
el-tree通过id回显勾选的方式大致有两种:
- default-checked-keys

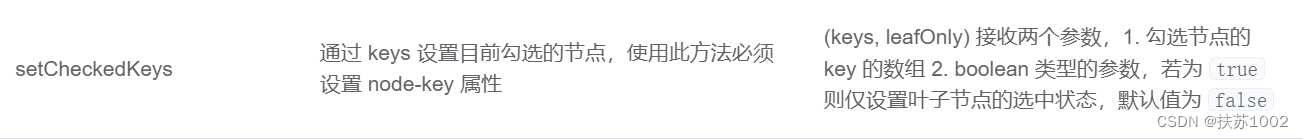
- setCheckedKeys

我的树结构是父子节点相互关联,也就是说
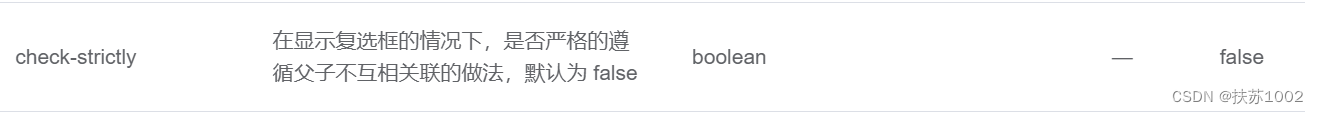
check-strictly=false

如果直接拿着上述四个id去回显,不管通过哪种方法都是无法回显的
解决办法:实际上,全选节点就是叶子节点(太监节点),那我只要从上面四个id中,只保留叶子节点对应的id不就行了
- 封装一个方法:解析出所有的太监节点id
/**
* 解析出所有的太监节点id
* @param tree 待解析的tree数据
* @param ids 原始节点ids数组
* @param temp 临时存放节点id的数组
* @return 太监节点id数组
*/
resolveAllEunuchNodeId(tree, ids, temp) {
for (let i = 0; i < tree.length; i++) {
const item = tree[i];
// 存在子节点,递归遍历;不存在子节点,将tree的id添加到临时数组中
if (item.children && item.children.length !== 0) {
this.resolveAllEunuchNodeId(item.children, ids, temp);
} else {
temp.push(...ids.filter(id => id === item.id));
}
}
return temp;
}
- 使用
treeData就是树数据
ids就是后端返回的那四个节点的id数组
this.checkedKeys = this.resolveAllEunuchNodeId(
this.treeData,
ids,
[]
);






















 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








