H5中有三种经典的布局方式:
1、常规流布局(文档流、瀑布流等):
- 所有元素在默认情况下都是使用常规流布局
- 块盒独占一行,行盒可以多个水平排列
(小知识点: 包含块:每个元素都有包含块,包含块决定了盒子的排列区域;大部分盒子的包含块是它的父元素)
如:
div{
height: 100px;
width: 100px;
background-color: aquamarine;
}
p{
height: 32px;
width: 100px
background-color: #09c;
}
span{
height: 32px;
width: 150px;
background-color: #f40;
border: 1px solid black;
}
a{
height: 32px;
width: 150px;
background-color: pink;
}
<div>这是一个div盒子</div>
<p>这是一个p段落</p>
<span>这是一群span标签</span>
<span>这是一群span标签</span>
<span>这是一群span标签</span>
<a href="#">这是两个a标签</a>
<a href="#">这是两个a标签</a>
上面这些都是按照从上到下的顺序依次排列的。

因为div和p是块盒,所以它们会独占一行,而如果我们设定的宽度不够,内容会掉出;而我们的span和a都是行盒,而且可以看到我们给它们设定的宽度是一样的,但是它们在页面中渲染的明显有差别,那是因为行盒的宽高只和它们中的内容有关,它们的宽高都是由内容撑开的。
2、浮动
浮动最早设计出来是为了解决图文环绕的问题,而浮动元素都有什么特点呢?
- 所以浮动的元素,都会变成块盒
- 浮动的元素会脱离文档流(可以理解为常规流是在地面上,而浮动的元素都是在空中)
- 浮动元素的包含块为包含块的内容盒
- 浮动的元素,它的包含块(父元素)自动计算高度时不会考虑到浮动元素(这就是我们常说的高度塌陷问题)
- 如果常规流的块盒在浮动元素之前,那么在后面的浮动元素会自动避开常规流块盒,而如果是行盒的话则不避开(如果是左浮动,它就会直接去讲行盒元素挤开)
- 如果浮动元素在前,那么在后面的常规流盒子将会被浮动元素覆盖(因为浮动了脱离了文档流,就是没有在文档流的位子)
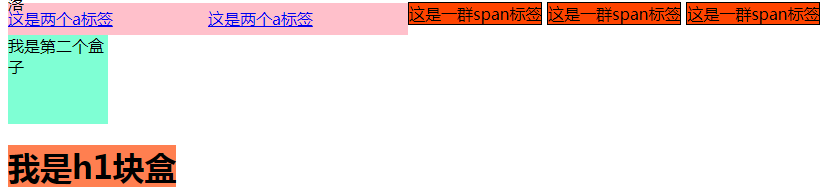
如:我们在上面的代码后面加上
<div>我是第二个盒子</div>
<h1>我是h1块盒</h1>
再给h1和前面的a元素加上左浮动,我们来看一下效果:

而我们如果需要在后面再布局的时候会发现:

这个就是浮动带着我们的副作用,而我们想要正常的布局,就需要清除浮动:
- 在后面添加一个空元素,然后style=“clear:both;”
- 给父元素添加一个伪元素,来清除
- 使用overflow: hidden;来解决,但是会将里面溢出的子元素隐藏
- 给父元素一个定高
高度塌陷:
.box{
height: 100px;
width: 100px;
background-color: aqua;
margin-bottom: 50px;
}
.boxtwo{
height: 100px;
width: 300px;
background-color: brown;
margin-top: 100px;
}
.boxthree{
height: 50px;
width: 50px;
background-color: #008282;
margin-top: 70px;
}
<div class="box">1</div>
<div class="boxtwo">
<div class="boxthree">3</div>
2
</div>
这个时候我们看代码,会觉得第一个盒子和第二个盒子之间的距离为150px,而第三个盒子会离第二个盒子的上边有60px的距离,但是渲染的是这样的么?

都没有达到,第一个盒子和第二个盒子之间只有100px的距离,这就是高度塌陷带来的。
解决办法:
- 像两个盒子套在一起的,最简单就是给他们添加一个边框就可以了
- 添加如下注释的声明就也可以解决

因为添加了这些声明就会触发盒子的块级格式上下文(BFC),因为CSS在渲染每个盒子时都会有不同的渲染方式,BFC就是一块独立的渲染区,不会相互干扰。
3、定位(盒子的移动不会对其他元素造成影响)
- 相对定位relative:不脱离文档流,保留原来的位置(用来微调盒子的位置,也可以当绝对定位的带头大哥)
- 绝对定位absolute:脱离文档里
- 固定定位fixed:脱离文档流(以视口为包含块,会随着视口的移动而移动)
- 默认值static
绝对定位:以第一个非static元素为包含块























 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








