场景:
当界面上普通的element表格已经不足以展示的数据的时候,或是为了更好的体验。由后端处理数据为二进制文档流,返回到前端直接进行显示为excel。
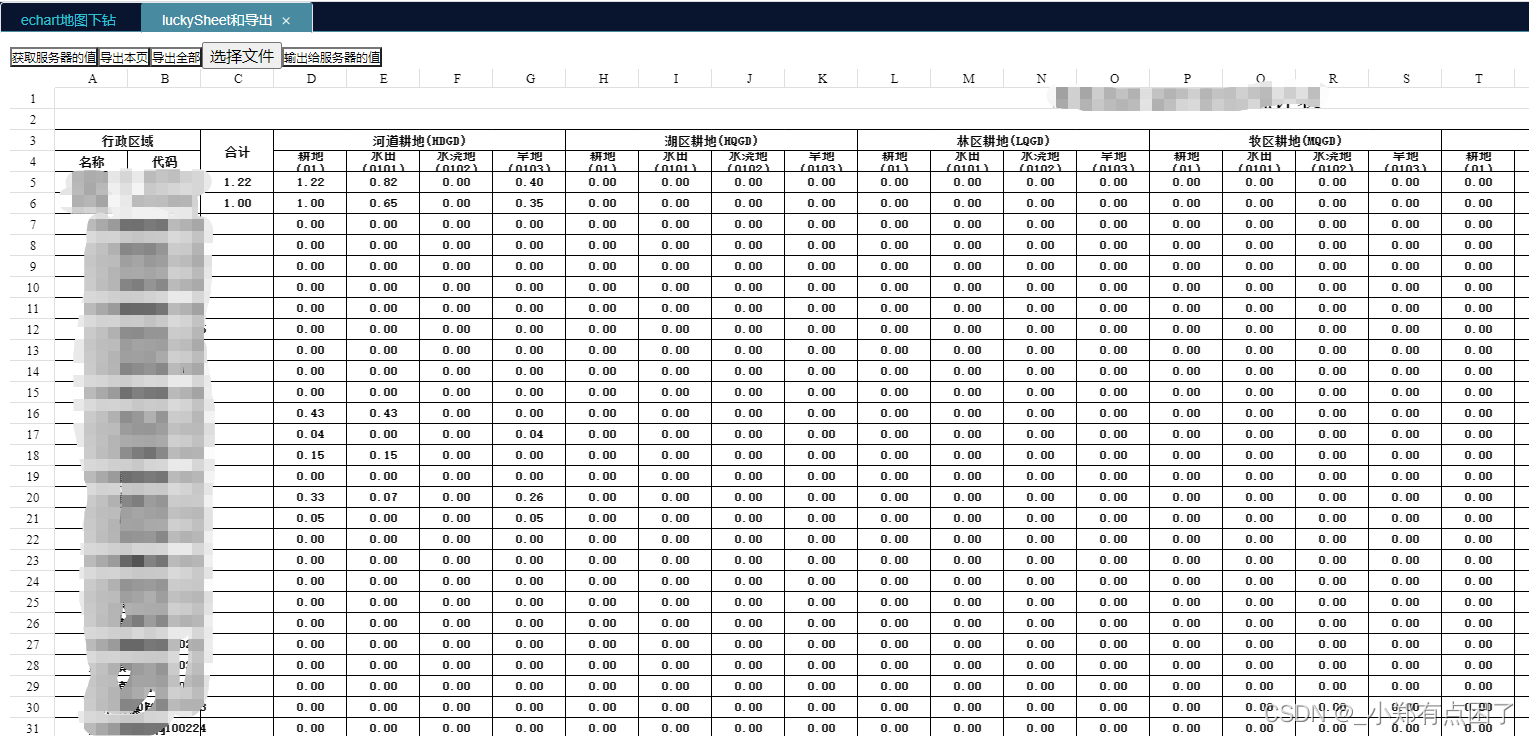
效果图:

代码实现:
安装引入:
index.html还得引入一些东西,我的项目没有index.html,我就在mounted这样子引入了
const script= document.createElement('script');
script.type = 'text/javascript';
script.src = `https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/js/plugin.js`;
document.head.appendChild(script);
const script1= document.createElement('script');
script1.type = 'text/javascript';
script1.src = `https://cdn.jsdelivr.net/npm/luckysheet/dist/luckysheet.umd.js`;
document.head.appendChild(script1);
npm install luckyexcel
import LuckyExcel from 'luckyexcel'
export.js
// import { createCellPos } from './translateNumToLetter'
const Excel = require('exceljs')
import FileSaver from 'file-saver'
export var testaaa = function (){
console.log("...");
}
export var exportExcel = function(luckysheet, value) {
// 参数为luckysheet.getluckysheetfile()获取的对象
// 1.创建工作簿,可以为工作簿添加属性
const workbook = new Excel.Workbook()
// 2.创建表格,第二个参数可以配置创建什么样的工作表
if (Object.prototype.toString.call(luckysheet) === '[object Object]') {
luckysheet = [luckysheet]
}
luckysheet.forEach(function(table) {
if (table.data.length === 0) return true
// ws.getCell('B2').fill = fills.
const worksheet = workbook.addWorksheet(table.name)
const merge = (table.config && table.config.merge) || {}
const borderInfo = (table.config && table.config.borderInfo) || {}
// 3.设置单元格合并,设置单元格边框,设置单元格样式,设置值
setStyleAndValue(table.data, worksheet)
setMerge(merge, worksheet)
setBorder(borderInfo, worksheet)
return true
})
// return
// 4.写入 buffer
const buffer = workbook.xlsx.writeBuffer().then(data => {
// console.log('data', data)
const blob = new Blob([data], {
type: 'application/vnd.ms-excel;charset=utf-8'
})
console.log("导出成功!")
FileSaver.saveAs(blob, `${value}.xlsx`)
})
return buffer
}
var setMerge = function(luckyMerge = {}, worksheet) {
const mergearr = Object.values(luckyMerge)
mergearr.forEach(function(elem) {
// elem格式:{r: 0, c: 0, rs: 1, cs: 2}
// 按开始行,开始列,结束行,结束列合并(相当于 K10:M12)
worksheet.mergeCells(
elem.r + 1,
elem.c + 1,
elem.r + elem.rs,
elem.c + elem.cs
)
})
}
var setBorder = function(luckyBorderInfo, worksheet) {
if (!Array.isArray(luckyBorderInfo)) return
// console.log('luckyBorderInfo', luckyBorderInfo)
luckyBorderInfo.forEach(function(elem) {
// 现在只兼容到borderType 为range的情况
// console.log('ele', elem)
if (elem.rangeType === 'range') {
let border = borderConvert(elem.borderType, elem.style, elem.color)
let rang = elem.range[0]
// console.log('range', rang)
let row = rang.row
let column = rang.column
for (let i = row[0] + 1; i < row[1] + 2; i++) {
for (let y = column[0] + 1; y < column[1] + 2; y++) {
worksheet.getCell(i, y).border = border
}
}
}
if (elem.rangeType === 'cell') {
// col_index: 2
// row_index: 1
// b: {
// color: '#d0d4e3'
// style: 1
// }
const { col_index, row_index } = elem.value
const borderData = Object.assign({}, elem.value)
delete borderData.col_index
delete borderData.row_index
let border = addborderToCell(borderData, row_index, col_index)
// console.log('bordre', border, borderData)
worksheet.getCell(row_index + 1, col_index + 1).border = border
}
// console.log(rang.column_focus + 1, rang.row_focus + 1)
// worksheet.getCell(rang.row_focus + 1, rang.column_focus + 1).border = border
})
}
var setStyleAndValue = function(cellArr, worksheet) {
if (!Array.isArray(cellArr)) return
cellArr.forEach(function(row, rowid) {
row.every(function(cell, columnid) {
if (!cell) return true
let fill = fillConvert(cell.bg)
let font = fontConvert(
cell.ff,
cell.fc,
cell.bl,
cell.it,
cell.fs,
cell.cl,
cell.ul
)
let alignment = alignmentConvert(cell.vt, cell.ht, cell.tb, cell.tr)
let value = ''
if (cell.f) {
value = { formula: cell.f, result: cell.v }
} else if (!cell.v && cell.ct && cell.ct.s) {
// xls转为xlsx之后,内部存在不同的格式,都会进到富文本里,即值不存在与cell.v,而是存在于cell.ct.s之后
// value = cell.ct.s[0].v
cell.ct.s.forEach(arr => {
value += arr.v
})
} else {
value = cell.v
}
// style 填入到_value中可以实现填充色
let letter = createCellPos(columnid)
let target = worksheet.getCell(letter + (rowid + 1))
// console.log('1233', letter + (rowid + 1))
for (const key in fill) {
target.fill = fill
break
}
target.font = font
target.alignment = alignment
target.value = value
return true
})
})
}
var fillConvert = function(bg) {
if (!bg) {
return {}
}
// const bgc = bg.replace('#', '')
let fill = {
type: 'pattern',
pattern: 'solid',
fgColor: { argb: bg.replace('#', '') }
}
return fill
}
var fontConvert = function(
ff = 0,
fc = '#000000',
bl = 0,
it = 0,
fs = 10,
cl = 0,
ul = 0
) {
// luckysheet:ff(样式), fc(颜色), bl(粗体), it(斜体), fs(大小), cl(删除线), ul(下划线)
const luckyToExcel = {
0: '微软雅黑',
1: '宋体(Song)',
2: '黑体(ST Heiti)',
3: '楷体(ST Kaiti)',
4: '仿宋(ST FangSong)',
5: '新宋体(ST Song)',
6: '华文新魏',
7: '华文行楷',
8: '华文隶书',
9: 'Arial',
10: 'Times New Roman ',
11: 'Tahoma ',
12: 'Verdana',
num2bl: function(num) {
return num === 0 ? false : true
}
}
// 出现Bug,导入的时候ff为luckyToExcel的val
let font = {
name: typeof ff === 'number' ? luckyToExcel[ff] : ff,
family: 1,
size: fs,
color: { argb: fc.replace('#', '') },
bold: luckyToExcel.num2bl(bl),
italic: luckyToExcel.num2bl(it),
underline: luckyToExcel.num2bl(ul),
strike: luckyToExcel.num2bl(cl)
}
return font
}
var alignmentConvert = function(
vt = 'default',
ht = 'default',
tb = 'default',
tr = 'default'
) {
// luckysheet:vt(垂直), ht(水平), tb(换行), tr(旋转)
const luckyToExcel = {
vertical: {
0: 'middle',
1: 'top',
2: 'bottom',
default: 'top'
},
horizontal: {
0: 'center',
1: 'left',
2: 'right',
default: 'left'
},
wrapText: {
0: false,
1: false,
2: true,
default: false
},
textRotation: {
0: 0,
1: 45,
2: -45,
3: 'vertical',
4: 90,
5: -90,
default: 0
}
}
let alignment = {
vertical: luckyToExcel.vertical[vt],
horizontal: luckyToExcel.horizontal[ht],
wrapText: luckyToExcel.wrapText[tb],
textRotation: luckyToExcel.textRotation[tr]
}
return alignment
}
var borderConvert = function(borderType, style = 1, color = '#000') {
// 对应luckysheet的config中borderinfo的的参数
if (!borderType) {
return {}
}
const luckyToExcel = {
type: {
'border-all': 'all',
'border-top': 'top',
'border-right': 'right',
'border-bottom': 'bottom',
'border-left': 'left'
},
style: {
0: 'none',
1: 'thin',
2: 'hair',
3: 'dotted',
4: 'dashDot', // 'Dashed',
5: 'dashDot',
6: 'dashDotDot',
7: 'double',
8: 'medium',
9: 'mediumDashed',
10: 'mediumDashDot',
11: 'mediumDashDotDot',
12: 'slantDashDot',
13: 'thick'
}
}
let template = {
style: luckyToExcel.style[style],
color: { argb: color.replace('#', '') }
}
let border = {}
if (luckyToExcel.type[borderType] === 'all') {
border['top'] = template
border['right'] = template
border['bottom'] = template
border['left'] = template
} else {
border[luckyToExcel.type[borderType]] = template
}
// console.log('border', border)
return border
}
function addborderToCell(borders, row_index, col_index) {
let border = {}
const luckyExcel = {
type: {
l: 'left',
r: 'right',
b: 'bottom',
t: 'top'
},
style: {
0: 'none',
1: 'thin',
2: 'hair',
3: 'dotted',
4: 'dashDot', // 'Dashed',
5: 'dashDot',
6: 'dashDotDot',
7: 'double',
8: 'medium',
9: 'mediumDashed',
10: 'mediumDashDot',
11: 'mediumDashDotDot',
12: 'slantDashDot',
13: 'thick'
}
}
// console.log('borders', borders)
for (const bor in borders) {
// console.log(bor)
if (borders[bor].color.indexOf('rgb') === -1) {
border[luckyExcel.type[bor]] = {
style: luckyExcel.style[borders[bor].style],
color: { argb: borders[bor].color.replace('#', '') }
}
} else {
border[luckyExcel.type[bor]] = {
style: luckyExcel.style[borders[bor].style],
color: { argb: borders[bor].color }
}
}
}
return border
}
function createCellPos(n) {
let ordA = 'A'.charCodeAt(0)
let ordZ = 'Z'.charCodeAt(0)
let len = ordZ - ordA + 1
let s = ''
while (n >= 0) {
s = String.fromCharCode((n % len) + ordA) + s
n = Math.floor(n / len) - 1
}
return s
}
<!--excel展示功能示例-->
<template>
<div class="luckysheet-container">
<div>
<button @click="downloadCurrent">导出本页</button>
<input style="font-size:16px;width: 80px " type="file" @change="uploadExcel"/>
</div>
<!--表格容器-->
<div id="luckysheet"></div>
</div>
</template>
<script>
import LuckyExcel from 'luckyexcel'
//导入库export.js 这个文件是es6的,不能在普通的HTML文件直接引入js文件(虽然都是js文件,但是有区别,具体请百度es6与es5)!需要把es6转es5才可以直接引入使用!
import {exportExcel} from './excelexport/export'
// import api_test from "../../api/api_test_example"
let api_test
export default {
name: "excel_demo",
data() {
return {
sheetOption:{
allowEdit:false,
container: 'luckysheet', //luckysheet为容器id
title:"gykj表格",
//column: 10,//列数
//row: 30,//行数
lang: 'zh', //中文
showtoolbar: false,//是否显示工具栏
showinfobar: false,//是否显示顶部信息栏
showsheetbar: false,//是否显示底部sheet按钮
showsheetbarConfig:{
add: false, //新增sheet
menu: false, //sheet管理菜单
sheet: false //sheet页显示
},
showstatisticBar:false,//底部计数栏
enableAddRow:false,//允许添加行
enableAddBackTop:false,//允许回到顶部
sheetFormulaBar:false,//是否显示公式栏
cellRightClickConfig: {
copy: false, // 复制
copyAs: false, // 复制为
paste: false, // 粘贴
insertRow: false, // 插入行
insertColumn: false, // 插入列
deleteRow: false, // 删除选中行
deleteColumn: false, // 删除选中列
deleteCell: false, // 删除单元格
hideRow: false, // 隐藏选中行和显示选中行
hideColumn: false, // 隐藏选中列和显示选中列
rowHeight: false, // 行高
columnWidth: false, // 列宽
clear: false, // 清除内容
matrix: false, // 矩阵操作选区
sort: false, // 排序选区
filter: false, // 筛选选区
chart: false, // 图表生成
image: false, // 插入图片
link: false, // 插入链接
data: false, // 数据验证
cellFormat: false // 设置单元格格式
},//右键可编辑配置
},
}
},
mounted() {
this.init();
},
methods: {
/*初始化加载excel*/
init() {
// window.luckysheet.create(this.sheetOption)
},
/*赋值excel*/
assignment(fileData) {
let that = this;
LuckyExcel.transformExcelToLucky(fileData, function (exportJson, luckysheetfile) {
if (exportJson.sheets == null || exportJson.sheets.length == 0) {
alert("Failed to read the content of the excel file, currently does not support xls files!");
return;
}
that.sheetOption.title = exportJson.info.name;
that.sheetOption.data = exportJson.sheets;
//console.log(exportJson.sheets);
window.luckysheet.destroy();
window.luckysheet.create(that.sheetOption);
});
},
/*下载excel*/
downloadCurrent() {
exportExcel(window.luckysheet.getAllSheets(), window.luckysheet.getAllSheets()[0].name)
},
/*下载全部*/
async downloadExcel() {
let that = this;
let params = {"name":"耕地细化调查情况统计表","unit":"公顷","xzqdm":"36","sjjb":[0,1,2,3,4],"year":2019,"dicCode":"sd_20191231_sdsj","hzly":"1","limit":50,"offset":0};
try {
let fileData = await api_test.previewExcel(params)
console.log('看下全部的数据结构',fileData)
LuckyExcel.transformExcelToLucky(fileData, function (exportJson, luckysheetfile) {
if (exportJson.sheets == null || exportJson.sheets.length == 0) {
alert("Failed to read the content of the excel file, currently does not support xls files!");
return;
}
let data = window.luckysheet.toJson(exportJson.sheets).data;
let name = "全部";
exportExcel(data, name)
});
}catch (e) {
console.log(e)
}
},
/*上传excel*/
uploadExcel(evt) {
const files = evt.target.files;
if (files == null || files.length == 0) {
alert("No files wait for import");
return;
}
let name = files[0].name;
let that = this
let suffixArr = name.split("."), suffix = suffixArr[suffixArr.length - 1];
if (suffix != "xlsx") {
alert("Currently only supports the import of xlsx files");
return;
}
LuckyExcel.transformExcelToLucky(files[0], function (exportJson, luckysheetfile) {
if (exportJson.sheets == null || exportJson.sheets.length == 0) {
alert("Failed to read the content of the excel file, currently does not support xls files!");
return;
}
window.luckysheet.destroy();
that.sheetOption.title = exportJson.info.name;
that.sheetOption.data = exportJson.sheets;
console.log('看看这个结构',that.sheetOption)
window.luckysheet.create(that.sheetOption);
});
},
transmission() {
console.log(window.luckysheet.getAllSheets())
}
}
}
</script>
<style lang="scss">
.luckysheet-container {
width: 100%;
height: 100%;
padding: 10px;
box-sizing: border-box;
overflow: hidden;
display: flex;
flex-direction: column;
position: relative;
}
.luckysheet-input-box {
color: #000;
z-index: 1000; /*具体的值根据实际情况而定,需要比下面的其他元素的z-index大*/
}
#luckysheet {
/*margin: 0px;*/
/*padding: 0px;*/
/*position: absolute;*/
width: 100%;
flex: 1;
/*left: 0px;*/
/*top: 30px;*/
/*bottom: 0px;*/
}
</style>








 本文介绍了如何使用Luckysheet和Excel.js库将后台处理的二进制数据流转化为前端显示的Excel表格,包括单元格合并、边框设置、样式调整和导出功能的实现过程。
本文介绍了如何使用Luckysheet和Excel.js库将后台处理的二进制数据流转化为前端显示的Excel表格,包括单元格合并、边框设置、样式调整和导出功能的实现过程。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










