1.什么是vue-cli
vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模版;
预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
2.环境要求
2.1 安装Node.js(自行百度安装)
2.2 安装vue-cli
// 安装vue-cli
npm install vue-cli -g
// 查看安装了哪些模块
vue list2.3 创建一个vue程序
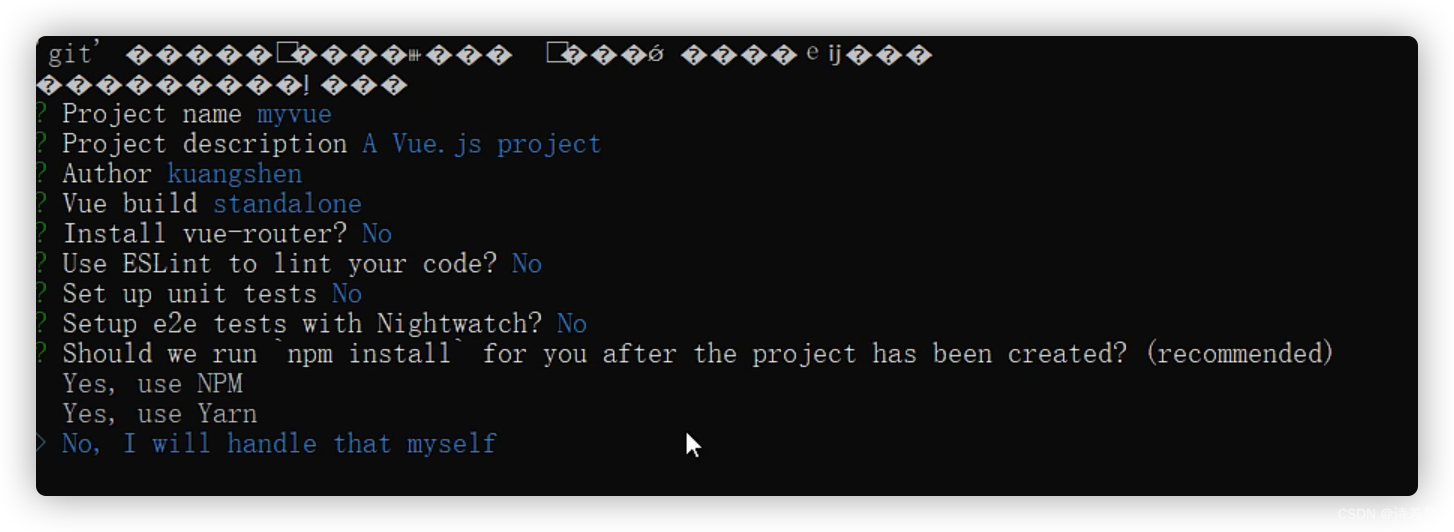
vue init webpack myvue后续会有各种问题,安照图片上的来就行了:

2.4 初始化并运行
找到创建的vue项目,项目名字就是自己输入的,例如上面我写的是myvue,项目名称就是myvue,切换到所在目录,下载依赖并执行:
// 切换到项目目录下
cd myvue
// 下载依赖
npm stall
// 启动
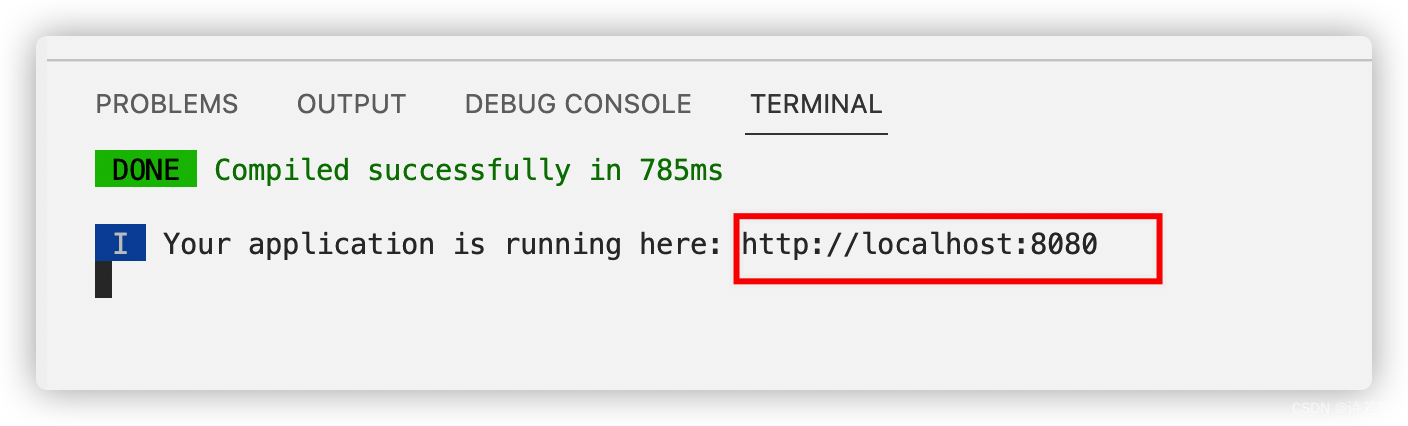
npm run dev启动后会有一个地址:

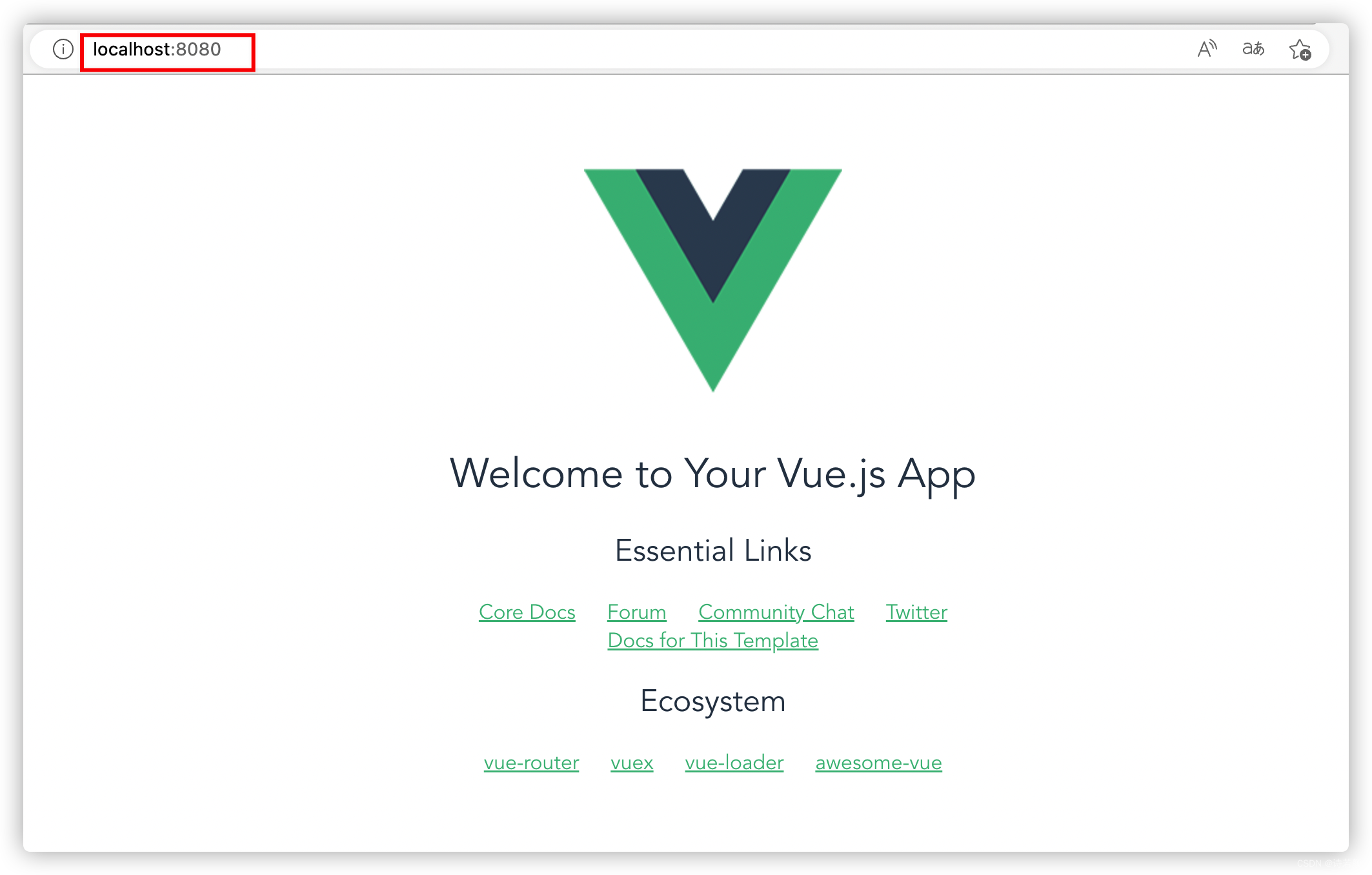
访问之后,如果出现如图所示,就说明启动成功:

注意:停止运行是:ctrl + c






















 4496
4496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








