JavaScript介绍
1.1JavaScript是什么
JavaScript是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
1.2作用
网页特效(监听用户的一些行为让网页作出相应的反馈)
表单验证(针对表单数据的合法性进行判断)
数据交互(获取后台数据,渲染到前端)
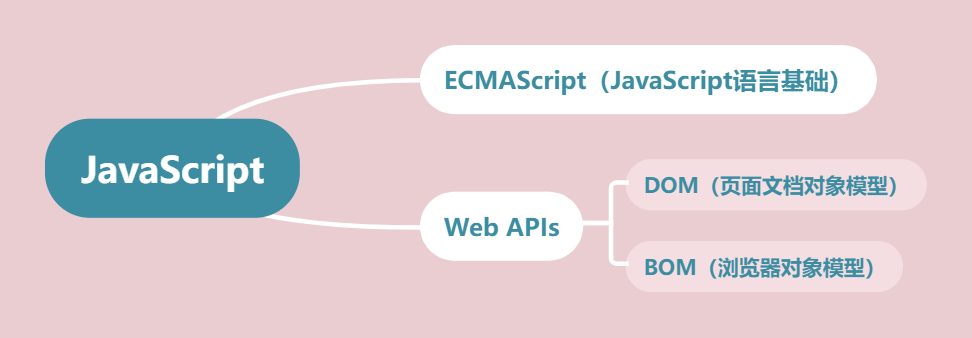
1.3组成

ECMAScript:
规定了js基础语法核心知识。
比如:变量、分支语句、循环语句、对象等
Web APIs:
DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等
2.JavaScript书写位置
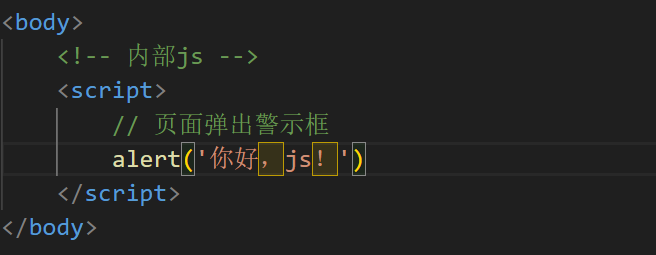
2.1内部JavaScript
直接写到html文件里,用script标签包住
规范:script标签写在</body>上面

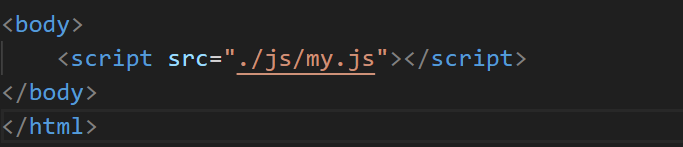
2.2外部JavaScript
代码写在以.js结尾的文件里
语法:通过script标签,引入到html页面中。

注:
script标签中间无需写代码,否则会被忽略!
外部JavaScript会使代码更加有序,更易于复用,且没有了脚本的混合,HTML也会更加易读。
2.3内联JavaScript
代码写在标签内部(后面和Vue一起用)
3.JavaScript注释和结束符
3.1注释
单行注释
符号://
作用://右边一行代码会被忽略
快捷键:Ctrl + /
多行注释
符号:/* */
作用:在/* 和 */之间的所有内容都会被忽略
快捷键:shift + alt + a
3.2结束符
作用:使用英文的 ; 代表语句结束
实际情况:可写可不写,浏览器(JavaScript引擎)可以自动推断语句的结束位置
现状:越来越多的人主张书写JavaScript代码时省略结束符
约定:为了风格统一,结束符要么每句都写,要么每句都不写(按照团队要求)
4.JavaScript输入输出语句和字面量
4.1JavaScript输出语法
(1)
document.write('要输出的内容')作用:向body内输出内容
注意:如果输出的内容是标签,也会被解析成网页元素
(2)
alert('要输出的内容')作用:页面弹出警告对话框
(3)
console.log('控制台打印')控制台输出语法,程序员调试使用
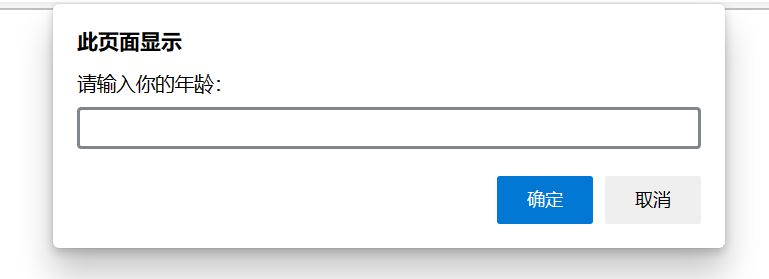
4.2JavaScript输入语法
语法:
prompt('请输入您的姓名:')作用:显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字
展示:

4.3字面量
略
5.变量
5.1变量是什么
白话:变量就是一个装东西的盒子
通俗:变量是计算机用来存储数据的“容器”,它可以让计算机变得有记忆
5.2变量的使用
5.2.1变量声明
要想使用变量,首先需要创建变量(也成为声明变量或定义变量)
语法:
let 变量名声明变量有两部分构成:声明关键字、变量名(标识)
let即关键字,所谓关键字是系统专门用来声明(定义)变量的词语
5.2.2变量赋值
定义了一个变量后,你就能够初始化它(赋值)。在变量名之后跟上一个“=”,然后是数值。

5.2.3更新变量
变量赋值后,还可以通过简单地给它一个不同的值来更新它。

5.2.4声明多个变量
变量赋值后,还可以通过简单地给它一个不同的值来更新它。
语法:
多个变量中间用逗号隔开。
let age = 18, uname = '张三'5.3变量的本质
变量本质:是程序在内存中申请的一块用来存放数据的小空间
5.4变量命名规则与规范
5.4.1规则
不能用关键字
只用用下划线、字母、数字、$组成,且数字不能开头
字母严格区分大小写,如Age和age是不同的变量
5.4.2规范
起名要有意义
遵守小驼峰命名法:第一个单词首字母小写,后面每个单词首字母大写。例:userName
5.5变量拓展-let-var的区别
let和var的区别:
在较旧的JavaScript,使用关键字var来声明变量,而不是let。var现在开发中一般不再使用它,只是我们可能在来版本程序中看到它。let为了解决var的一些问题。
var声明:
可以先使用 再声明(不合理)
var声明过的变量可以重复声明(不合理)
比如变量提升、全局变量、没有块级作用于等等
6.数组
6.1概念
一种将一组数据存储在单个变量名下的优雅方式
6.2数组的基本使用
6.2.1声明语法
let 数组名 = [数据1, 数据2, ..., 数据n]
例:
let names = ['白敬亭', '杨洋', '吴磊', '赵今麦', '刘亦菲']数组是按顺序保存,所以每个数据都有自己的编号
计算机中的编号是从0开始,所以白敬亭的编号为0,杨洋的编号为1,以此类推
在数组中,数据的编号也叫索引或下标
数组可以存储任意类型的数据
6.2.2取值语法
数组名[下标]
例:
let names = ['白敬亭', '杨洋', '吴磊', '赵今麦', '刘亦菲']
names[0]
names[1]
数组长度
console.log(arr.length)通过下标取数据
取出来是什么类型的,就根据这种类型特点来访问
6.2.3一些术语
元素:数组中保存的每个数据都叫数组元素
下标:数组中数据的编号
长度:数组中数据的个数,通过数组的length属性获得
7.常量
7.1常量的基本使用
概念:使用const声明的变量称为“常量”。
使用场景:当某个变量永远不会改变的时候,就可以使用const来声明,而不是let。
命名规范:和变量一致
常量使用:
//声明一个常量
const G = 9.8
//输出这个常量
console.log(G)注意:常量不允许重新赋值,声明的时候必须赋值(初始化)
小技巧:不需要重新赋值的数据使用const
8.数据类型
8.1基本数据类型
number数字型
string字符串型
boolean布尔型
undefined未定义型
null空类型
8.1.1数字类型(Number)
可以是整数、小数、正数、负数。可以做运算
+、-、*、/、%(取余)
8.1.2字符串类型(String)
通过单引号、双引号、或反引号包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
let str = 'bjt' //单引号
let str1 = "bjt" //双引号
let str2 = `bjt` //反引号
let num = '1233444' //这个是字符串类型
let k = '' //空字符串注:
无论是单引号还是双引号必须成对使用
单引号/双引号可以互相嵌套,但是不可以自己嵌套自己(外双内单,或者外单内双)
必要时可以使用转义符\,输出单引号或双引号
模板字符串
使用场景
拼接字符串和变量
在没有它之前,要拼接变量比较麻烦
例:
let age = 20
document.write('我今年' + age + '岁了')语法
``反引号
在英文输入模式下按键盘的tab键上方那个键
内容拼接变量时,用${}包住变量
let age = 12
document.write(`我今年${age}岁了`)8.1.3布尔类型(Boolean)
表示肯定或否定时在计算机中对应的是布尔类型数据。
它有两个固定的值true和false,表示肯定得数据用true(真),表示否定的数据用false(假)。
8.1.4未定义类型(undefined)
未定义类型比较特殊,只有一个值undefined。
什么情况出现未定义类型?
只声明变量,不赋值的情况下,变量的默认值为undefined,一般很少【直接】为某个变量赋值为undefined。
8.1.5空类型(null)
JavaScript中null仅仅代表“无”、“空”、或“值未知”的特殊值
null和undefined区别:
undefined表示没有赋值
null表示赋值了,但是内容为空
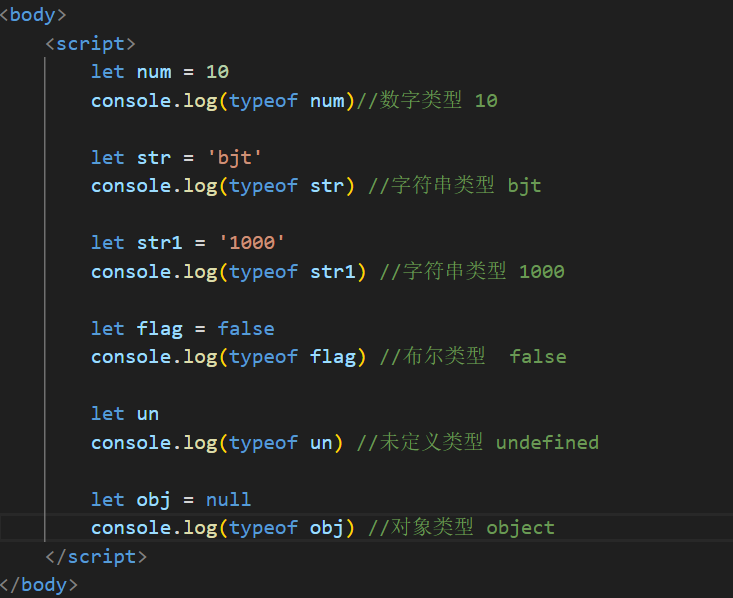
8.1.6typeof检测数据类型

8.2类型转换
使用表单、prompt获取过来的数据默认是字符串类型的,此时就不能直接简单进行加法算法。
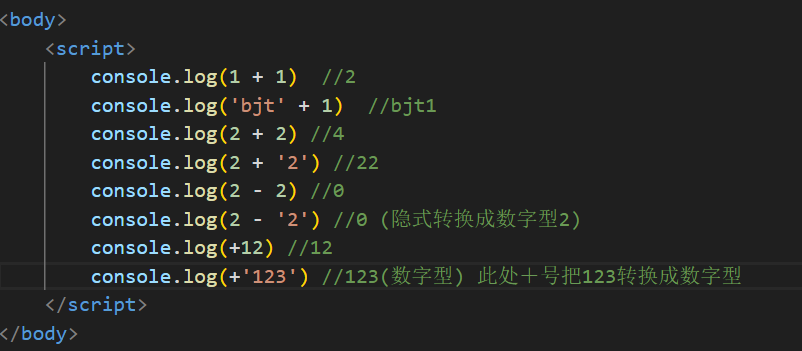
8.2.1隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
+号两边只要有一个是字符串,都会把另一个也转换成字符串
除了+以外的算数运算符 比如- * / 等都会把数据转换成数字类型
缺点:
转换类型不明确,靠经验才能总结
小技巧:
+号作为正号解析可以转换成数字类型
任何数据和字符串相加结果都是字符串

8.2.2显式转换
为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
转换为数字型
Number(数据)
转成数字类型
如果字符串里面有非数字,转换失败时结果为NaN
NaN也是number型数据,代表非数字
parseInt(数据)
只保留整数(不会四舍五入)
parseFloat(数据)
可以保留小数






















 1159
1159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








