文章目录
一. 高效设置
我们先来讲讲有哪些设置调整之后 IDEA 会更好用。先说明一点:这里只是部分建议,IDEA 的默认配置已经很好用了,具体要不要修改还是要看个人喜好和习惯了。
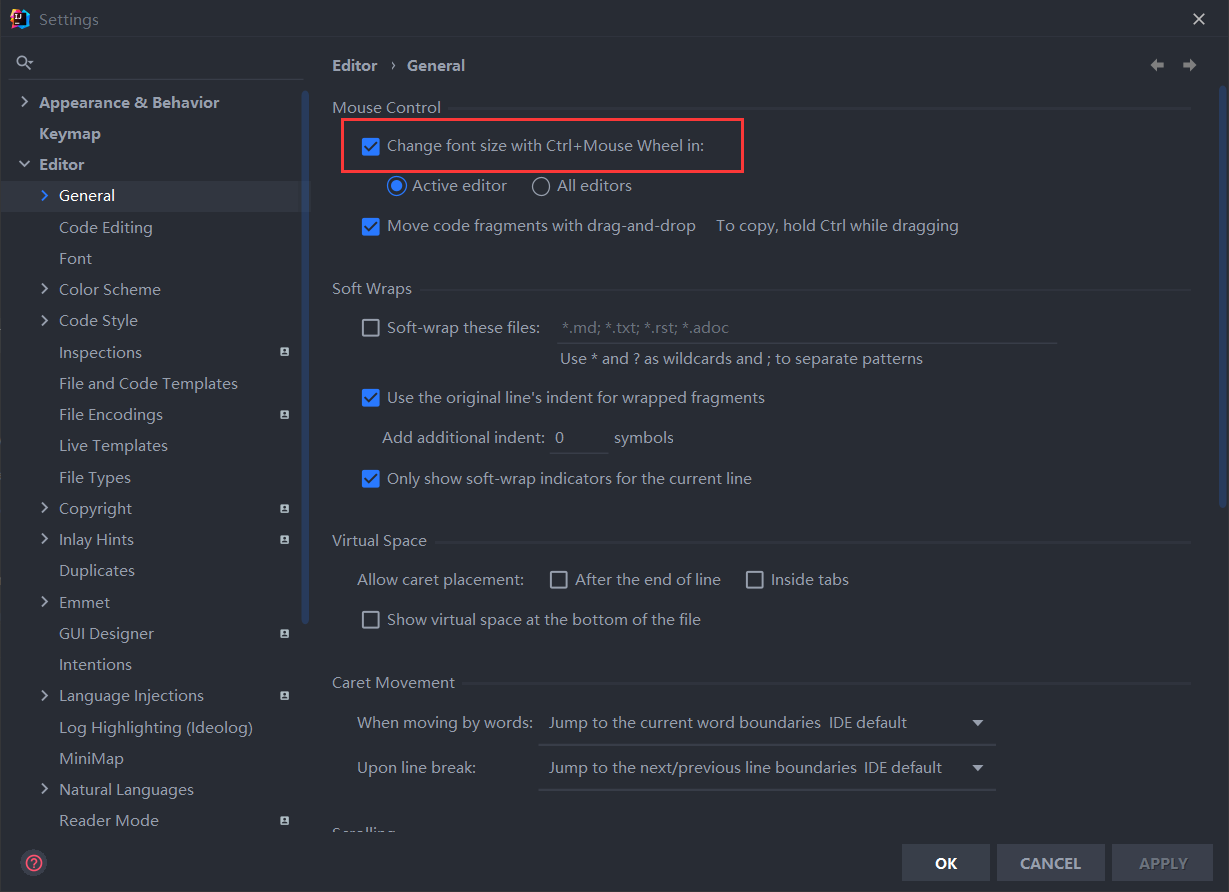
1、调整窗口字体显示大小
巨好用的一个功能!强烈安利!
勾选上 Preferences / Settings
⟶
\longrightarrow
⟶ Editor
⟶
\longrightarrow
⟶ General 下的 Change font size with Command + Mouse Wheel 选项之后,我们就可以直接使用 ⌘+鼠标滚轮(Mac)/ Ctrl+鼠标滚轮(Windows&Linux)来更改窗口字体的大小

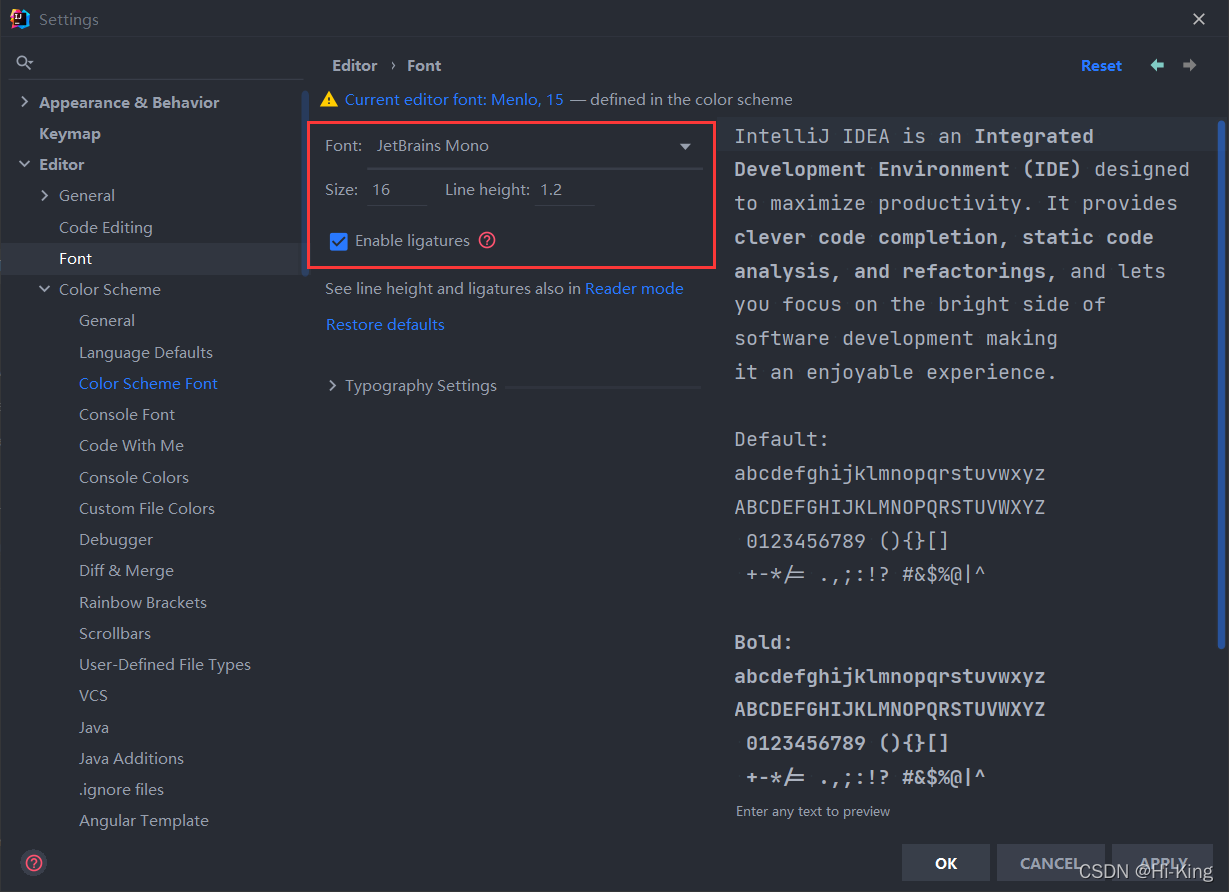
2、字体设置
修改 Preferences / Settings
⟶
\longrightarrow
⟶ Editor
⟶
\longrightarrow
⟶ Font
以及 Preferences / Settings
⟶
\longrightarrow
⟶ Editor
⟶
\longrightarrow
⟶ Color Scheme
⟶
\longrightarrow
⟶ Color+Scheme+Font
选项下的字体设置,字体推荐使用 JetBrains Mono ,字体大小建议 16/18,根据个人需要选择是否需要开启连字。

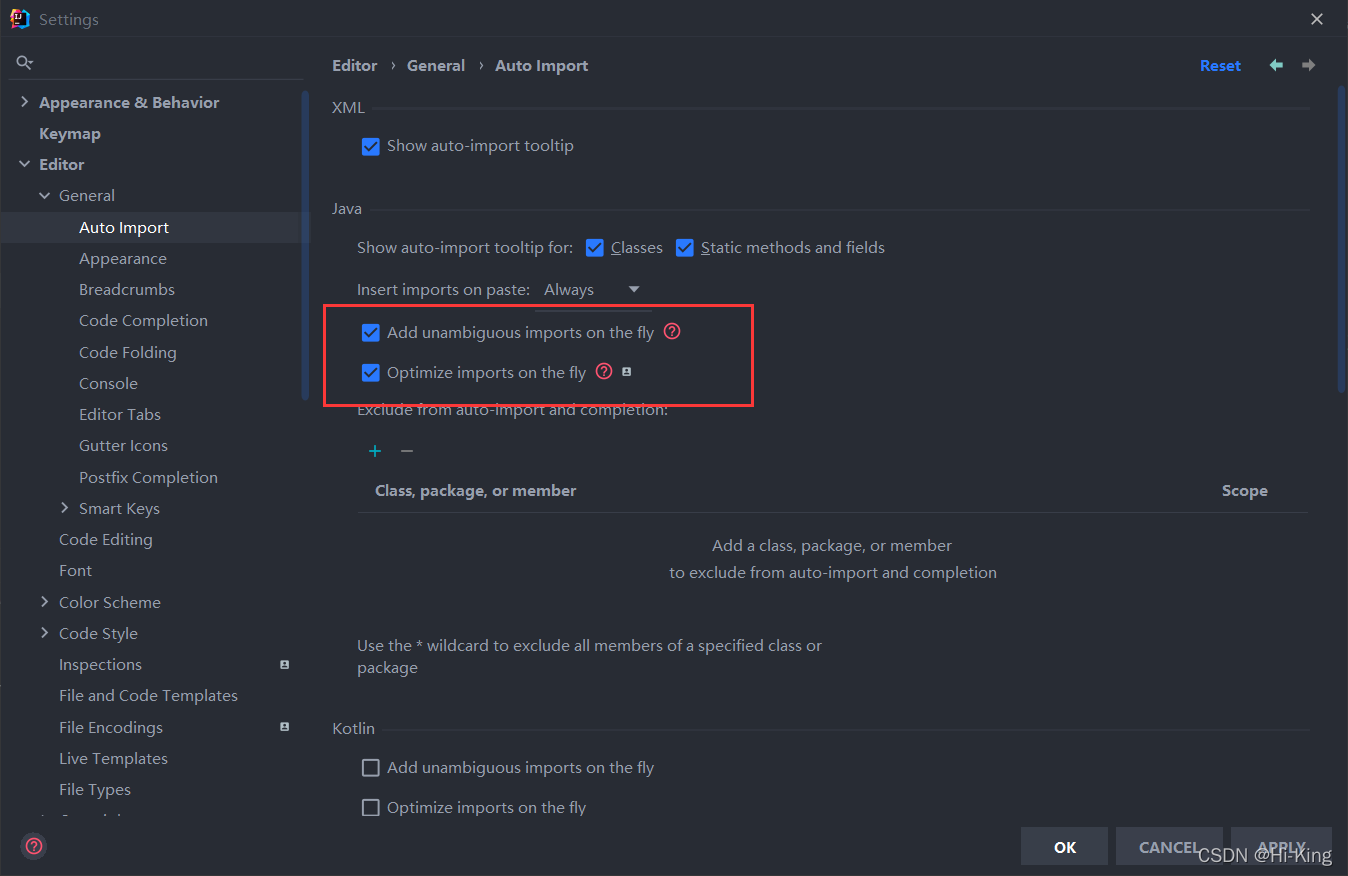
3、自动导包&删除无用包
勾选上 Preferences / Settings
⟶
\longrightarrow
⟶ Editor
⟶
\longrightarrow
⟶ General
⟶
\longrightarrow
⟶ Auto Import 下的指定选项即可!

这样设置之后,IDEA 会自动帮你导包(唯一确定的时候才会生效)以及删除代码中没用到的包。
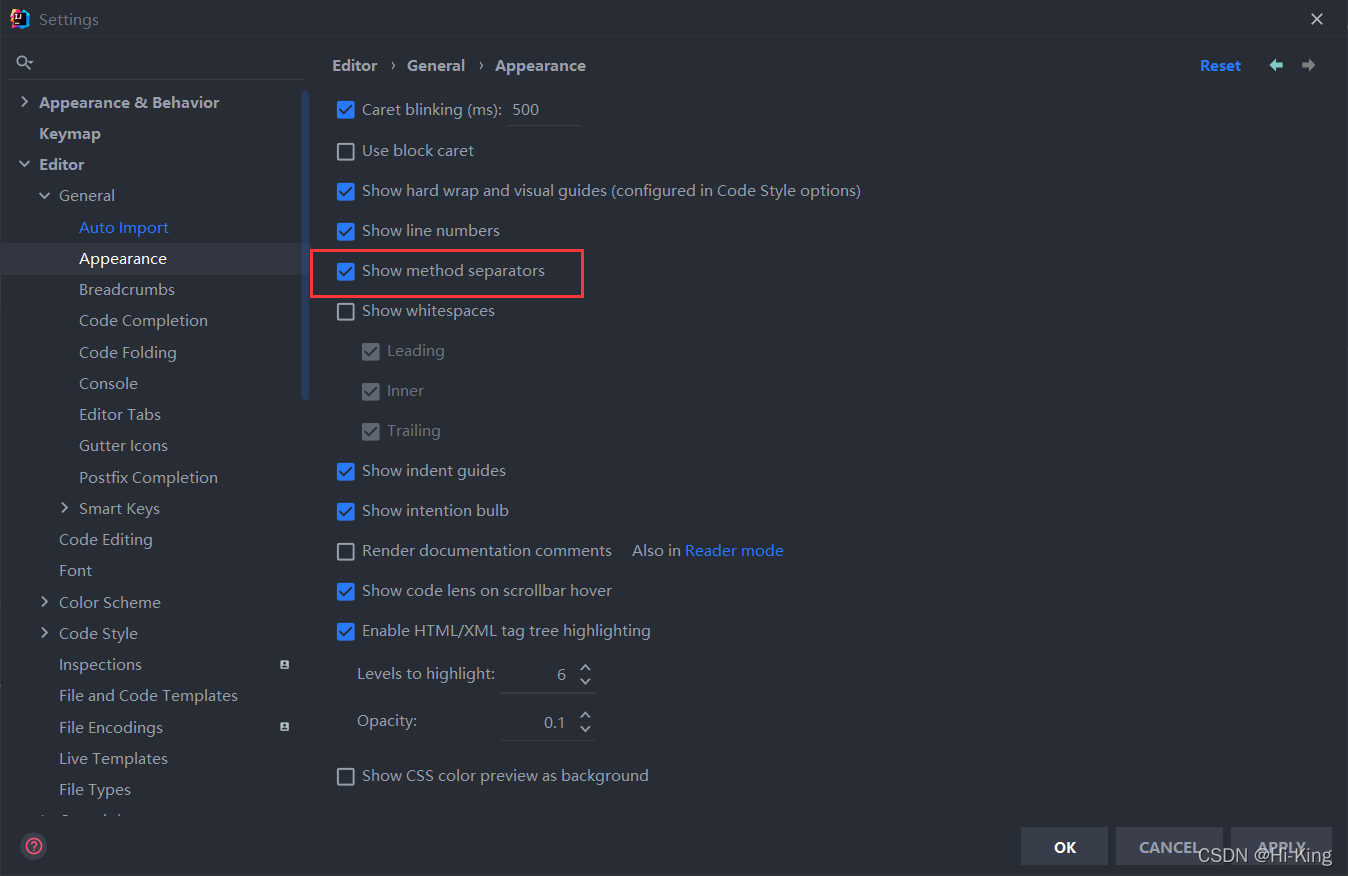
4、显示方法分割线
勾选上 Preferences / Settings
⟶
\longrightarrow
⟶ Editor
⟶
\longrightarrow
⟶ General
⟶
\longrightarrow
⟶ Appearance 下的 Show method separators 选项之后,方法分割线就有了,这会小幅提高代码的可读性。

5、常用快捷键
使用快捷键可以让码代码更加得心应手
可以参考我之前的文章idea 与 eclipse中的一些常用快捷键
二. 必备插件
好用的插件太多了,这里只推荐其中 几 个不错的 IDEA 插件。
安装过程还是十分简单的,File
⟶
\longrightarrow
⟶Settings
⟶
\longrightarrow
⟶Plugins,然后直接搜索,点击INSTALL安装就可以了
1、Tabnine:基于 AI 的代码提示

Tabnine 的前身是大名鼎鼎的 Codota,非常好用。
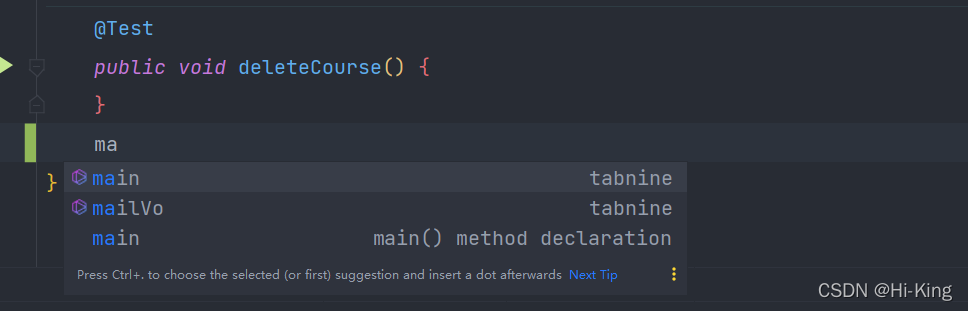
Tabnine 这个插件用于智能代码补全,它基于数百万 Java 程序,能够根据程序上下文提示补全代码。Tabnine 和 IDEA 自带的智能提示两者互补。
如果你觉得 IDEA 插件安装的太多比较卡顿的话,不用担心!Tabnine 插件还有一个对应的在线网站,在这个网站上你可以根据代码关键字搜索相关代码示例,非常不错!直接访问

2、Rainbow Brackets : 彩虹括号

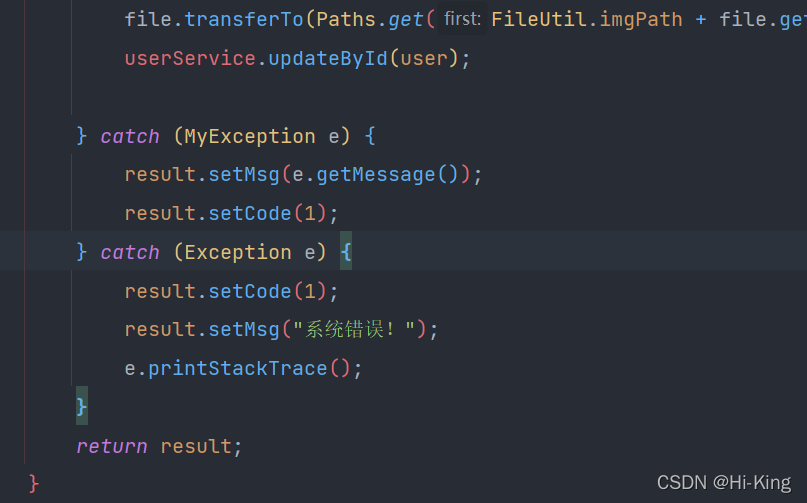
使用各种鲜明的颜色来展示你的括号,效果图如下。可以看出代码层级变得更加清晰了,可以说非常实用友好了!

3、Material Theme UI : 颜值插件

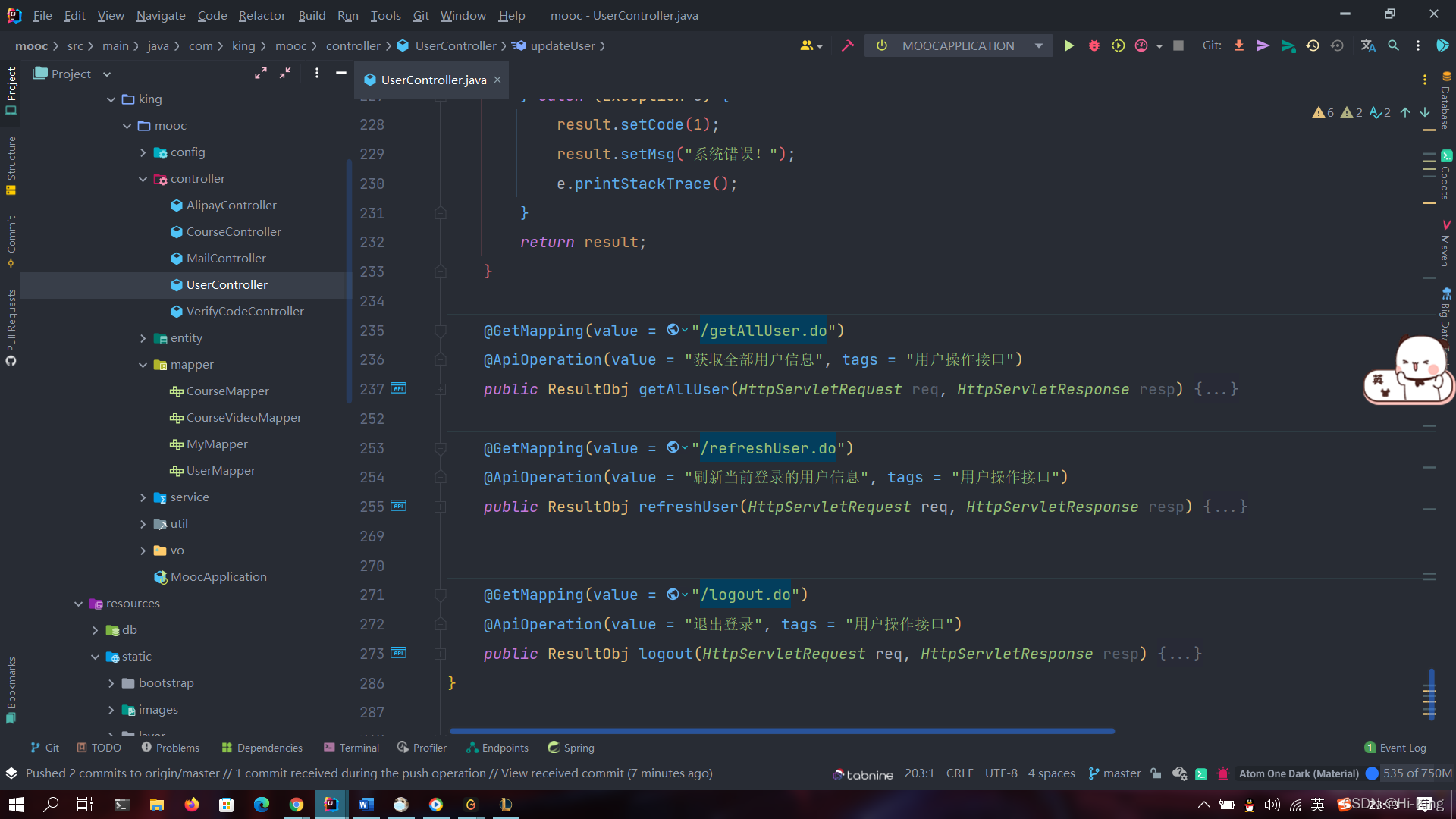
废话少说上个效果图先
这里我个人比较细喜欢 Atom One Dark,推荐大家可以试试。
官方文档:https://www.material-theme.com/docs/introduction/

4、Atom Material Icons : 图标插件
IDEA 默认自带了一下文件图标,不过很多其他类型文件就没有这个图标。
那我们可以通过下载安装 Atom Material Icons 这个插件,扩展这些文件图标。
这个插件支持很多不同类型的文件。

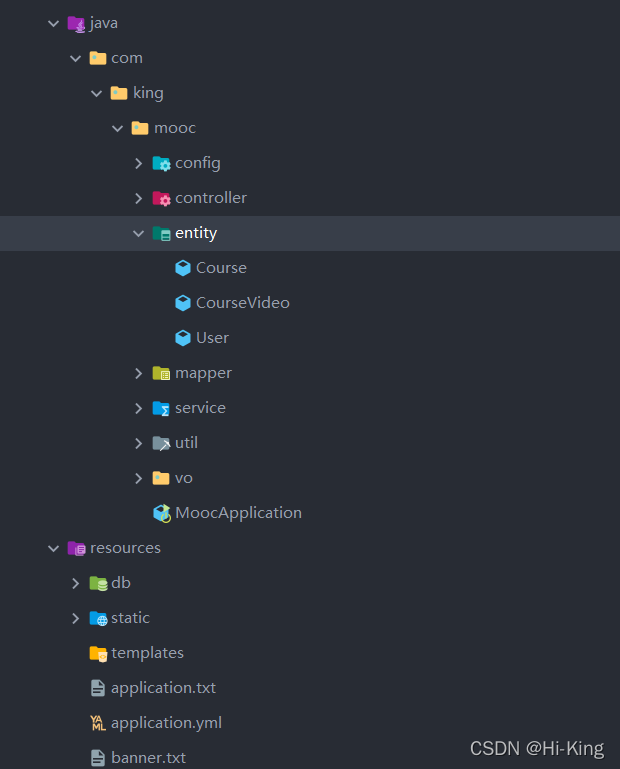
效果图

上面这两个美化插件还可以看看这位大佬写的文章挺详细的 传送门
5、Translation 翻译插件

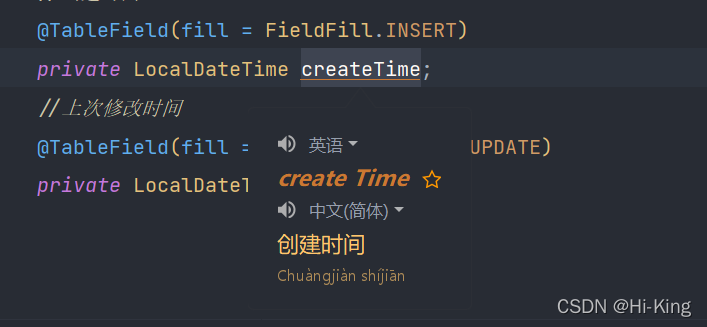
该插件有三种翻译方式,即能够借助谷歌,百度,和有道翻译。翻译时语种将会自动识别,默认时英译汉或者汉译英,并且在弹出窗口我们可以选择翻译的语种
注意: 如果使用 百度,和有道翻译。需要进行api接入的申请

6、MybatisX 快速开发插件

MybatisX 辅助 idea 快速开发 mybatis 插件,为效率而生。
使用文档:https://baomidou.com/pages/ba5b24/
与之类似的插件还有MyBatisCodeHelper但是是收费的
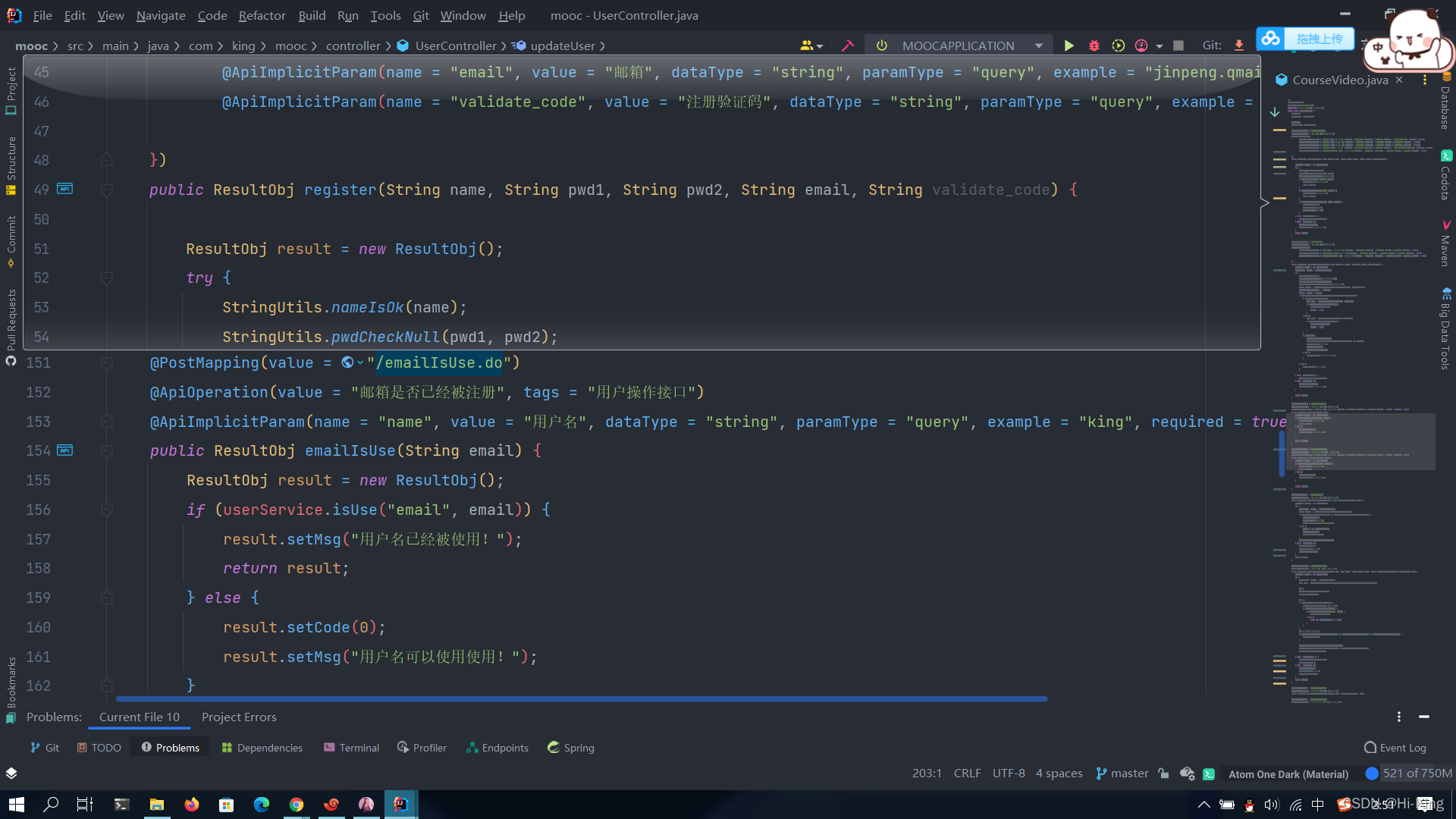
7、CodeGlance 代码地图
CodeGlance是一款非常好用的代码地图插件,可以在代码编辑区的右侧生成一个竖向可拖动的代码缩略区,可以快速定位代码的同时,并且提供放大镜功能。

最后温馨提示插件装多了内存占用也会增加呦





















 2402
2402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








