1.css盒子隐藏滚动条且内部盒子水平自适应宽度
代码
<div class="left-box">
<div class="dang-list-out">
<div class="continer-inner">
<div class="content-box">
hahahah你好你哈哈哈哈哈啊啊啊啊啊卡啊环境监控
</div>
</div>
</div>
</div>
.left-box {
/* 无关代码 */
width: 49%;
height: 100%;
border: 1.5px solid #d3d3d3;
border-radius: 20px;
box-shadow: 0 5px 14px #d3d3d3;
padding-right: 20px;
display: flex;
justify-content: space-between;
box-sizing: border-box;
position: relative;
padding: 10px;
}
.dang-list-out {
width: 100%;
height: 190px;
margin: 0 auto;
position: relative;
overflow: hidden;
background: #bfc;
}
.continer-inner {
/* 主要计算代码,因为滚动条的宽度是17px ,所以这样做,可以实现自适应盒子,且自己滚动条会隐藏 */
width: calc(100% + 17px);
height: 200px;
position: absolute;
overflow-y: scroll;
display: flex;
flex-direction: column;
}

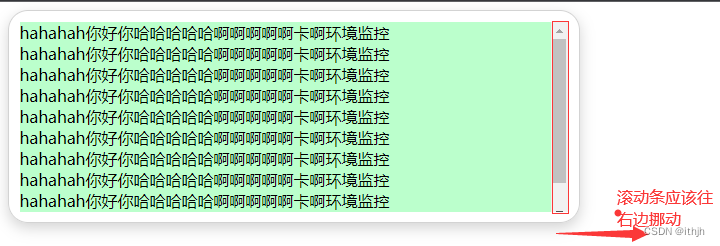
2.如果没有 width: calc(100% + 17px);这段代码
只有width:100%,将会出现滚动条。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








