提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 一、如何在Vue中引入基础高德地图
- 1、注册并登录高德地图开放平台
- 2、安装高德地图加载器
- 二、封装一个自定义地图组件,并初始化
- 三、添加放大缩小地图、转盘
- 四、点击地图获取经纬度
提示:以下是本篇文章正文内容,下面案例可供参考
一、如何在Vue中引入基础高德地图?
根据官网提示,在Web端,我们需要高德地图加载器:npm i @amap/amap-jsapi-loader -S
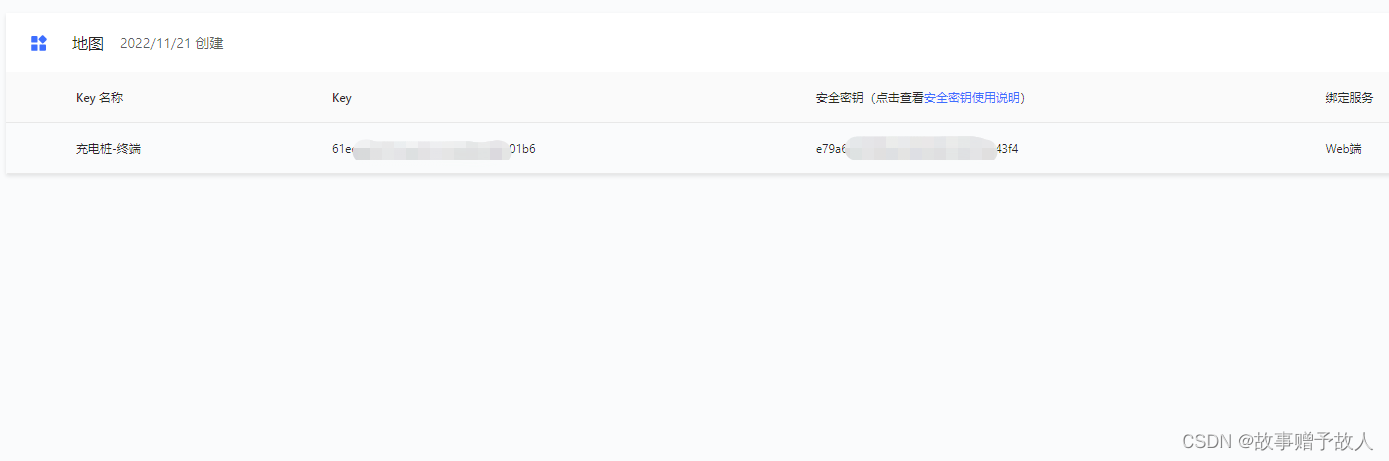
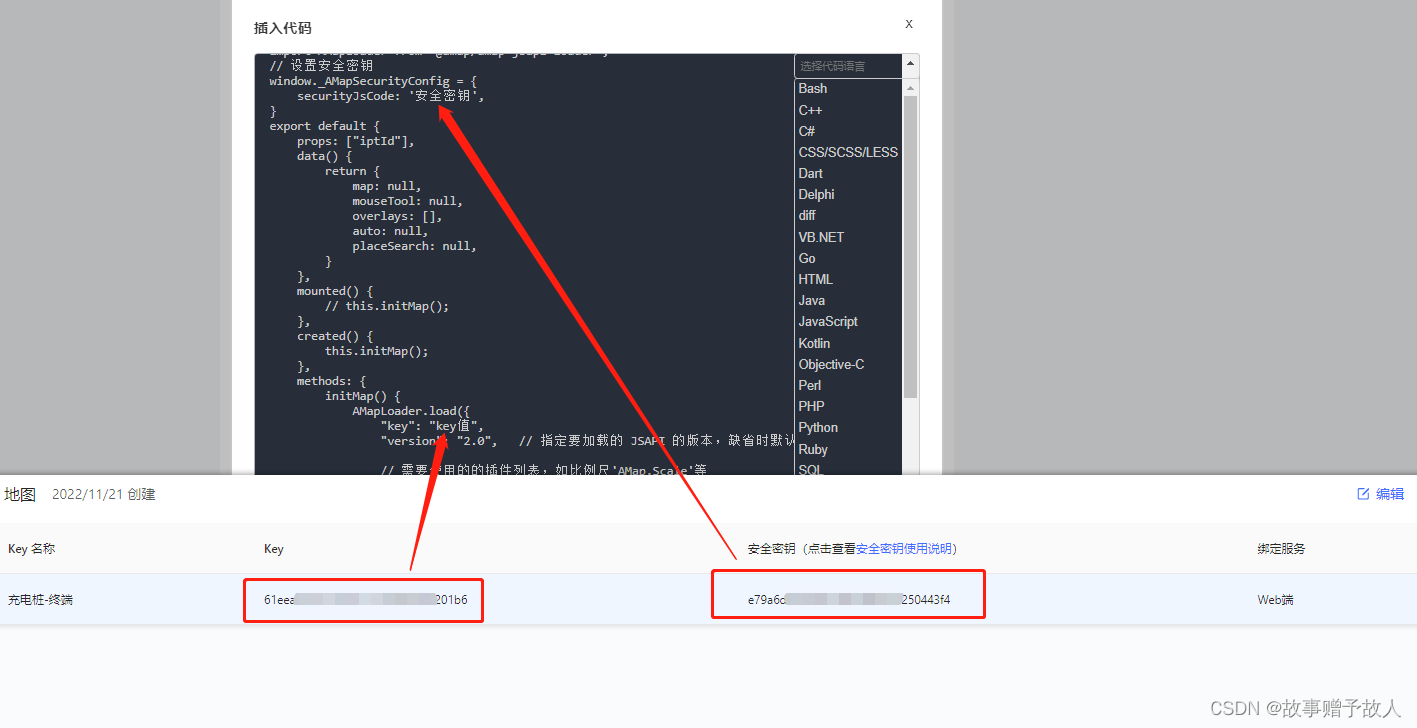
1、注册并登录高德地图开放平台 (高德地图开放平台)



生成好的安全密钥、key值

2、安装高德地图加载器
npm i @amap/amap-jsapi-loader -S
二、封装一个自定义地图组件,并初始化地图
<template>
<el-main>
<!-- 高德地图 -->
<div id="gao-de-map"></div>
</el-main>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader";
// 设置安全密钥
window._AMapSecurityConfig = {
securityJsCode: '安全密钥',
}
export default {
props: ["iptId"],
data() {
return {
map: null,
mouseTool: null,
overlays: [],
auto: null,
placeSearch: null,
}
},
mounted() {
// this.initMap();
},
created() {
this.initMap();
},
methods: {
initMap() {
AMapLoader.load({
"key": "key值",
"version": "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
// 需要使用的的插件列表,如比例尺'AMap.Scale'等
"plugins": [
"AMap.Scale", // 右下角缩略图插件 比例尺
"AMap.DistrictSearch", // 地区搜索
"AMap.Autocomplete", // 输入提示插件
"AMap.PlaceSearch", // POI搜索插件
"AMap.OverView", // 地图鹰眼插件
"AMap.ToolBar", // 地图工具条
"AMap.MapType", // 类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor", // 编辑 折线多,边形
"AMap.CircleEditor", // 圆形编辑器插件
"AMap.Geolocation", // 定位控件,用来获取和展示用户主机所在的经纬度位置
"AMap.Geocoder", // 地理编码器
"AMap.HawkEye", // 地图放大镜
"AMap.ControlBar", // 方向盘
"AMap.MouseTool", // 鼠标工具
],
}).then((AMap) => {
// 初始化地图
this.map = new AMap.Map('gao-de-map', {
viewMode: "3D", // 是否为3D地图模式
zoom: 12, // 初始化地图级别
center: [113.280637, 23.125178], //中心点坐标 广州
resizeEnable: true,
});
}).catch(e => {
console.log('e =====> ',e);
});
},
},
}
</script>
<style scoped>
#gao-de-map {
overflow: hidden;
width: 1600px;
height: 830px;
margin: 0 auto;
}
</style>

三、添加放大缩小地图、转盘
<template>
<el-main>
<!-- 高德地图 -->
<div id="gao-de-map"></div>
</el-main>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader";
// 设置安全密钥
window._AMapSecurityConfig = {
securityJsCode: '安全密钥',
}
export default {
props: ["iptId"],
data() {
return {
map: null,
mouseTool: null,
overlays: [],
auto: null,
placeSearch: null,
}
},
mounted() {
// this.initMap();
},
created() {
this.initMap();
},
methods: {
initMap() {
AMapLoader.load({
"key": "key值",
"version": "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
// 需要使用的的插件列表,如比例尺'AMap.Scale'等
"plugins": [
"AMap.Scale", // 右下角缩略图插件 比例尺
"AMap.DistrictSearch", // 地区搜索
"AMap.Autocomplete", // 输入提示插件
"AMap.PlaceSearch", // POI搜索插件
"AMap.OverView", // 地图鹰眼插件
"AMap.ToolBar", // 地图工具条
"AMap.MapType", // 类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor", // 编辑 折线多,边形
"AMap.CircleEditor", // 圆形编辑器插件
"AMap.Geolocation", // 定位控件,用来获取和展示用户主机所在的经纬度位置
"AMap.Geocoder", // 地理编码器
"AMap.HawkEye", // 地图放大镜
"AMap.ControlBar", // 方向盘
"AMap.MouseTool", // 鼠标工具
],
}).then((AMap) => {
// 初始化地图
this.map = new AMap.Map('gao-de-map', {
viewMode: "3D", // 是否为3D地图模式
zoom: 12, // 初始化地图级别
center: [113.280637, 23.125178], //中心点坐标 广州
resizeEnable: true,
});
let toolBar = new AMap.ToolBar({
position: {
bottom: '210px',
right: '35px'
}
});
let controlBar = new AMap.ControlBar({
position: {
bottom: '280px',
right: '10px',
},
});
this.map.addControl(toolBar); // 添加右下角的放大缩小
this.map.addControl(controlBar); // 方向盘
}).catch(e => {
console.log('e =====> ',e);
});
},
},
}
</script>
<style scoped>
#gao-de-map {
overflow: hidden;
width: 1600px;
height: 830px;
margin: 0 auto;
}
</style>四、点击地图获取经纬度
<template>
<el-main>
<!-- 高德地图 -->
<div id="gao-de-map"></div>
</el-main>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader";
// 设置安全密钥
window._AMapSecurityConfig = {
securityJsCode: '安全密钥',
}
export default {
props: ["iptId"],
data() {
return {
map: null,
mouseTool: null,
overlays: [],
auto: null,
placeSearch: null,
}
},
mounted() {
// this.initMap();
},
created() {
this.initMap();
},
methods: {
initMap() {
AMapLoader.load({
"key": "key值",
"version": "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
// 需要使用的的插件列表,如比例尺'AMap.Scale'等
"plugins": [
"AMap.Scale", // 右下角缩略图插件 比例尺
"AMap.DistrictSearch", // 地区搜索
"AMap.Autocomplete", // 输入提示插件
"AMap.PlaceSearch", // POI搜索插件
"AMap.OverView", // 地图鹰眼插件
"AMap.ToolBar", // 地图工具条
"AMap.MapType", // 类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor", // 编辑 折线多,边形
"AMap.CircleEditor", // 圆形编辑器插件
"AMap.Geolocation", // 定位控件,用来获取和展示用户主机所在的经纬度位置
"AMap.Geocoder", // 地理编码器
"AMap.HawkEye", // 地图放大镜
"AMap.ControlBar", // 方向盘
"AMap.MouseTool", // 鼠标工具
],
}).then((AMap) => {
// 初始化地图
this.map = new AMap.Map('gao-de-map', {
viewMode: "3D", // 是否为3D地图模式
zoom: 12, // 初始化地图级别
center: [113.280637, 23.125178], //中心点坐标 广州
resizeEnable: true,
});
let toolBar = new AMap.ToolBar({
position: {
bottom: '210px',
right: '35px'
}
});
let controlBar = new AMap.ControlBar({
position: {
bottom: '280px',
right: '10px',
},
});
this.map.addControl(toolBar); // 添加右下角的放大缩小
this.map.addControl(controlBar); // 方向盘
this.map.addControl(new AMap.Scale()); // 添加左下角的比例尺
this.map.addControl(new AMap.MapType()); // 添加右上角的标准图和卫星图 和路况
this.map.addControl(new AMap.HawkEye()); // 添加地图放大镜
let toolBar = new AMap.ToolBar({
position: {
bottom: '210px',
right: '35px'
}
});
let controlBar = new AMap.ControlBar({
position: {
bottom: '280px',
right: '10px',
},
});
}).catch(e => {
console.log('e =====> ',e);
});
},
},
}
</script>
<style scoped>
#gao-de-map {
overflow: hidden;
width: 1600px;
height: 830px;
margin: 0 auto;
}
</style>总结
一般的,使用高德地图,基本上就是安装一个加载器@amap/amap-jsapi-loader,然后参考高德地图开放webjs文档,就完全可以自己实现业务需求
高德地图开放webjs文档 ,这个API文档写的很好,包括了针对于Vue和React的基本引用,以及相关地图需求都有API满足






















 3462
3462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








