(vue)进入页面自动触发点击事件
背景:进入页面后需根据表单默认值查询出数据
效果:
1.alert弹出说明已进入点击事件中

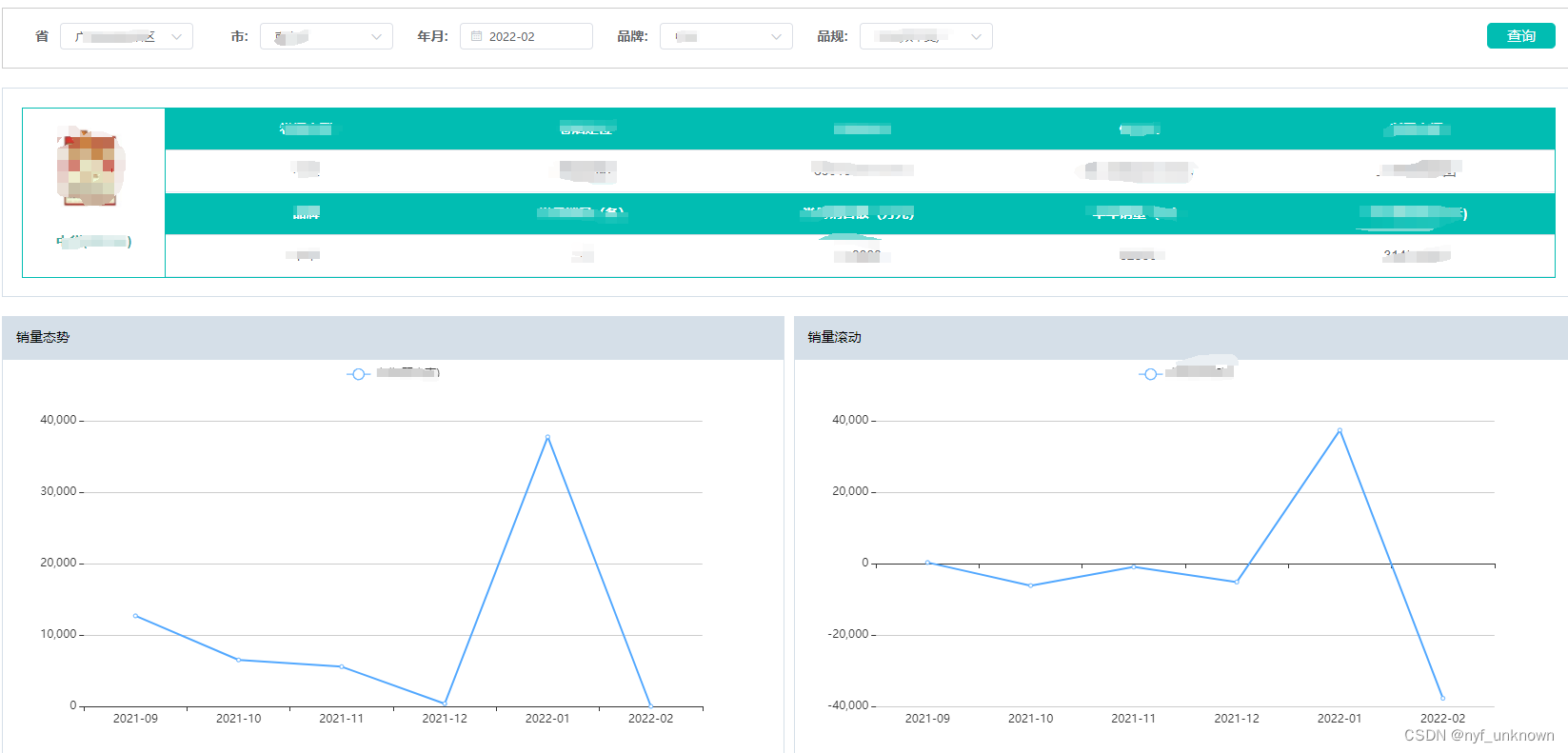
2.成功显示

页面写法
思路:使用 ref 属性将 div 标签绑定到了 Vue 实例中的 clickMe 变量上。在 mounted 钩子函数中,通过 this.$refs.clickMe.click() 代码模拟了点击事件,从而触发了 onSubmit 方法。
<div ref="clickMe" @click="onSubmit('ruleForm')">
<el-button type="primary">查询</el-button>
</div>
mounted() {
this.$refs.clickMe.click();
},
methods:{
onSubmit(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
...//调取数据的方法
} else {
console.log('error submit!!');
return false;
}
});
},
}





















 4810
4810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








