(js)模板字符串中使用循环遍历数据:
let wordList = {
id: "2",
question: "李四",
content: [
{ name: "名称", value: "李四" },
{ name: "籍贯", value: "北京" },
{ name: "业务标识", value: "5637283494994434844732848395" },
{ name: "体育老师", value: "李北京" },
],
};
`<ul data-v-790c2bd6 class="info-content2">
<p data-v-790c2bd6 style="color: red; font-weight: 700">${
wordList.question
} 实体属性</p>
${wordList.content.map((item) => {
return `<li data-v-790c2bd6>
<span data-v-790c2bd6>${item.name}</span> :
<span data-v-790c2bd6 class="info-content2-value">${item.value}
</span>
</li>`;
})
.join("")}
</ul>`
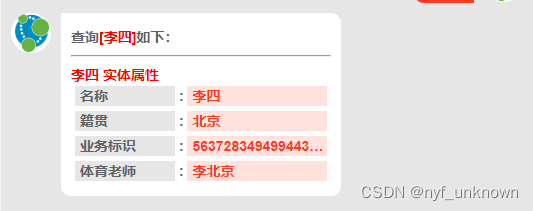
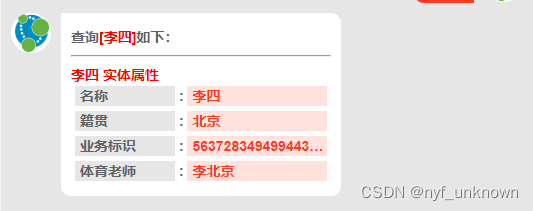
效果 :

参考:https://my.oschina.net/u/2612473/blog/5142654






















 495
495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








