问题:
将 ipad 端软件设置为横屏显示后,关闭 Modal 弹窗报错。
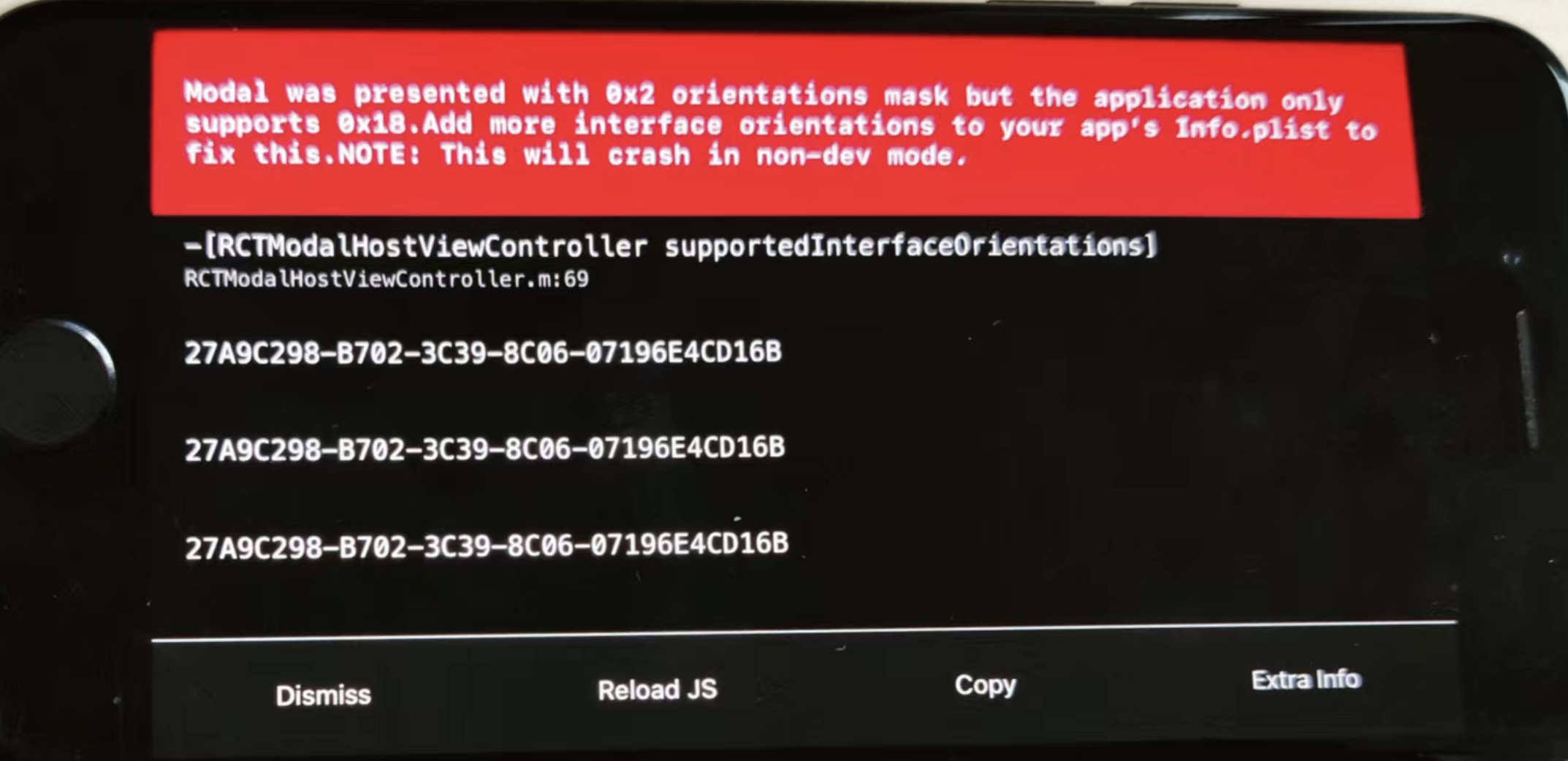
Modal was presented with 0x2 orientations mask but the application only supports 0x18.Add more interface orientations to your app's Info.plist to fix this.NOTE: This will crash in non-dev mode.

解决:
supportedOrientations={['portrait', 'landscape']}
<Modal supportedOrientations={['portrait', 'landscape']} />
supportedOrientations
用于指定在设备切换横竖屏方向时,modal 会在哪些屏幕朝向下跟随旋转。在 iOS上,除了本属性外,还会受到应用的 Info.plist 文件中UISupportedInterfaceOrientations的限制。如果还设置了presentationStyle属性为pageSheet或formSheet,则在 iOS 上本属性将被忽略。
参考:
https://github.com/facebook/react-native/issues/13951
https://reactnative.cn/docs/modal#supportedorientations























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










