经过上一篇的演示,下面开始进行操作,如何拉起支付宝支付:
我是参照大佬的教程,也针对自己的项目进行了适当修改,参考链接:https://github.com/xiluotop/NodeJS-Alipay-Demo
每个人的项目需求不一样,在我的这个项目里,我已经写好了购物车和结算页面,就是例如你买东西,你需要做的只是付钱即可拿走商品,大致就是这个意思。我已经算好总钱数,所以当我点击支付的时候,需要有几个操作:
1:拉起支付页面
2:清空购物车
3:创建一条代发货,并且状态是“已支付”的订单
当然这里面包含很多接入支付宝支付的技术点,下面慢慢来说···
··························分界线·······································
第一步 ,准备工作
1,你要安装Alipay的sdk工具 npm install alipay-sdk
2,获取Alipay的相关使用信息,appid,密钥(应用私钥,应用公钥,支付宝公钥,都是可以看到的)可百度搜索申请支付宝开放平台开发者。
经过这些之后,你需要把“支付宝开放平台开发助手”生成的两个公钥,私钥的文件放在一个文件夹下,改个名啥的。

第二步, 开发工作
创建一个文件夹用来存放,支付用到相关js文件,如我的alipay,用于放以下几个文件

1,alipay_config用来配置SDK的相关信息。

2,createOrder用于生成订单。


3,checkSign验签模块,我貌似没有用到,而且整个支付环节,也没有出错的样子。所以跳过了。用到的话可以去看我参考的大佬的链接.
4,在页面就是点击按钮绑定了事件。通过ajax发送请求


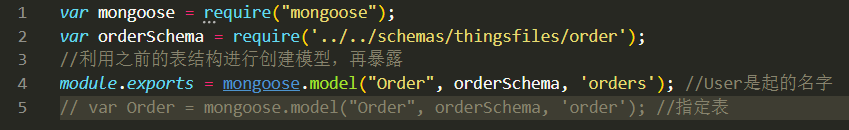
5,在我的app.js里,我创建了一个表结构和model去操作数据库,用于生成订单。
表结构和模型如下,这样就可以通过模型去操作表,方便很多


下面是app.js里面的操作


支付成功后跳出来的的一个页面,点击跳回首页
下面是订单表和支付成功后购物车清空的样子

如此就好了。可能还存在一些问题,毕竟验签的模块我没有使用,虽然没有报错,也完成了模拟支付。说来也简单,我需要支付宝做的就是拿到我的钱数,然后去拉起支付页面,然后支付,同时创建订单表。
文笔有限,略显粗糙,如有疑问,可私聊























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










