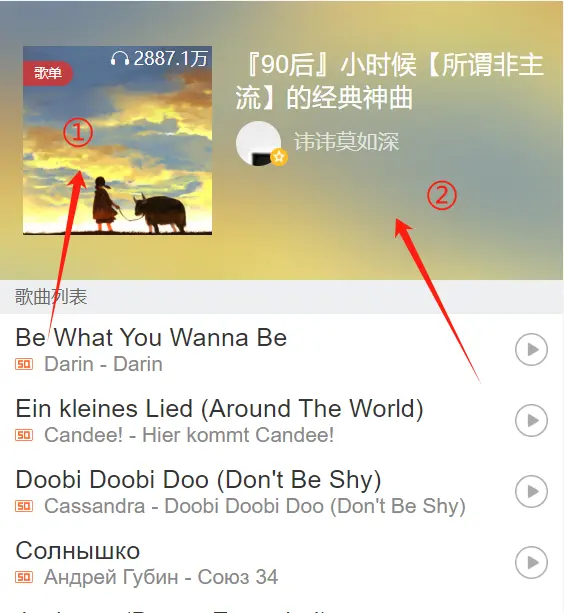
以图片①为背景虚拟成为②

- CSS使用
filter: blur(20px);实现高斯模糊效果,周边会出现扩展的白边;overflow: hidden;防止高斯模糊引起的扩散transform: scale(1.5);解决因为高斯模糊引起的白边- 注意: 元素被高斯模糊以后,其所有的子元素都会被模糊
.father {
position: relative;
// 防止高斯模糊引起的扩散
overflow: hidden;
.bg {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: 1;
background-repeat: no-repeat;
background-size: cover;
background-position: 50%;
-webkit-filter: blur(20px);
// css高斯模糊
filter: blur(20px);
-webkit-transform: scale(1.5);
-ms-transform: scale(1.5);
// 解决因为高斯模糊引起的白边
transform: scale(1.5);
}
}








 本文介绍了如何使用CSS的filter:blur()属性创建高斯模糊效果,以及如何通过overflow:hidden和transform:scale()属性来防止扩散并解决白边问题。在father类中,bg子元素应用了这些技巧。
本文介绍了如何使用CSS的filter:blur()属性创建高斯模糊效果,以及如何通过overflow:hidden和transform:scale()属性来防止扩散并解决白边问题。在father类中,bg子元素应用了这些技巧。














 1996
1996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








