echarts折线图多条曲线单独设置tooltip提示框


在曲线数据中单独设置tooltip
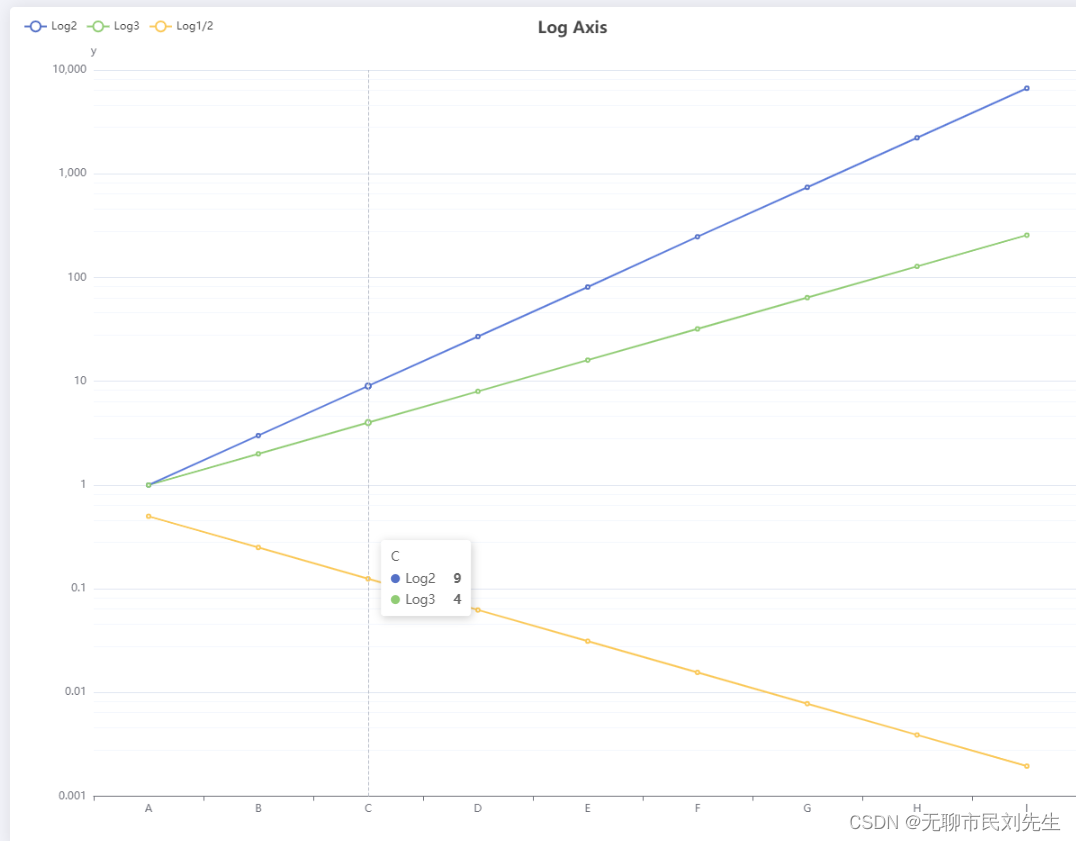
series: [
{
name: 'Log2',
type: 'line',
data: [1, 3, 9, 27, 81, 247, 741, 2223, 6669]
},
{
name: 'Log3',
type: 'line',
data: [1, 2, 4, 8, 16, 32, 64, 128, 256]
},
{
name: 'Log1/2',
type: 'line',
tooltip:{
trigger:'item'
},
data: []}
]





















 2257
2257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








