前言
本系列博客基于B站的云e办管理系统,前端和后端我都自己敲了一遍,这里做一个学习记录。云e办的原始视频链接如下:https://www.bilibili.com/video/BV1Ai4y1P7Tk?p=1
安装vuex
npm install vuex -S
新建文件

import Vue from 'vue'
import Vuex from 'vuex'
import {forEach} from "core-js/internals/array-iteration";
Vue.use(Vuex)
const store = new Vuex.Store({
// 这里存放路由配置项
state: {
routes: []
},
//可以同步操作state数据
mutations: {
initRoutes(state,data) {
state.routes = data;
}
},
//可以用来异步操作
actions: {
}
})
export default store;
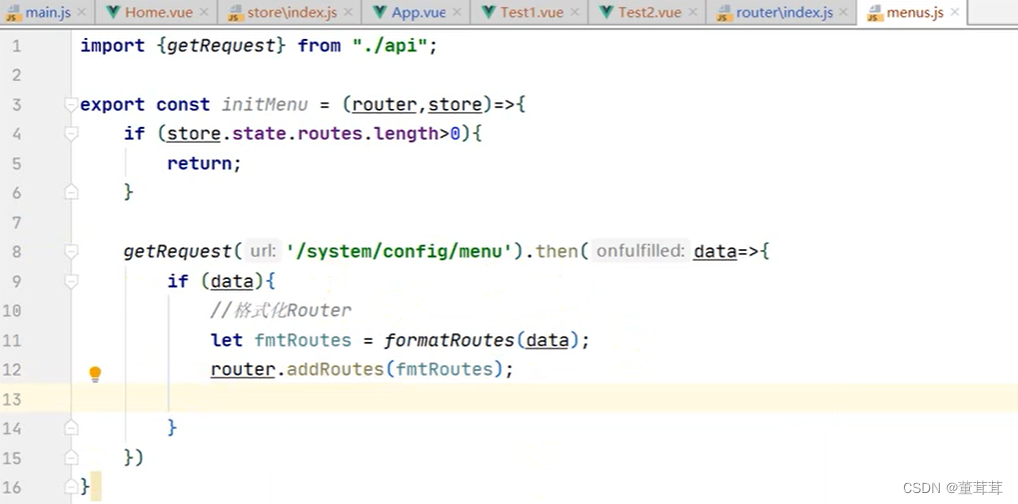
写一个处理菜单跳转的工具类

import { getRequest } from "./api";
export const initMenu = (router, store) => {
if (store.state.routes.length > 0) {
return;
}
getRequest("/system/cfg/menu").then(data => {
if (data) {
// 格式化Router
let fmtRoutes = formatRoutes(data);
// 添加到路由
for (let x of fmtRoutes) {
router.addRoute(x)
}
//将数据存入vuex
store.commit('initRoutes', fmtRoutes);
store.dispatch('connect');
}
})
}
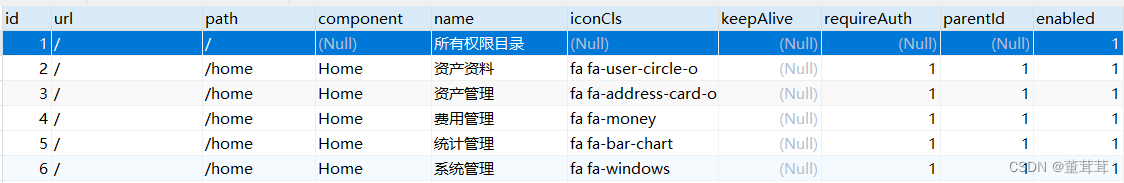
// routes是从后端接收过来的data数据
export const formatRoutes = (routes) => {
let fmtRoutes = [];
routes.forEach(item => {
let {
path,
component,
name,
iconCls,
children
} = item;
if (children && children instanceof Array) {
// 递归
children = formatRoutes(children);
}
let fmRouter = {
path: path,
name: name,
iconCls: iconCls,
children: children,
component(resolve) {
if (component.startsWith('Home')) {
require(['../views/' + component + '.vue'], resolve);
} else if (component.startsWith('Emp')) {
require(['../views/emp/' + component + '.vue'], resolve);
} else if (component.startsWith('Per')) {
require(['../views/per/' + component + '.vue'], resolve);
} else if (component.startsWith('Sal')) {
require(['../views/sal/' + component + '.vue'], resolve);
} else if (component.startsWith('Sta')) {
require(['../views/sta/' + component + '.vue'], resolve);
} else if (component.startsWith('Sys')) {
require(['../views/sys/' + component + '.vue'], resolve);
}
}
}
fmtRoutes.push(fmRouter)
});
return fmtRoutes;
}
需要注意的是,这里格式化路由项,然后再添加到路由组件中,这种批量导入的方式已经不再适用,会报错或者提示使用router.addRoute的方式。

我这里遇到了另一个问题。我的第一层目录,也就是导航页面,要是不加入路径字段,浏览器控制台会报“没有定义路由路径”的错误。我在尝试了扫描第一层菜单项的children、以及筛选path不是“/”的路由项,均以失败告终。最后只好在这里加上path的字段。























 155
155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








