了解HTML5
设计HTML5最主要的目的是为了在移动设备上支持多媒体
新特性
- 取消了一些果实写诗标记 <font></font>和<center></center>.取消了但是依旧可以用,也可以用css替代它,虽然在规范中取消了,但是依旧存在。
- 新表单元素引入(不需要写js代码就可以达到验证效果)
- 新语义标签引入(标签具有语意 例如人、从、众的区别)
- canvas标签(图形设计)
- 本地数据库(本地存储、web存储)
- 一些API
好处
跨平台:
开发了一个HTML5的小游戏可以在多个平台上运行
缺点
对pc端浏览器要求比较高,对一些低版本的就没有那么友好啦
新语义标签

以前常写为这样,但现在最好不要这样写了。现在提供了新的标签,当然不只是这些。(移动端常用)
div是一个没有语义的标签,而nav等标签是有语义的,用法上面没区别,只不过是在网站优化有区别。
语义标签兼容性


如果用其他浏览器呢?在ie8中对于div标签可以正常表示但是nav标签就不可以,是因为把没见过的标签<nav>认为是用户自定义的,还把它当作一种行内标签。以下提供语义三种解决方式:
- 创建元素的方式

- 通过引入js插件(一劳永逸的方法)
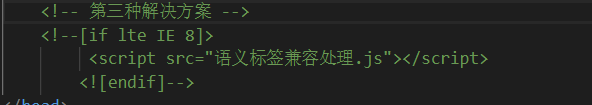
它的本质上也是通过createElement创建 - 终极解决方案:腻子程序
只针对ie浏览器加载插件,减少Google Chrome等浏览器不必要加载

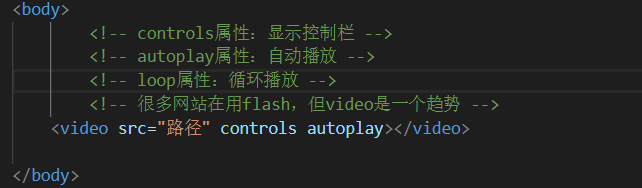
多媒体标签
<video> </video> 播放视频

<audio> </audio> 播放音频
多媒体标签在网页中兼容

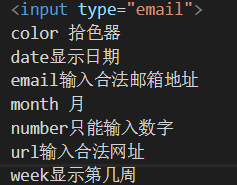
新表单元素及属性
智能表单控件

表单属性
-
form属性
autocomplete=on| off 自动完成
novalidate=true | false 是否关闭校验 -
input属性
autofocus:自动获取焦点
placeholder:占位符(提示信息)
required: 必填项
form:可以实现不在一个表单域中,有能实现同时提交
multiple:实现多选
list:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








