文章目录
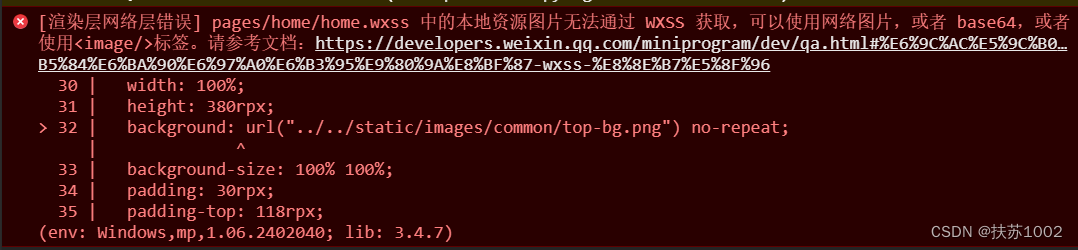
错误信息如下:

先看uniapp官网对背景图片的说明

错误用法
<template>
<view class="top">
</view>
</template>
<script setup>
</script>
<style lang="scss">
.top{
background: url('../../static/images/common/top-bg.png') no-repeat;
background-size: 100% 100%;
}
</style>
解决方式
- 将图片资源放到服务器,以https://形式使用
- background使用image标签替代
- 将图片转为base64格式使用
这里主要讲如何动态将图片转base64
utils/index.js新增方法urlTobase64
//解决小程序端真机图片不展示
/**
* 获取本地图
* @param folder // 文件夹名字 如 /static/images/home
* @param fileName // 文件名 如 home-bg
* @param format // 文件类型 如 png jpg
* @returns {*|string}
*/
export const urlTobase64 = (folder, fileName, format = "png") => {
let img = `/static/images/${folder}/${fileName}.${format}`
// 如果是微信小程序环境,返回base64Url
// #ifdef MP-WEIXIN
let imgBase64 = wx.getFileSystemManager().readFileSync(img, "base64"),
base64Url = `data:image/png;base64,${imgBase64}`;
return base64Url;
// #endif
// 如果不是微信小程序环境,直接返回img的url
return img
};
- 使用
import {
urlTobase64
} from '@/utils/index.js'
<view class="top" :style="{backgroundImage: `url(${urlTobase64('common', 'top-bg')})`}"></view>






















 8754
8754

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








