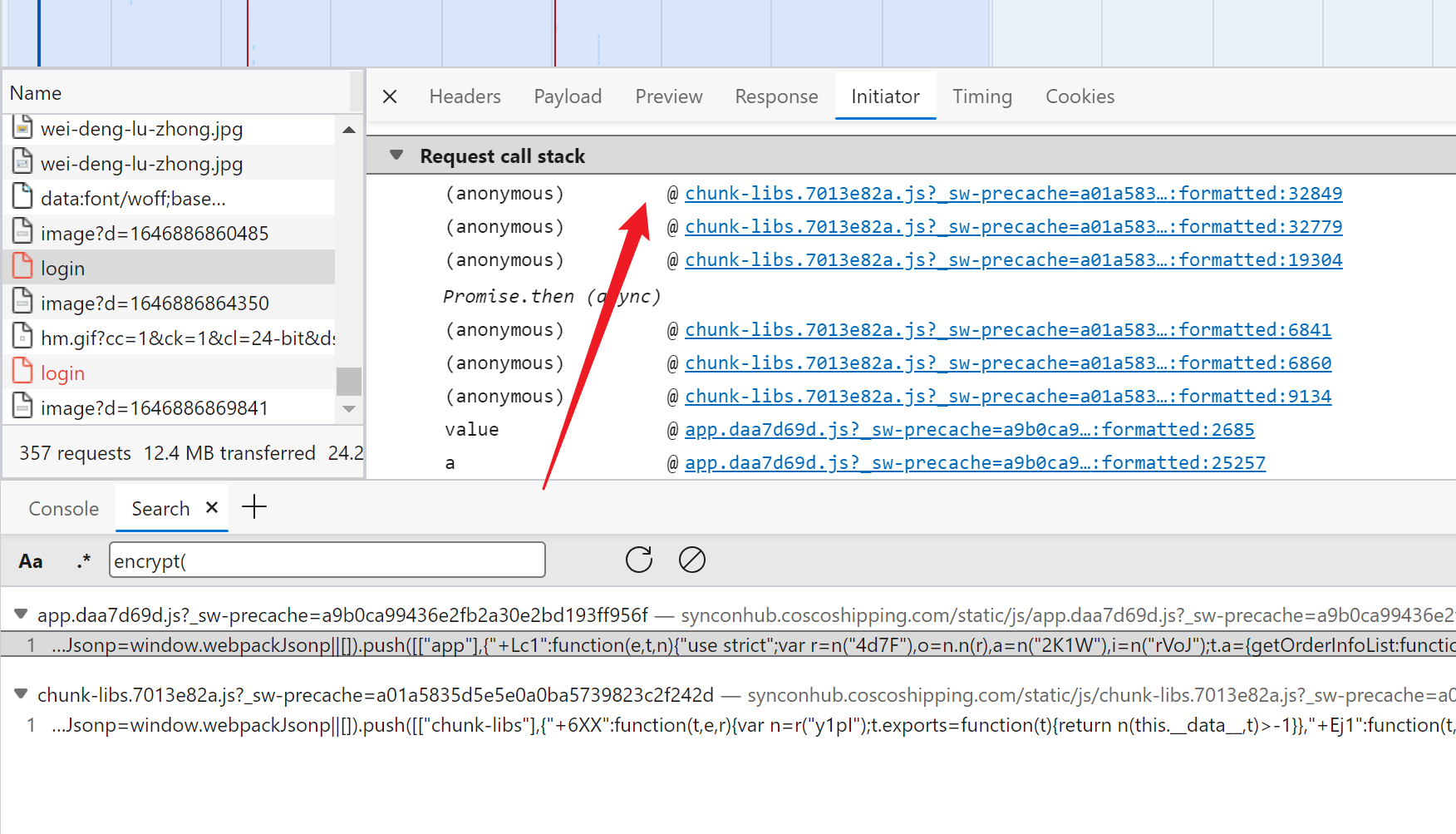
翻翻方法栈,找到个很可疑的,也加个断点

再提交一下

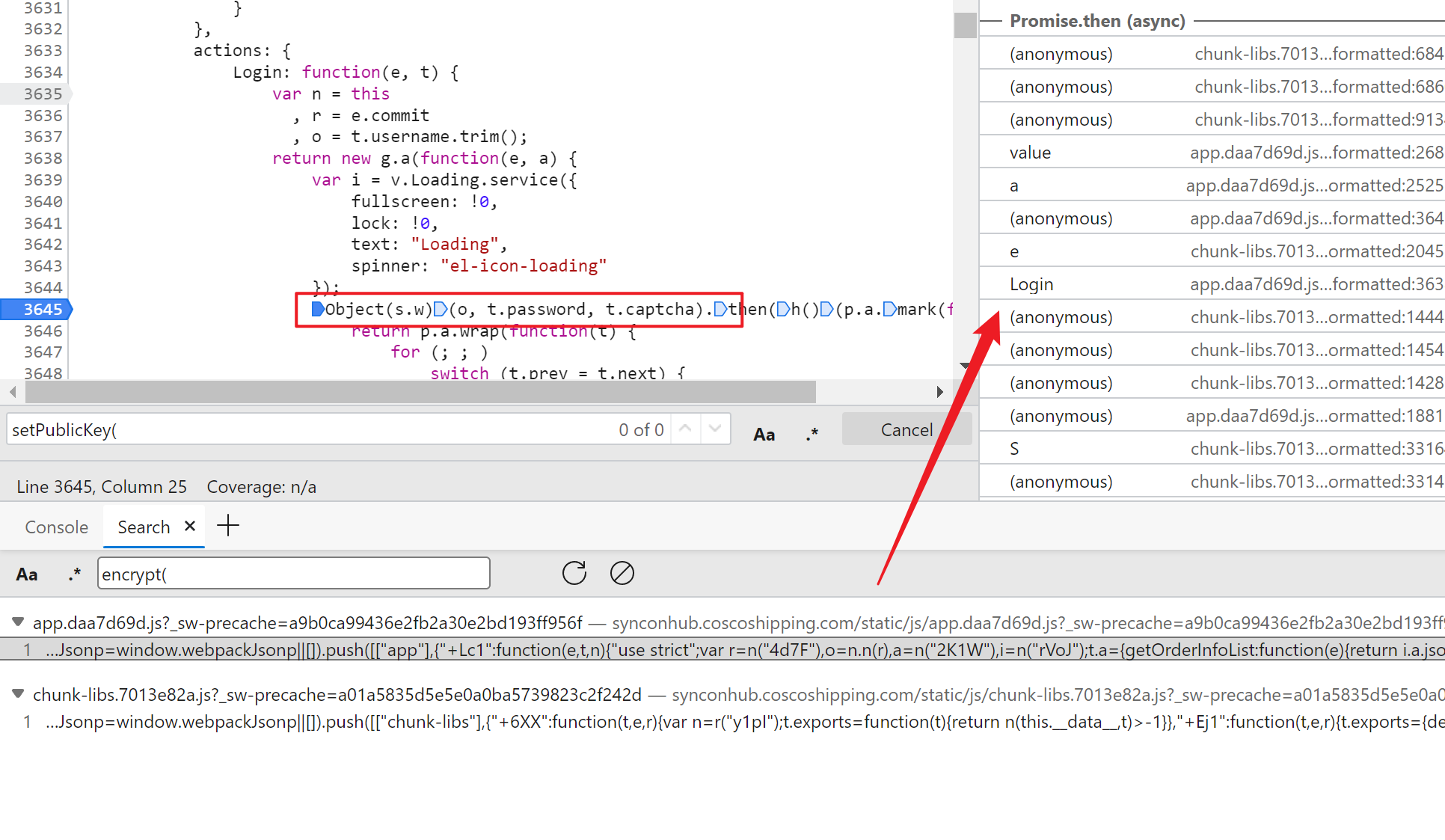
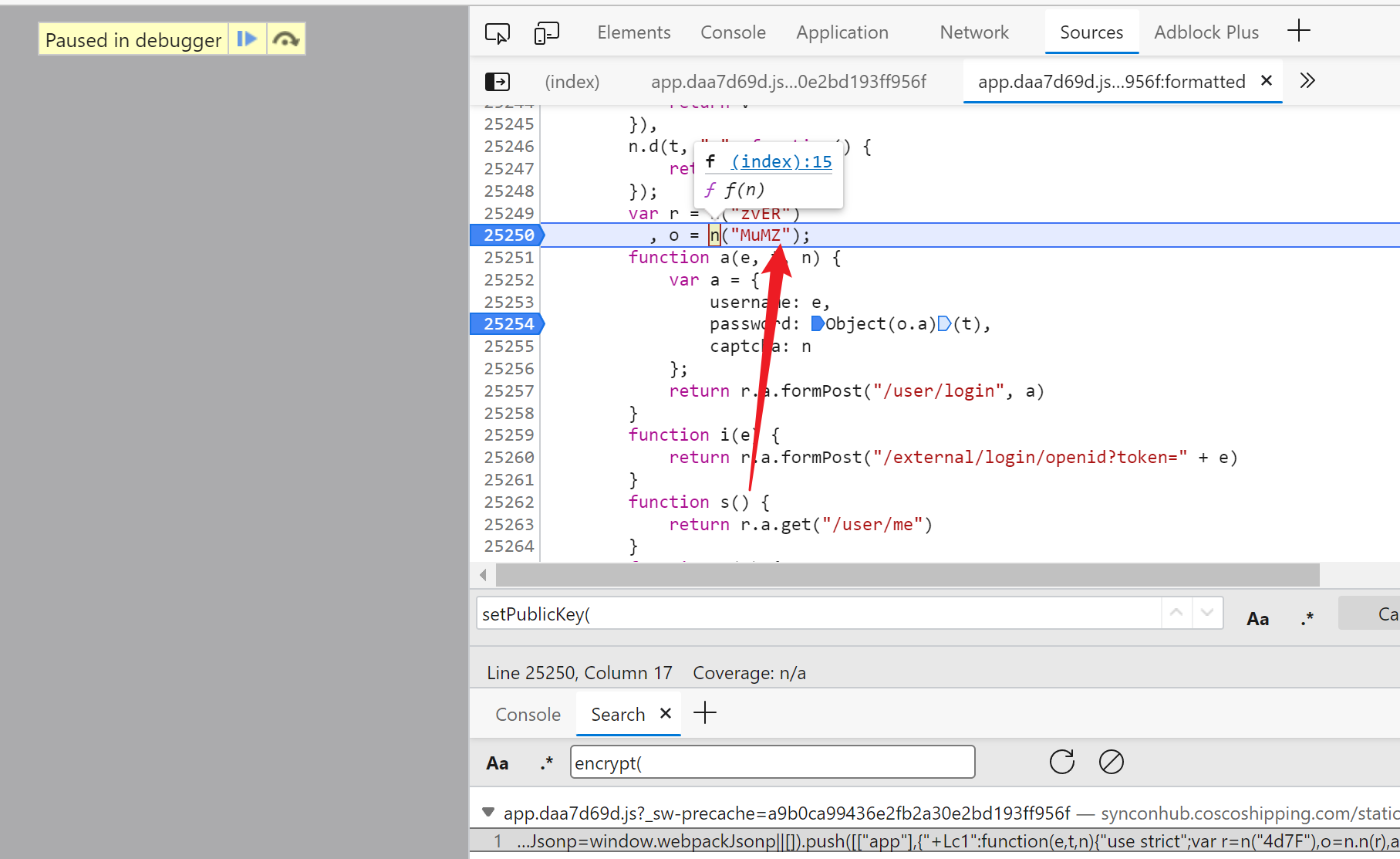
我们进入s.w这个方法再下个断点

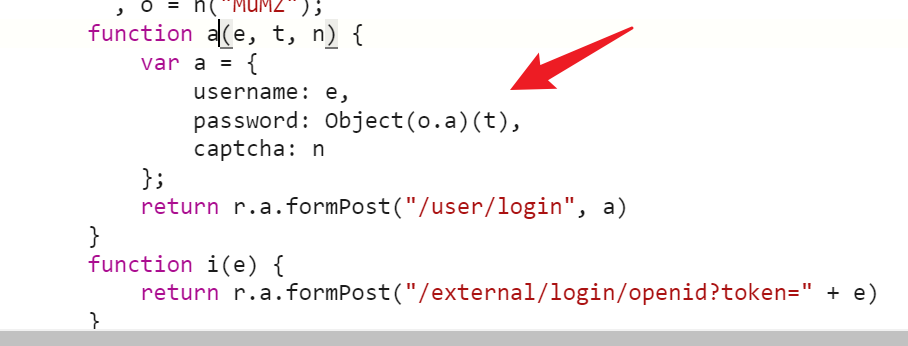
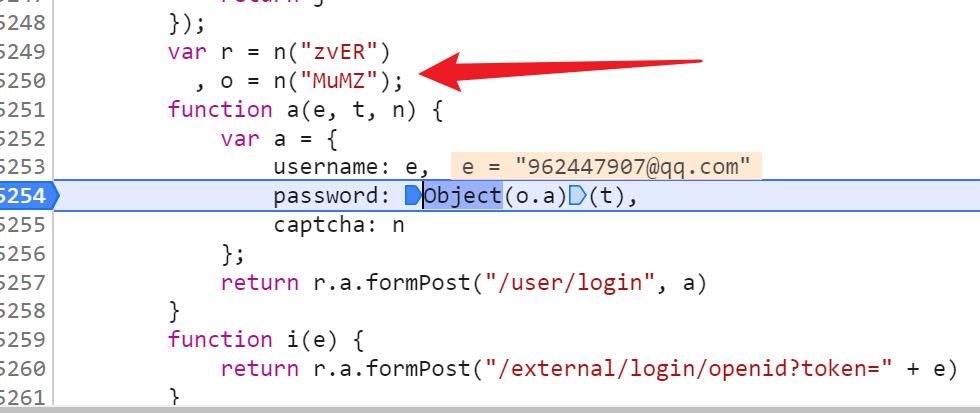
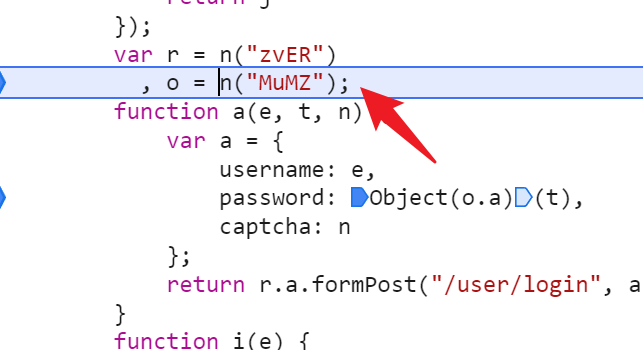
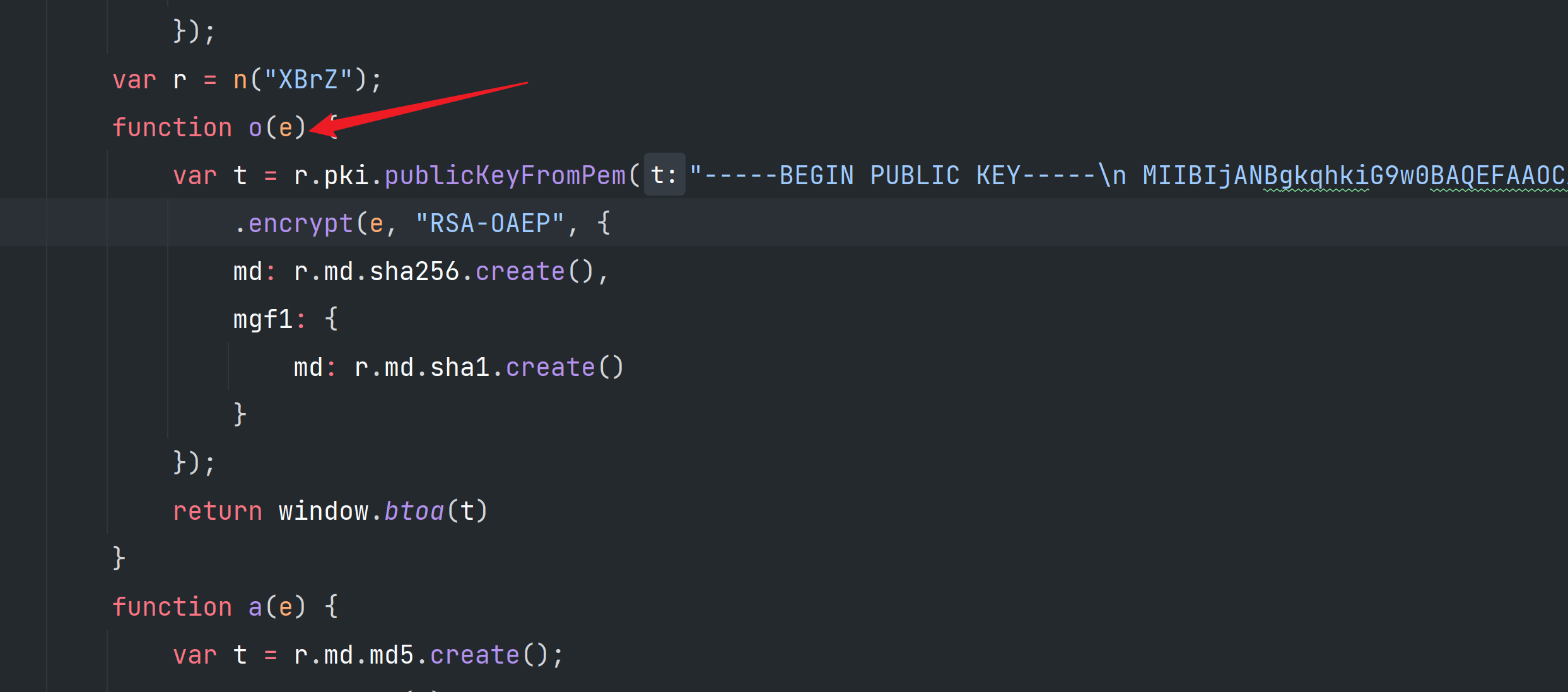
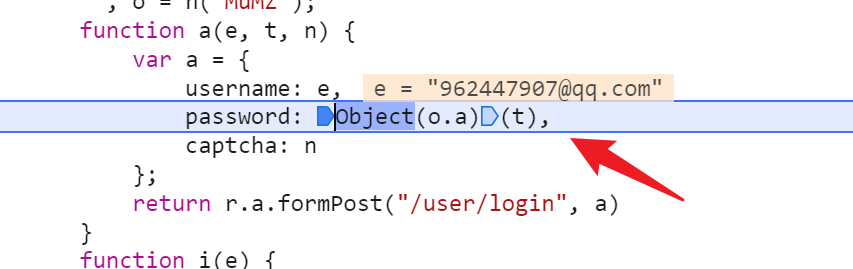
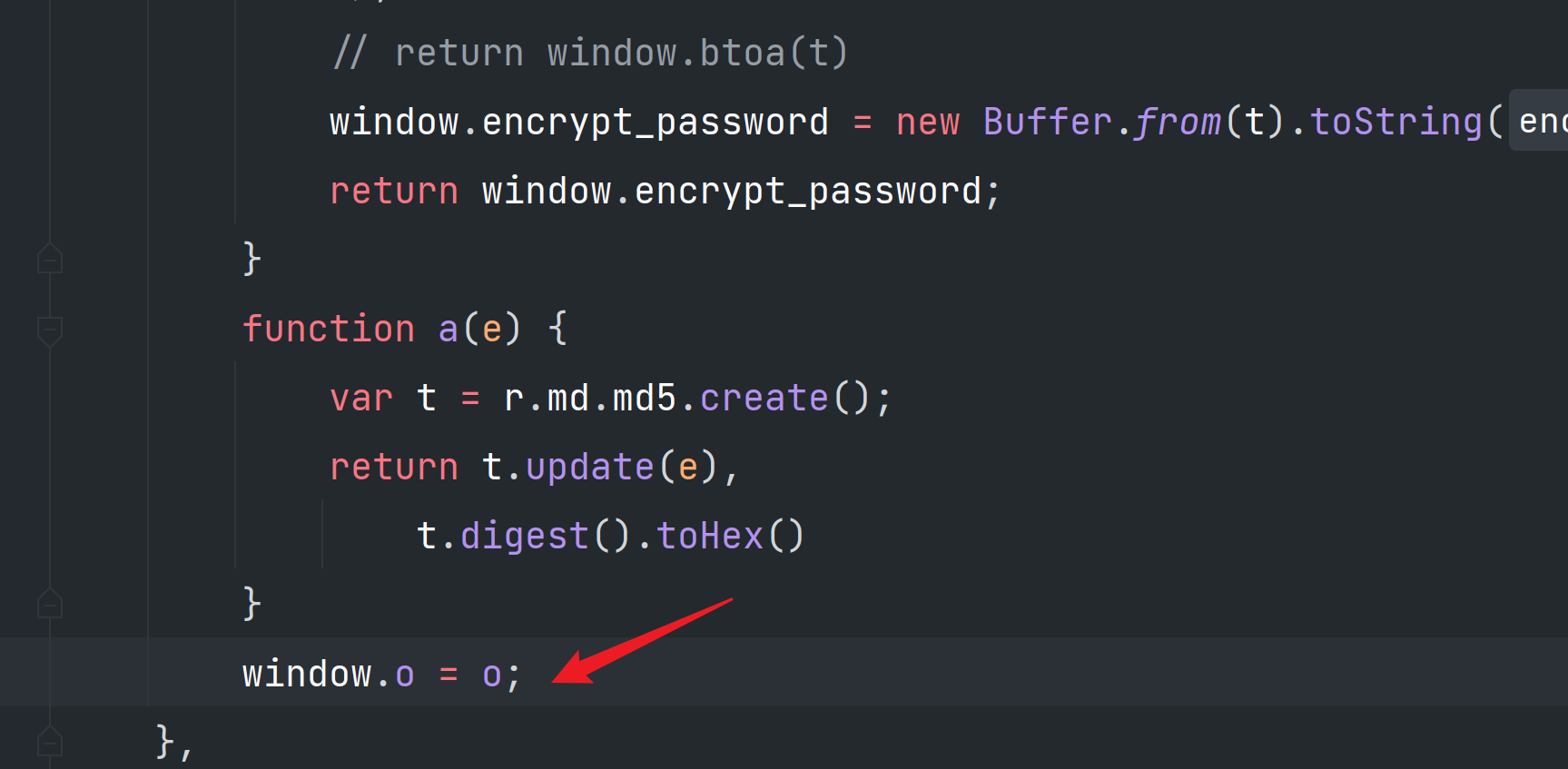
好了找到密码加密的地方了,就是调用o.a((t),其中t就是明文

然后我们发现o是在这里定义的,很显然就是通过webpack装载器装载的了

寻找装载器
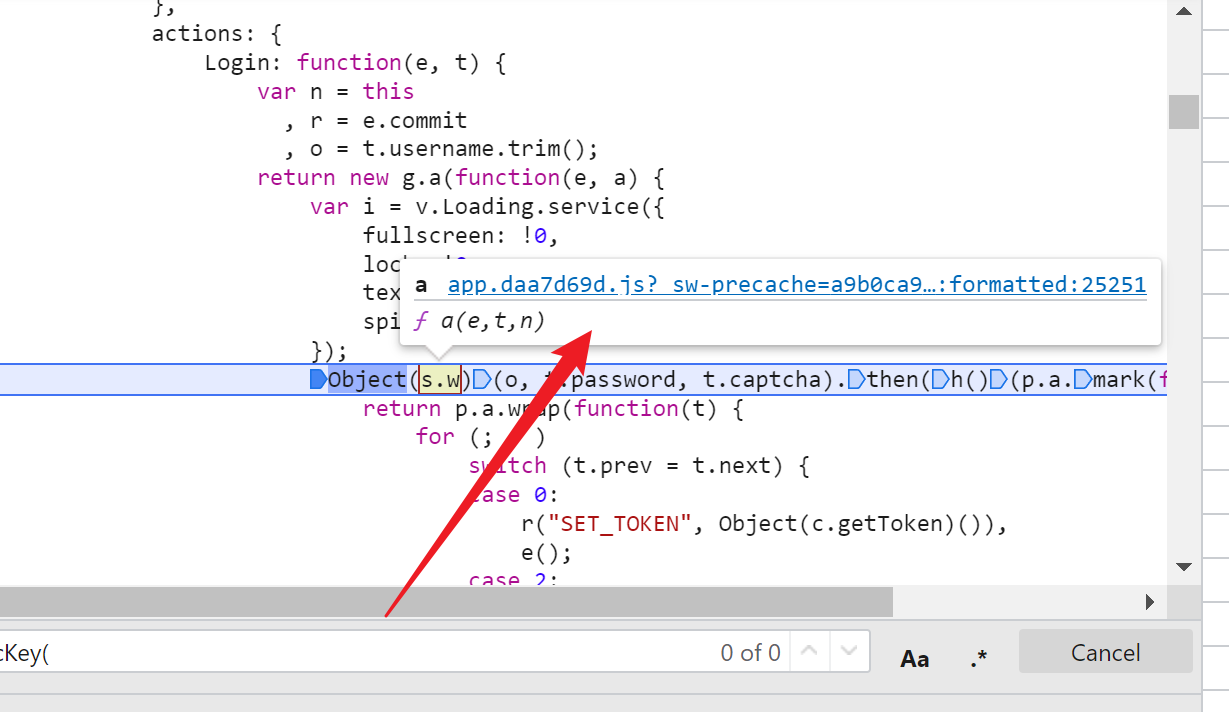
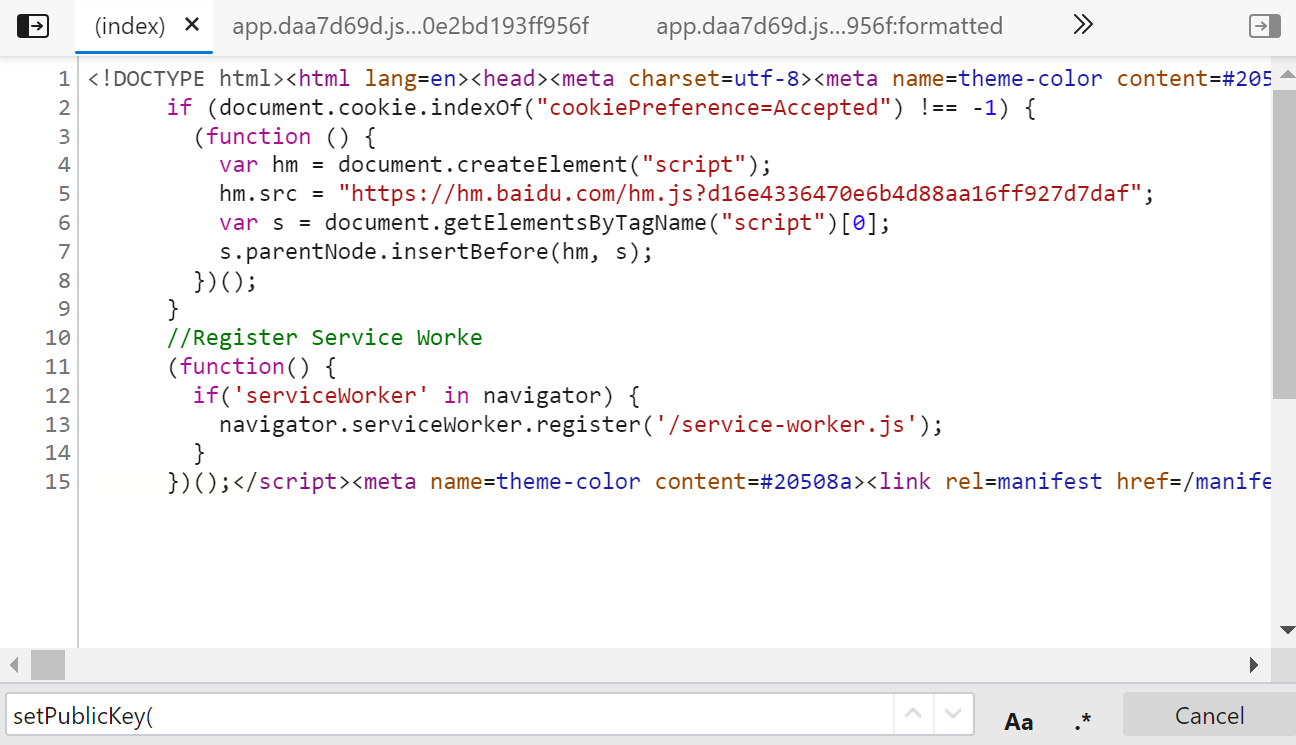
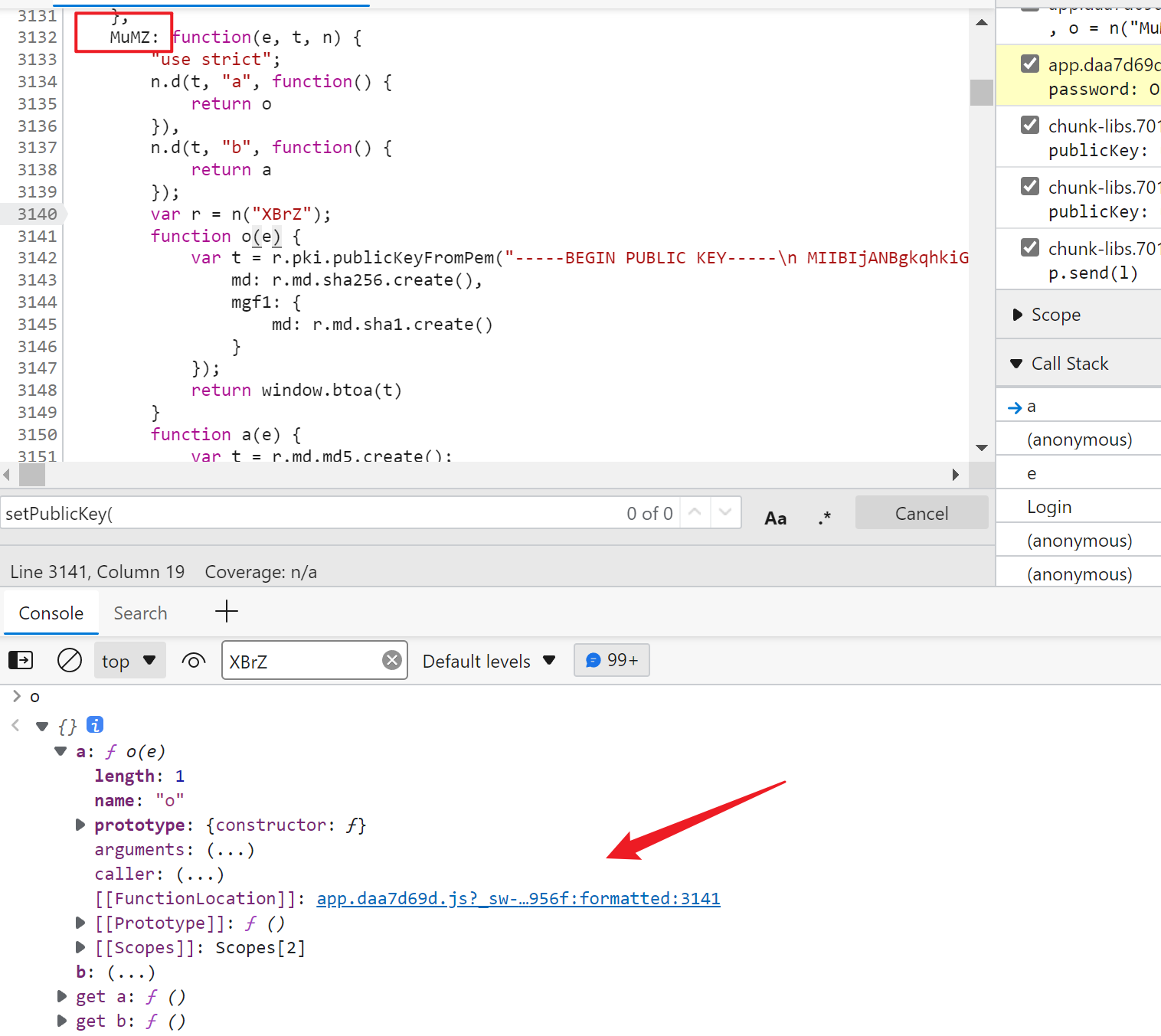
我们在o这里下一个断点,刷新下页面,然后跳过去,发现到这里了,还不给格式化


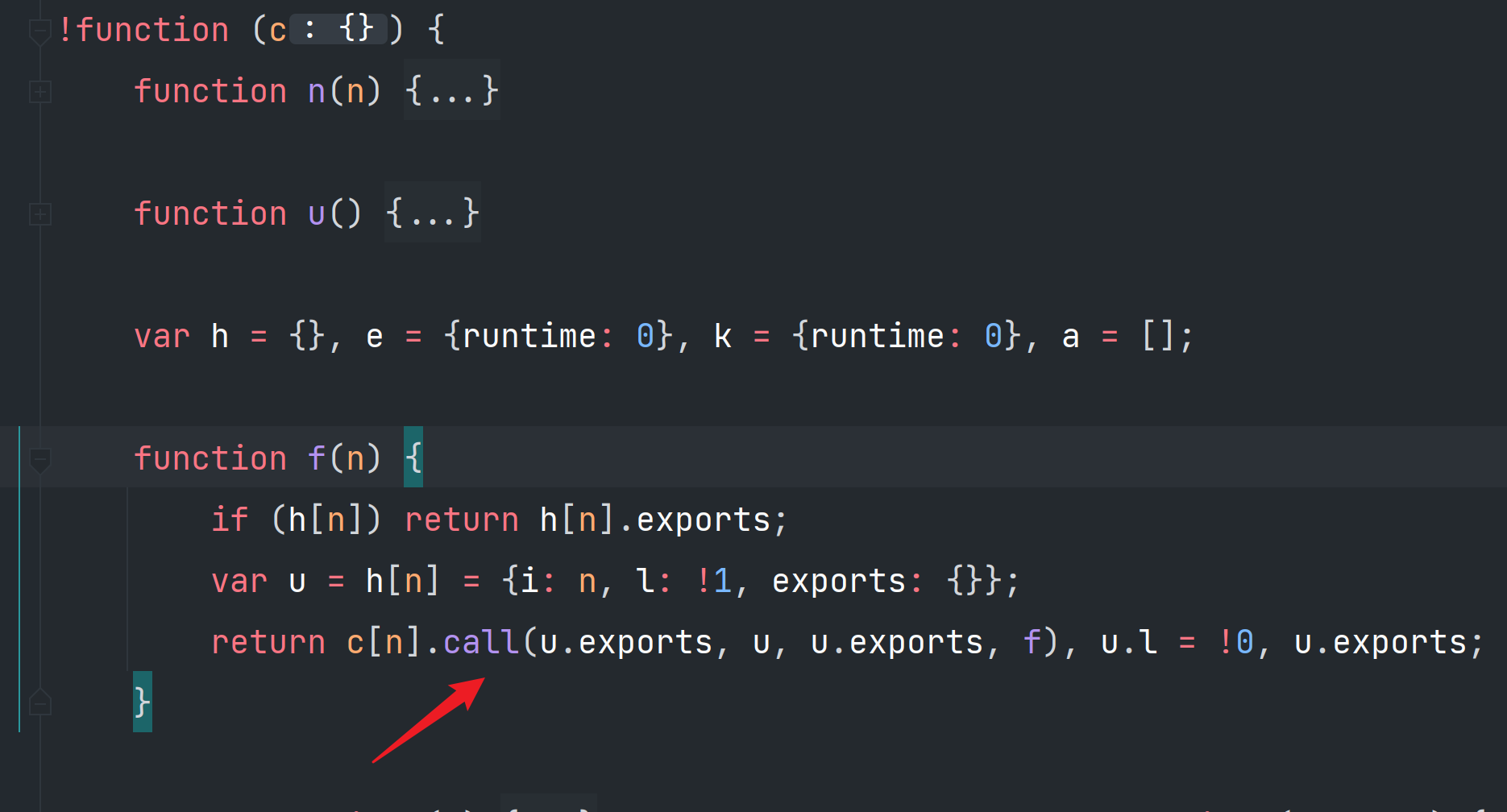
那我们就复制到webstrom里面格式化一下
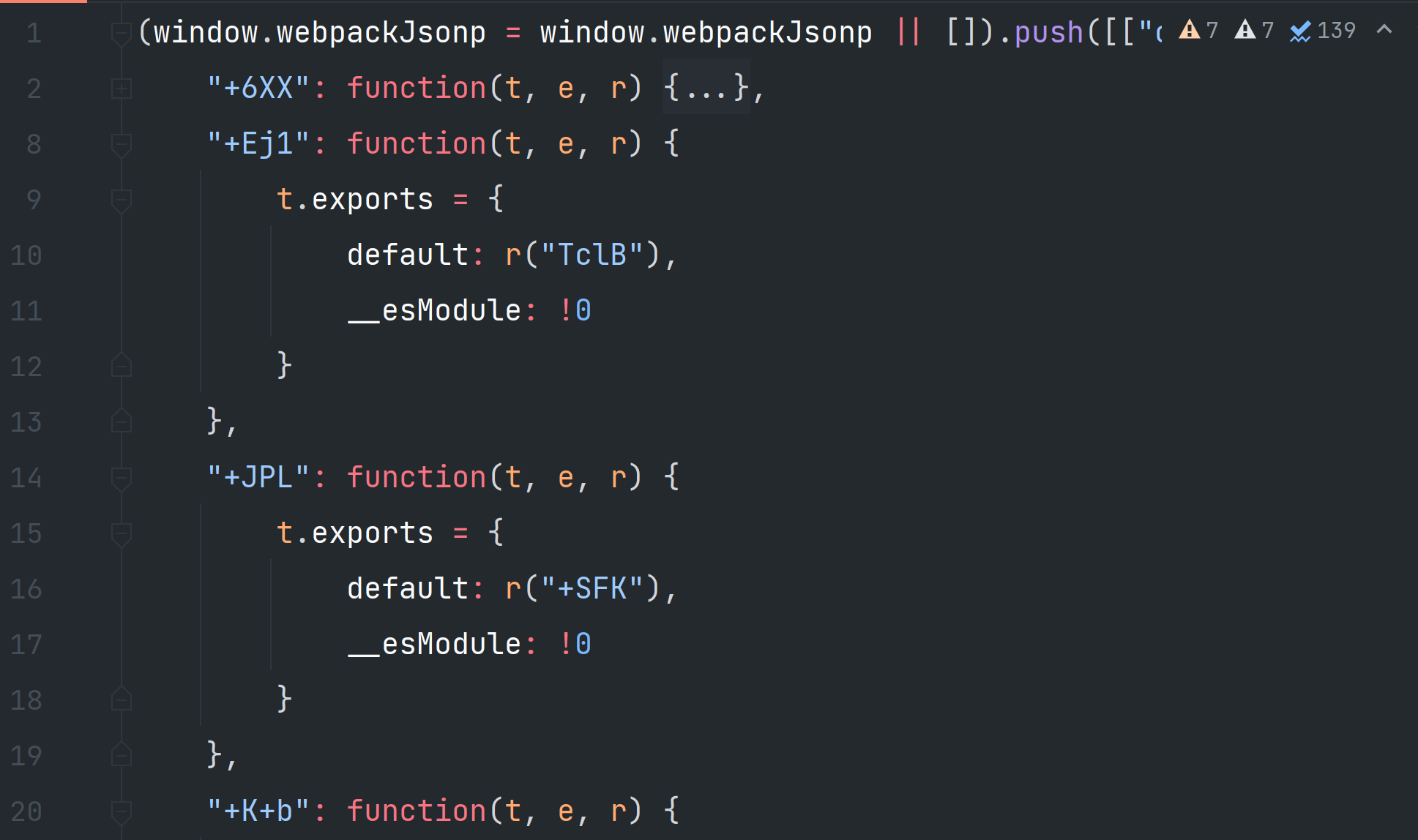
可以看到f是导出函数

那我们把f导出来
window = this;
var _f;
!function (c) {
// ...
function f(n) {
if (h[n]) return h[n].exports;
var u = h[n] = {
i: n, l: !1, exports: {
}};
return c[n].call(u.exports, u, u.exports, f), u.l = !0, u.exports;
}
// ...
_f = f;
}({
});
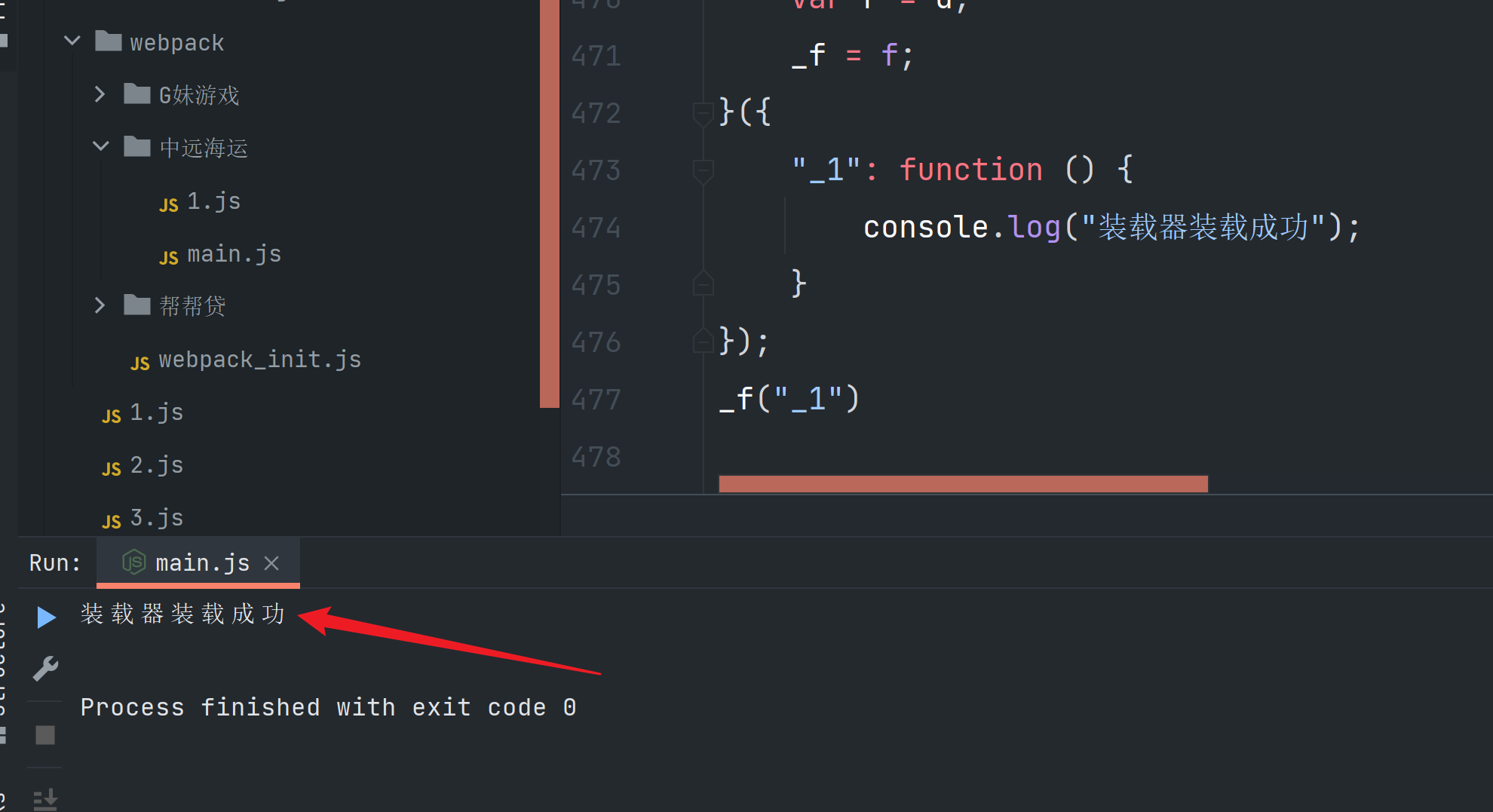
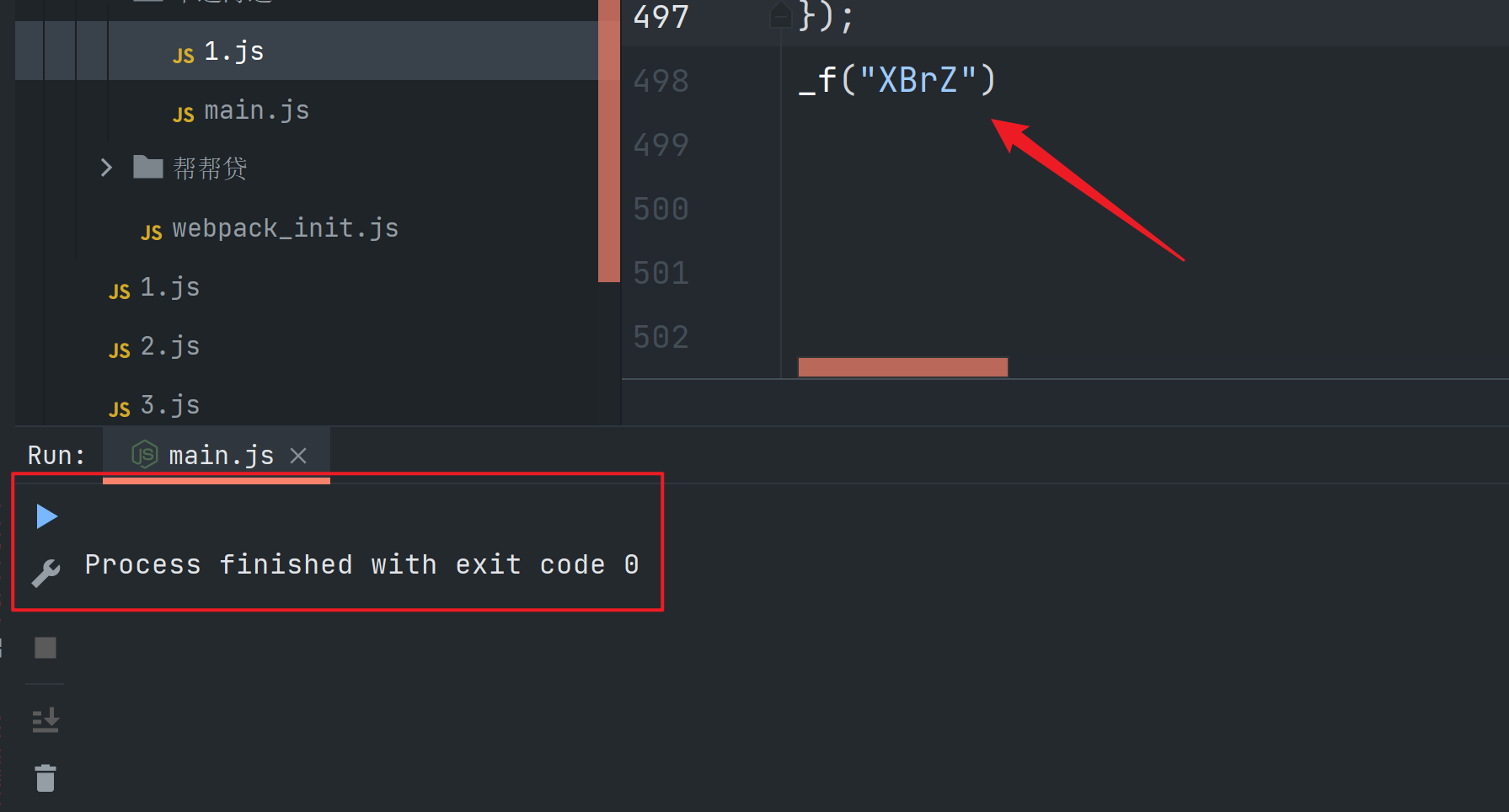
然后我们测试一下看看好不好用,发现没有问题

到此我们装载器就找到了
寻找装载模块
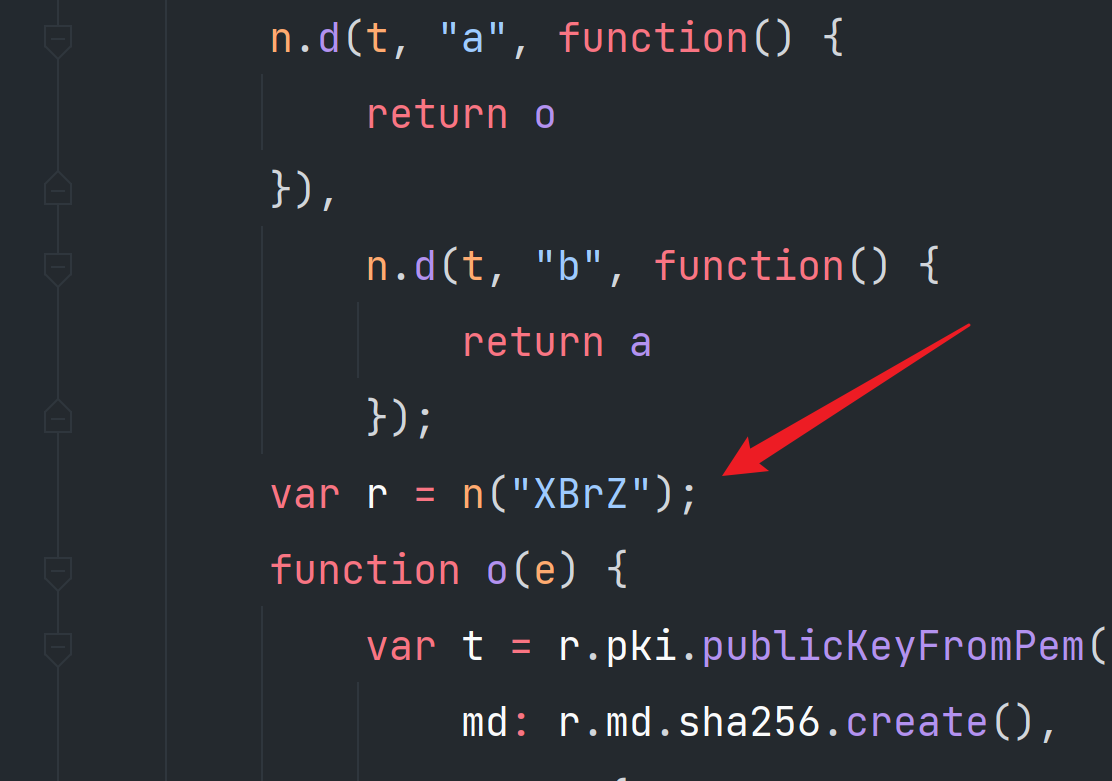
由于上一步需要o,而o又依赖MuMZ模块,那么我们接下来就要去找MuMZ模块


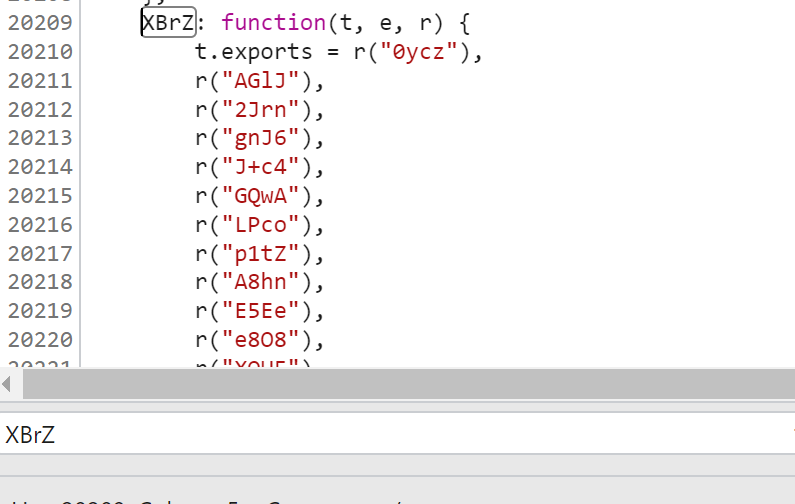
把它扒下来可以看到又需要这个

但是这里我们会发现这个模块依赖一万个模块,这时候一个一个扒就显得很笨了,我们随便找几个看看发现都在这一份文件里,那么我就就直接扒整一份文件,放到一个新的js文件里,然后引用它



然后我们测试一下,发现不报错,那就没问题了

构造自执行方法
由于我们知道,e是明文密码,返回的结果就是加密后的字符串,那么我们就需要调用这个方法,这里给出几个方法

方法一
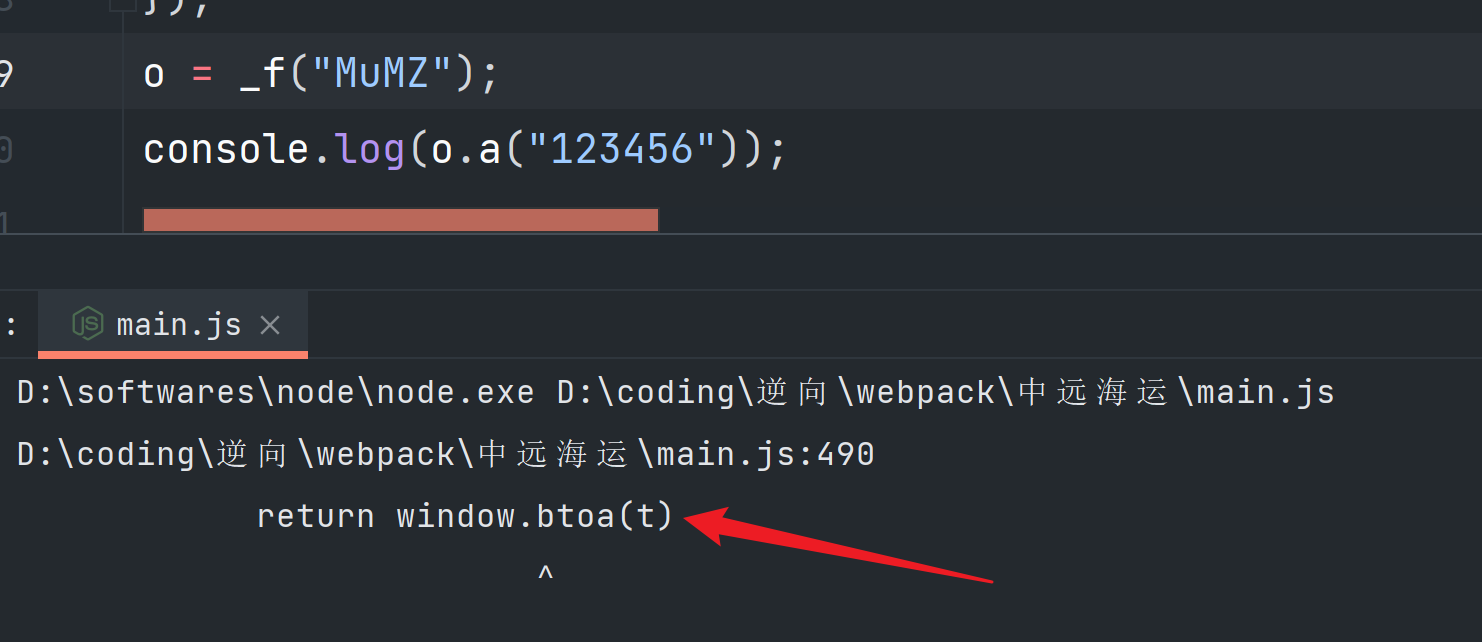
它怎么调用我们就怎么调用


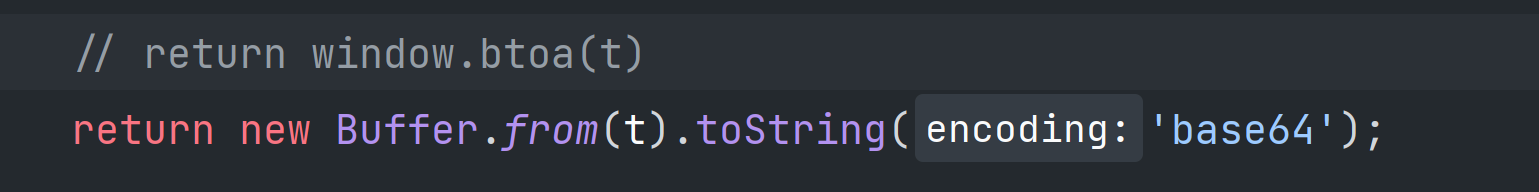
但在这里给我报了个错,说是找不到这个方法,nodejs不支持使用atob和btoa 进行字符串base64转换,转换方法如下:
// 转为base64
var strToBase64 = new Buffer().from('aaabbbccc').toString('base64');
// base64反解析为字符串
var base64ToStr = new Buffer(str , 'base64').toString();

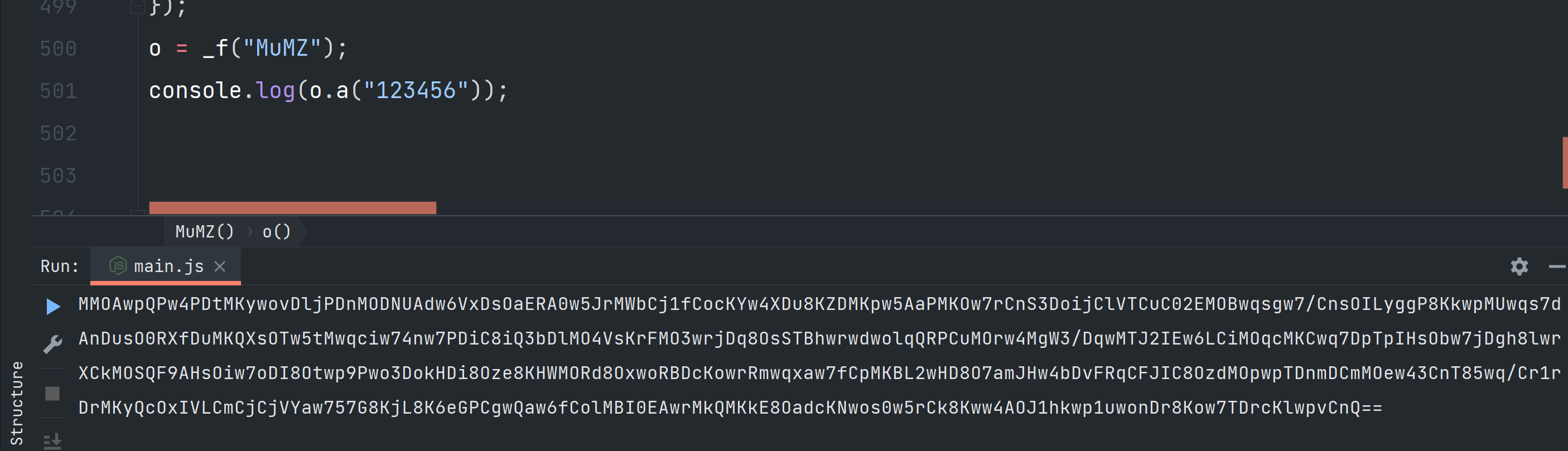
发现就可以了

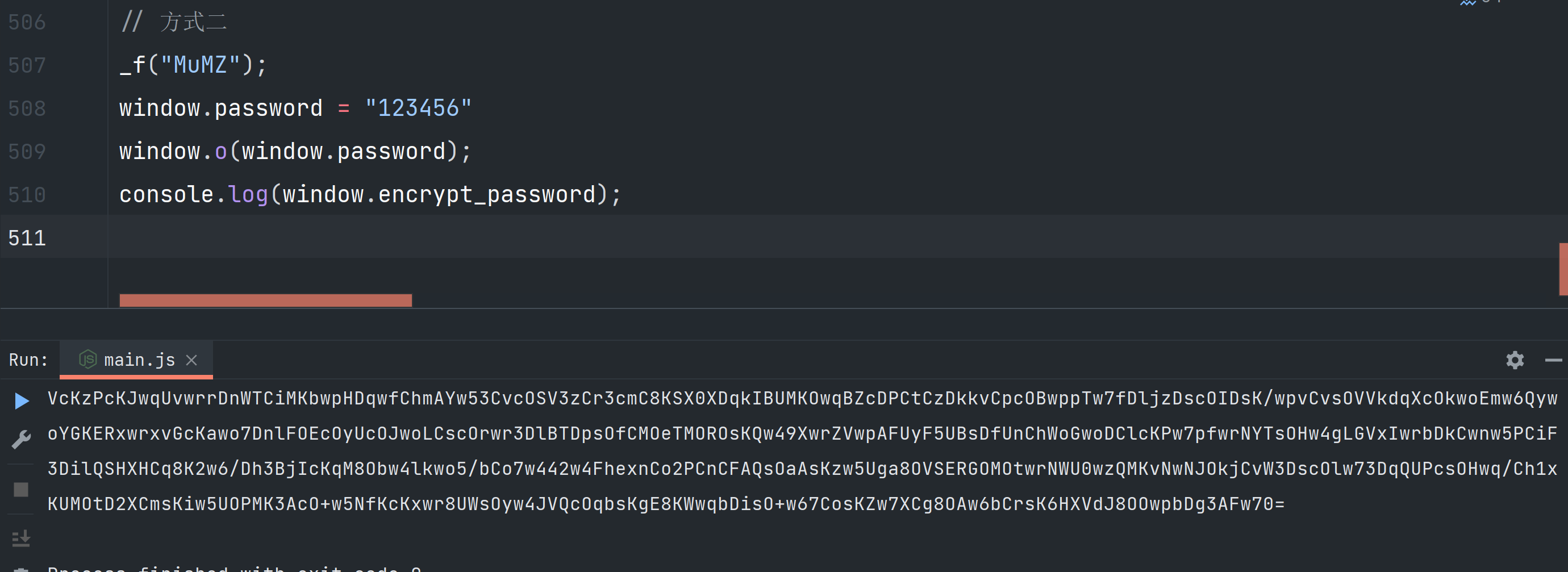
方法二
直接定义成window,简单粗暴



源代码
window = this;
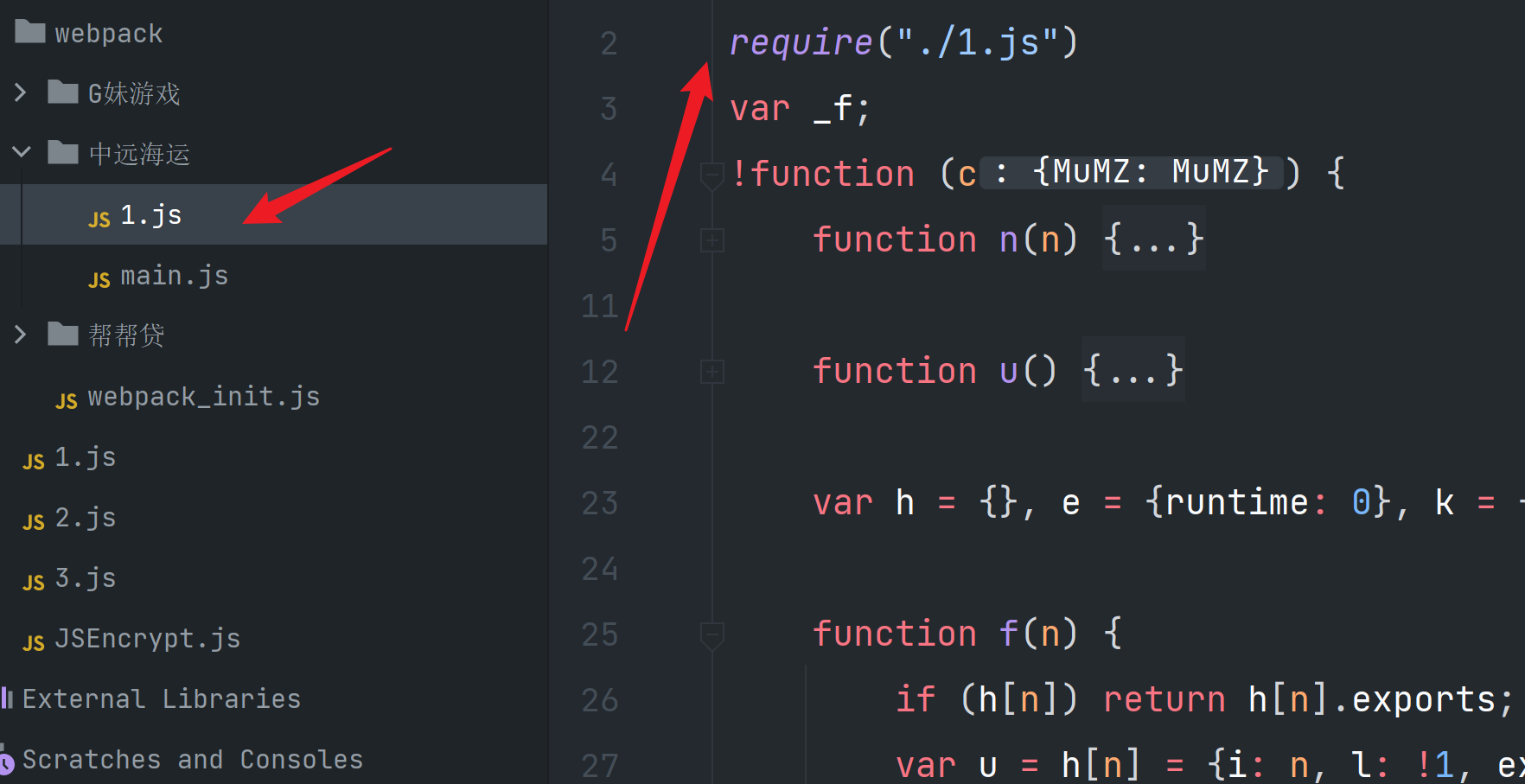
require("./1.js")
var _f;
!function (c) {
function n(n) {
for (var h, e, f = n[0], b = n[1], d = n[2], t = 0, o = []; t < f.length; t++) e = f[t], Object.prototype.hasOwnProperty.call(k, e) && k[e] && o.push(k[e][0]), k[e] = 0;
for (h in b) Object.prototype.hasOwnProperty.call(b, h) && (c[h] = b[h]);
for (r && r(n); o.length;) o.shift()();
return a.push.apply(a, d || []), u();
}
function u() {
for (var c, n = 0; n < a.length; n++) {
for (var u = a[n], h = !0, e = 1; e < u.length; e++) {
var b = u[e];
0 !== k[b] && (h = !1);
}
h && (a.splice(n--, 1), c = f(f.s = u[0]));
}
return c;
}
var h = {
}, e = {
runtime: 0}, k = {
runtime: 0}, a = [];
function f(n) {
if (h[n]) return h[n].exports;
var u = h[n] = {
i: n, l: !1, exports: {
}};
return c[n].call(u.exports, u, u.exports, f), u.l = !0, u.exports;
}
f.e = function (c) {
var n = [];
e[c] ? n.push(e[c]) : 0 !== e[c] && {
"chunk-00fd": 1,
"chunk-05d7": 1,
"chunk-0e20": 1,
"chunk-387f": 1,
"chunk-0c25": 1,
"chunk-656e": 1,
"chunk-57a6": 1,
"chunk-7f42": 1,
"chunk-98a0": 1,
"chunk-bd49": 1,
"chunk-1633": 1,
"chunk-16f7": 1,
"chunk-17fe": 1,
"chunk-a0e4": 1,
"chunk-0d0d": 1,
"chunk-1b3d": 1,
"chunk-1a09": 1,
"chunk-3786": 1,
"chunk-57f0": 1,
"chunk-11cb": 1,
"chunk-2bb3": 1,
"chunk-3902": 1,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5961
5961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








