
Prettier - Code formatter 插件

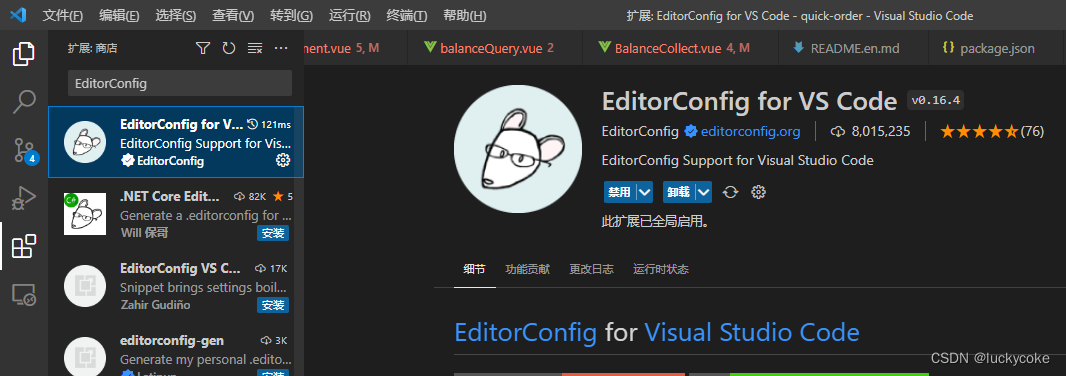
1、EditorConfig for VS Code 插件
shift + alt + f 格式化文件(VS Code格式化按键),如下图,每个缩进4空格
代码如下
创建文件名 .editorconfig
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
[*.md]
insert_final_newline = false
trim_trailing_whitespace = false----------------------------------------------------------------------------------------------------------------------
2、Prettier - Code formatter 插件
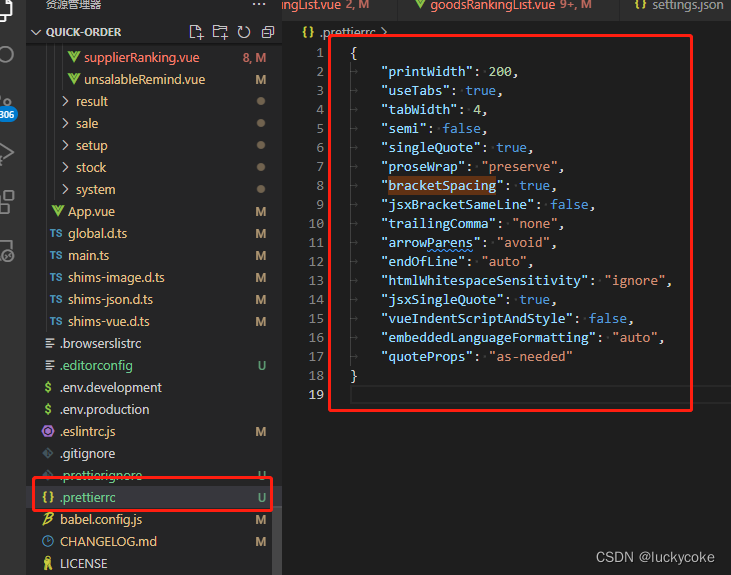
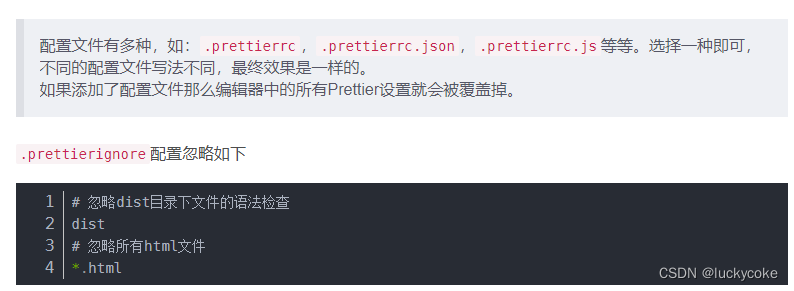
3、除了第2步这种方式,还可以给项目根目录创建一个.prettierrc配置文件,同时创建.prettierignore文件,由于prettier插件优先使用项目根目录下的.prettierrc配置文件对代码进行格式化,而忽略settings.json的配置。
3.1
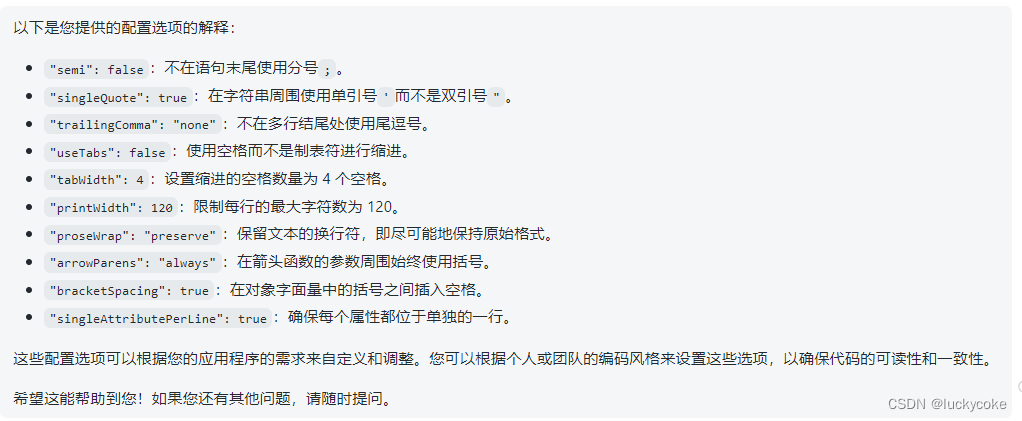
.prettierrc配置如下

{
"printWidth": 200,
"useTabs": true,
"tabWidth": 4,
"semi": false,
"singleQuote": true,
"proseWrap": "preserve",
"bracketSpacing": true,
"jsxBracketSameLine": false,
"trailingComma": "none",
"arrowParens": "avoid",
"endOfLine": "auto",
"htmlWhitespaceSensitivity": "ignore",
"jsxSingleQuote": true,
"vueIndentScriptAndStyle": false,
"embeddedLanguageFormatting": "auto",
"quoteProps": "as-needed"
}

.prettierignore 配置忽略如下

# 忽略dist目录下文件的语法检查
dist
# 忽略所有html文件
*.html
# 忽略dist目录下文件的语法检查
dist
# 忽略所有html文件
*.html
"prettier": "prettier --write ."





















 3574
3574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








