概述
最近闲来无事,对AutoJS 自动化感兴趣,对此研究使用了一下,在此记录

安装
下载教程(临时找的地址,和截图不一致):https://www.bilibili.com/read/cv19626959

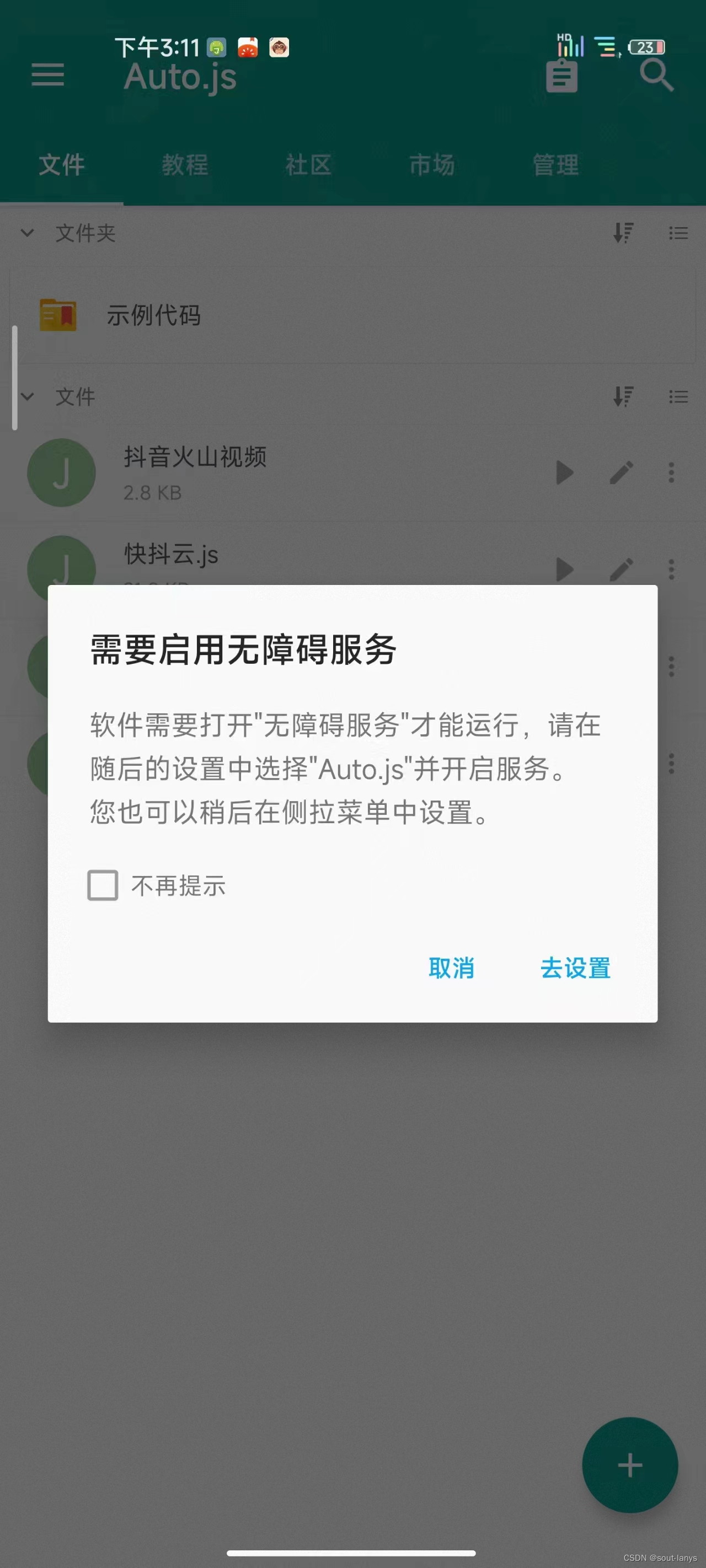
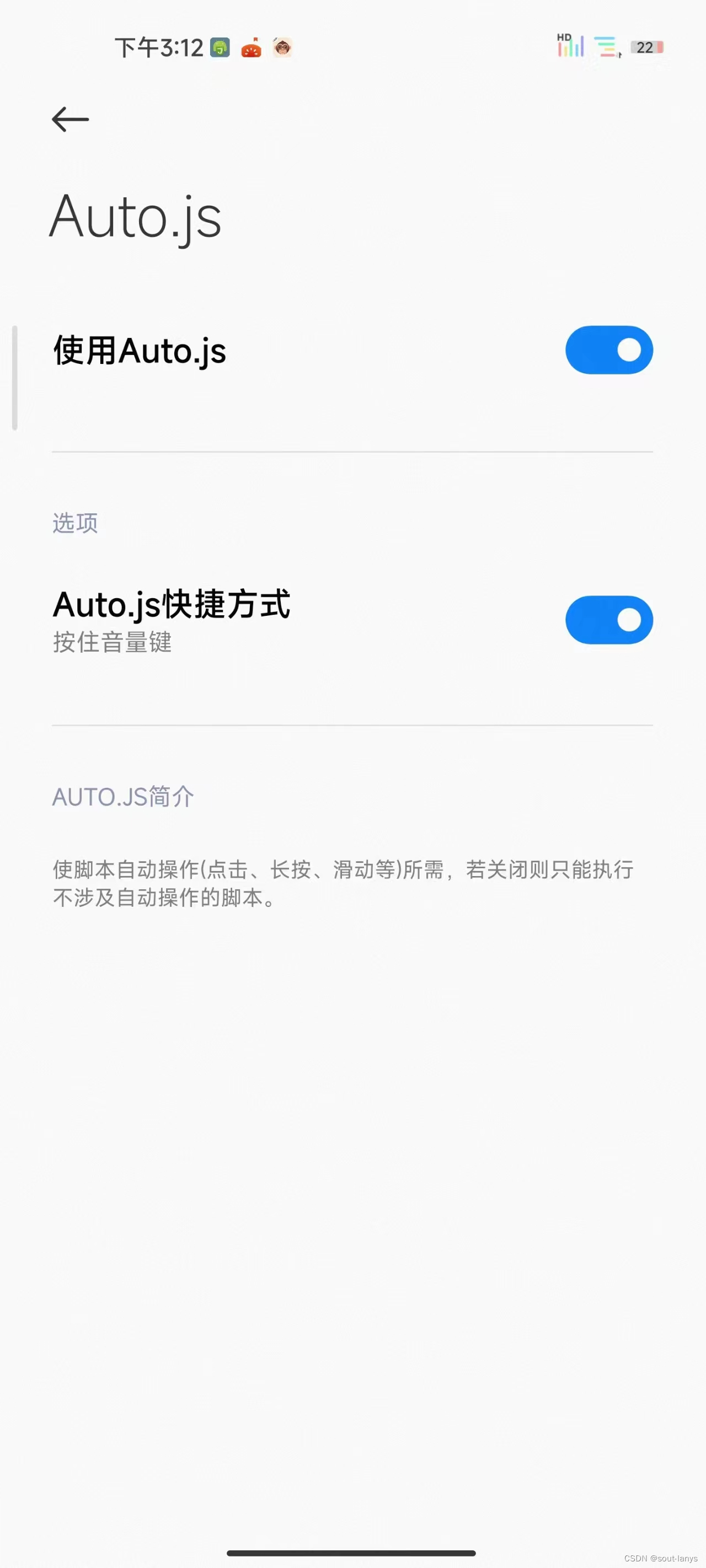
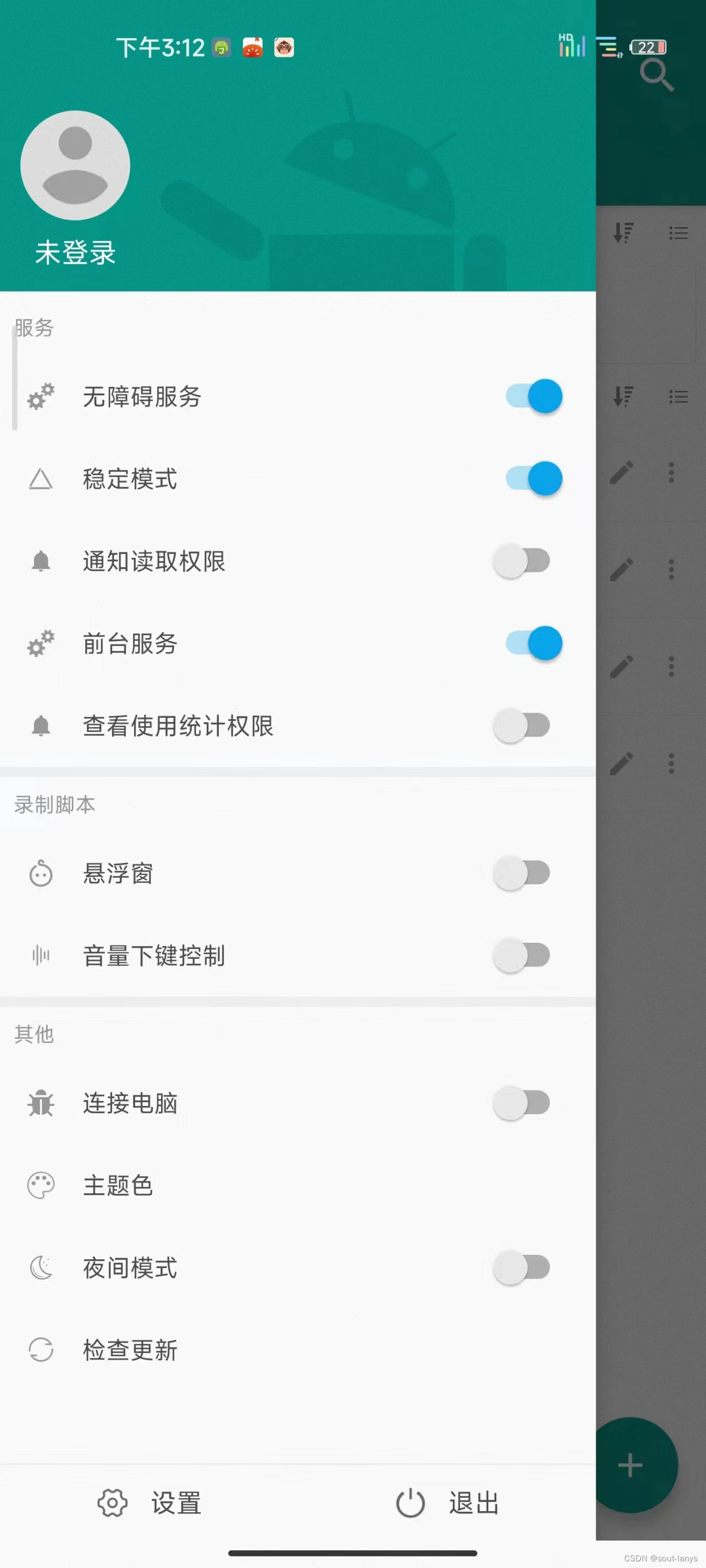
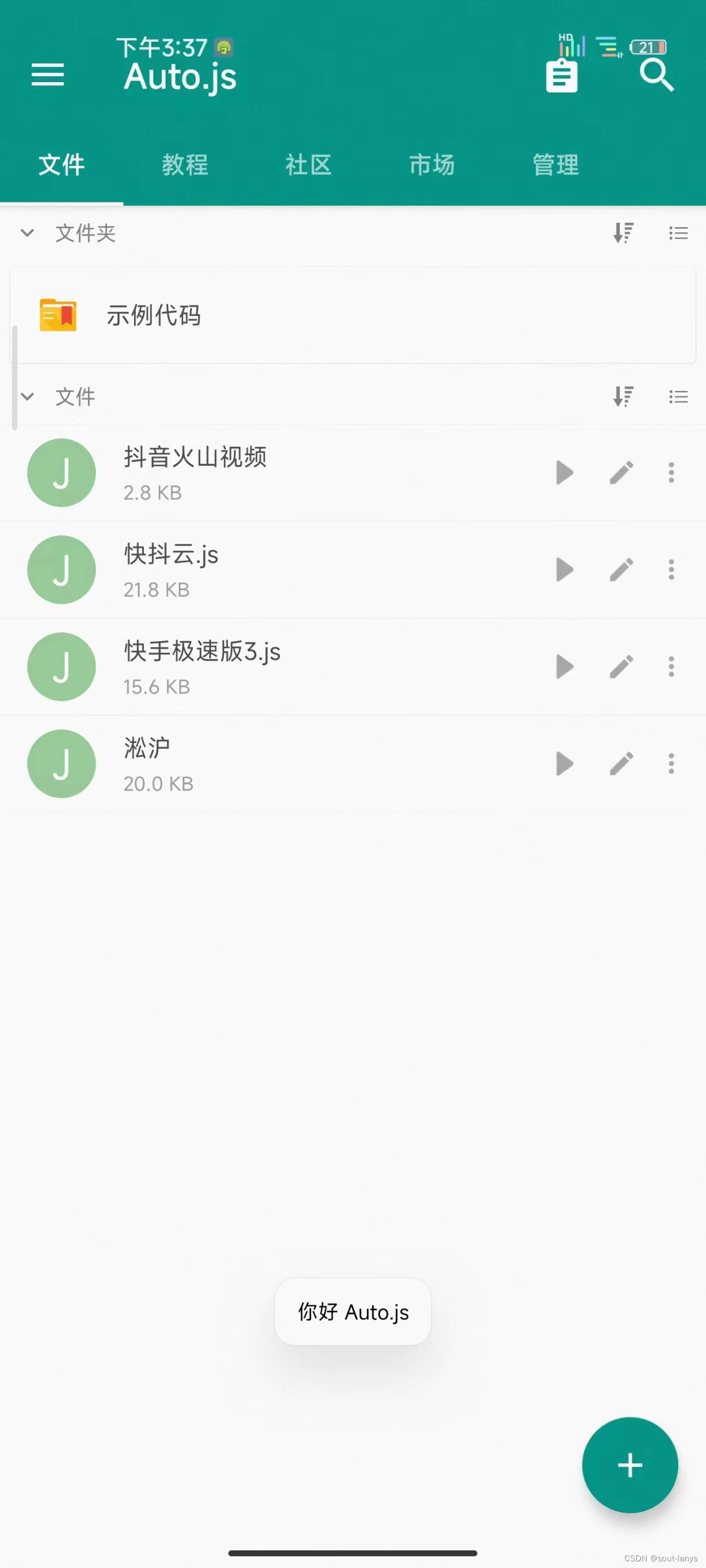
app安装




连接电脑
vscode 插件下载 Auto.js-VSCodeExt

查看 AutoJS 命令
ctrl + shift + p

解释:主要是下面两个
- Start Server:启动服务端项目,达到 app 和 code 联调的效果。
- New Project:创建一个 AutoJS 项目。
vscode 启动 AutoJs 服务
选择 Auto.js:Start Server


App AutoJS 连接 PC 端 AutoJS 客户端
- 查看 PC 端的 IP 地址 (PC 端打开 CMD)
ipconfig

2. APP连接

- PC vscode 连接成功提示

测试
运行 F5 启动


总结
下一篇 AutoJS 4.1.0 实战福利
























 1425
1425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








