gulp
自动化构建工具
写代码的时候会遵循一些框架的方式或者某些技术,或我们自己处理的模块化,但是这种代码是不能直接在浏览器运行的,这个过程我们就需要使用自动化构建工具,这些工具都是基于node环境
常用的工具
- grunt 比较古老,现在用的很少
- gulp pc端 jquery的项目打包更多使用gulp
- webpack vue、react都是用的webpack
gulp使用
-
需要node环境
-
使用npm全局安装gulp
npm i gulp -g,安装完成以后执行gulp -v只要看到版本号就说明安装成功 -
创建项目目录
-
进入目录,执行
npm init -y初始化项目,会创建一个package.json文件,这个文件里就是当前项目的一些说明信息,也可以手动修改 -
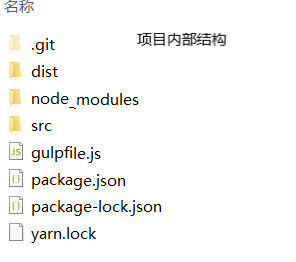
规划目录解构,比如:src放源代码,dist就是根据src源代码使用gulp打包之后可以用来上线的代码
-
在当前项目局部安装gulp
yarn add gulp -D,高版本npm会自动帮我们 --save保存在package.json文件的依赖里,这样的话即使删除node_modules也可以直接运行npm i就可以根据package.json里面的所有依赖包信息把这些依赖包全局安装进来把所有的路径集中用paths对象来管理
-
制定压缩html的任务:执行
yarn add gulp-htmlmin -D安装压缩html的插件,然后执行压缩任务,再通过module.exports 把这个任务暴露出去,就可以执行gulp html来运行这个任务了 -
制定压缩js任务:
安装压缩js的包
yarn add gulp-uglify -D安装ES6转ES5的包
yarn add gulp-babel @babel/core @babel/preset-env -D -
css任务:
yarn add gulp-clean-css -D -
开启服务器:
yarn add gulp-connect -D
项目根目录是dist,所以项目中的一切路径都写成/开头的绝对路径,/指的就是dist,避免模块化之后相对位置发生变变化导致路径错误
-
在开启任务之前先把dist目录删掉:
yarn add del -D -
导出默认任务流,先同步执行delDist,再异步执行其他任务
-
监听html、js和css文件的变化,重启对应任务,再重启服务器
-
编译sass :
yarn add node-sass gulp-sass -D
创建以gulpfile.js命名的文件

const gulp = require('gulp'),
htmlmin = require('gulp-htmlmin'),
uglify = require('gulp-uglify'),
babel = require('gulp-babel'),
cleanCss = require('gulp-clean-css'),
connect = require('gulp-connect'),
del = require('del'),
sass = require('gulp-sass')
const paths = {
html: {
src: 'src/**/*.html',
dest: 'dist'
},
js: {
src: 'src/js/**/*.js',
dest: 'dist/js'
},
css: {
src: 'src/css/**/*.scss',
dest: 'dist/css'
},
libs: {
src: 'src/libs/**/*',
dest: 'dist/libs'
},
img: {
src: 'src/images/**/*',
dest: 'dist/images'
}
}
const delDist = () => del(['dist'])
const html = () => {
// 把src目录下的所有目录的所有html文件取出来,通过管道压缩,再放到目的地dist目录里
return gulp.src(paths.html.src)
.pipe(htmlmin({
removeComments: true,//清除HTML注释
collapseWhitespace: true,//压缩HTML
collapseBooleanAttributes: true,//省略布尔属性的值 <input checked="true"/> ==> <input checked />
removeEmptyAttributes: true,//删除所有空格作属性值 <input id="" /> ==> <input />
removeScriptTypeAttributes: false,//删除<script>的type="text/javascript"
removeStyleLinkTypeAttributes: true,//删除<style>和<link>的type="text/css"
minifyJS: true,//压缩页面JS
minifyCSS: true//压缩页面CSS
})).pipe(gulp.dest(paths.html.dest)).pipe(connect.reload())
}
const js = () => {
return gulp.src(paths.js.src)
.pipe(babel({
presets: ['@babel/env']
}))
.pipe(uglify())
.pipe(gulp.dest(paths.js.dest)).pipe(connect.reload())
}
const css = () => {
return gulp.src(paths.css.src)
.pipe(sass())
.pipe(clearCss())
.pipe(gulp.dest(paths.css.dest))
.pipe(connect.reload())
}
const server = () => {
return connect.server({
root: 'dist',
port: 8020,
livereload: true
})
}
const libs = () => gulp.src(paths.libs.src).pipe(gulp.dest(paths.libs.dest))
const img = () => gulp.src(paths.img.src).pipe(gulp.dest(paths.img.dest))
gulp.watch(paths.html.src, html)
gulp.watch(paths.css.src, css)
gulp.watch(paths.js.src, js)
module.exports.default = gulp.series(delDist, gulp.parallel(html, js, css, server, libs, img))






















 3096
3096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








