前言:
自己写博客已经好几个月了,一直使用的是富文本编辑器,最近打算去研究一下Markdown编辑器的使用。
这篇博客是自己使用富文本编辑器的一些小小的心得,也算是自己的使用总结吧。
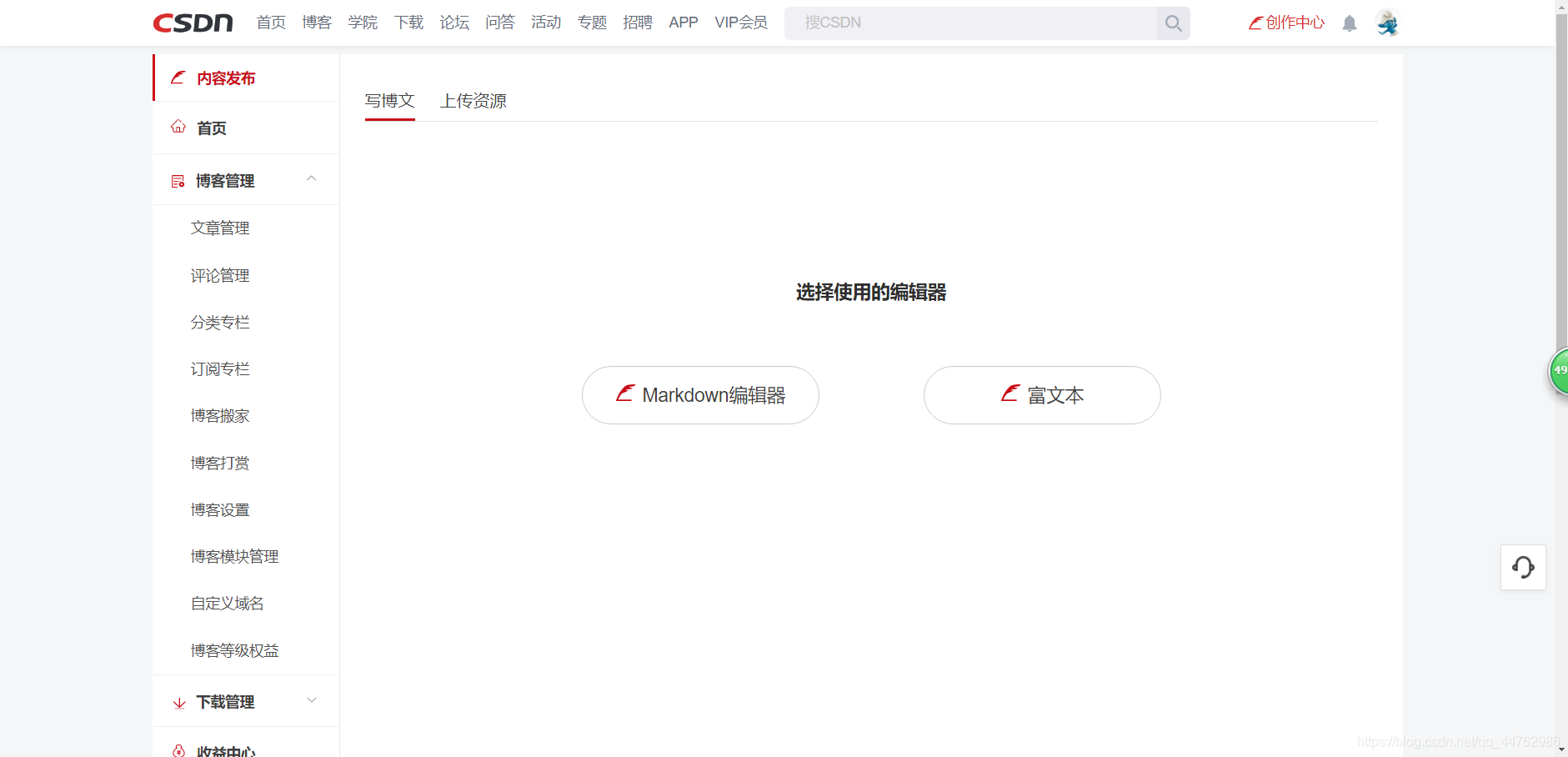
当我们点击“内容发布”时,会出现下面的界面,一个是“Markdown编辑器”,而另一个就是今天的猪脚——“富文本编辑器”。

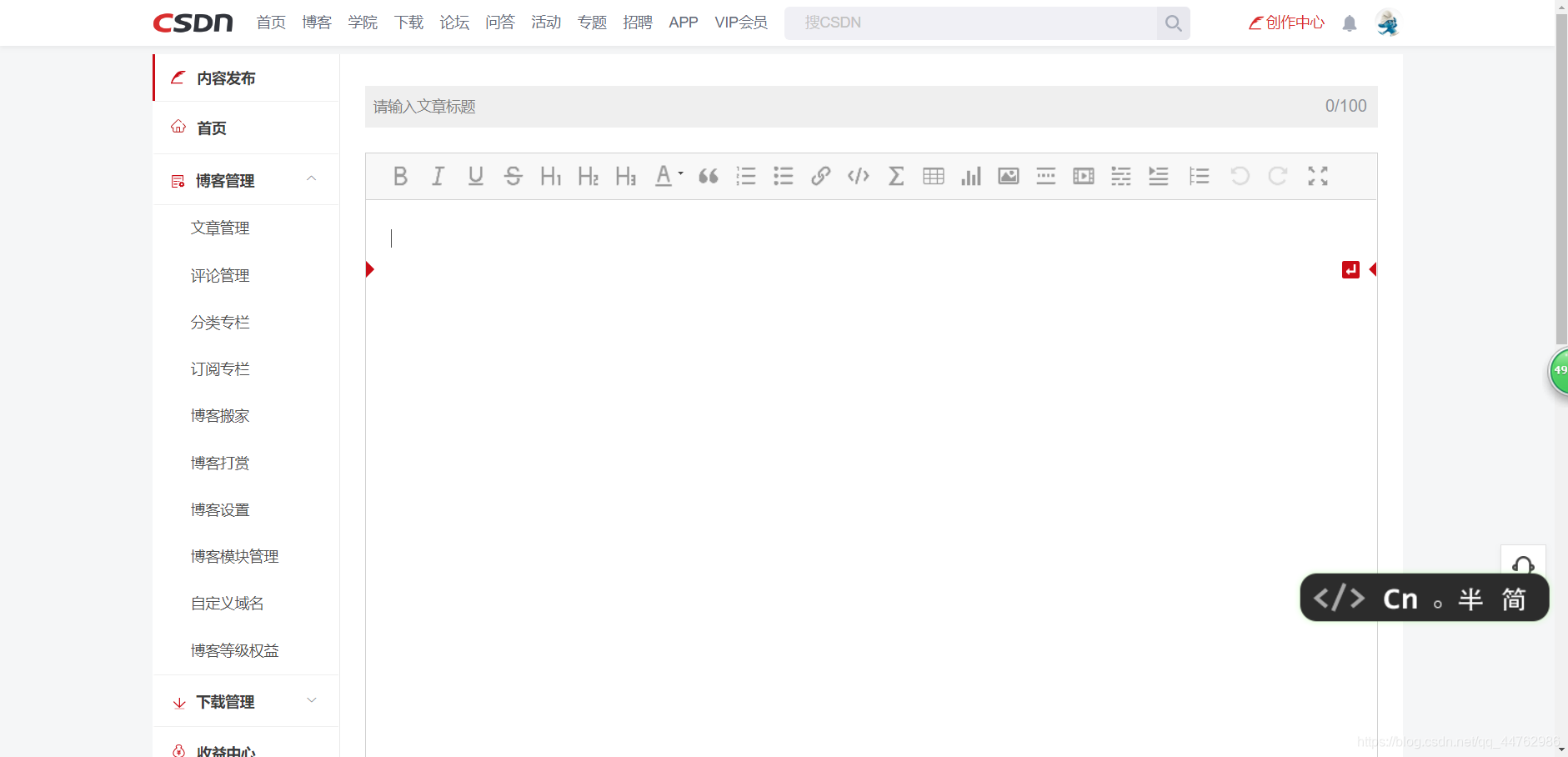
点击“富文本”,你会发现下面的界面,嗯,很干净。

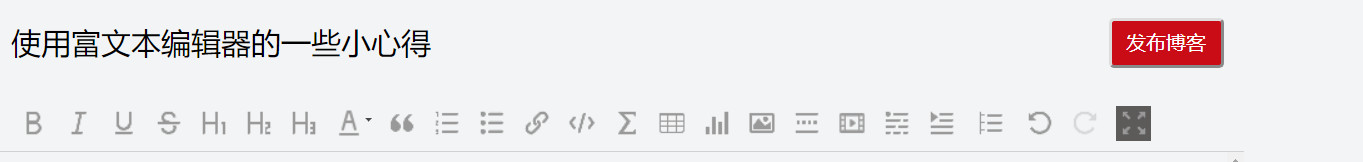
今天就主要介绍一下,这一行。

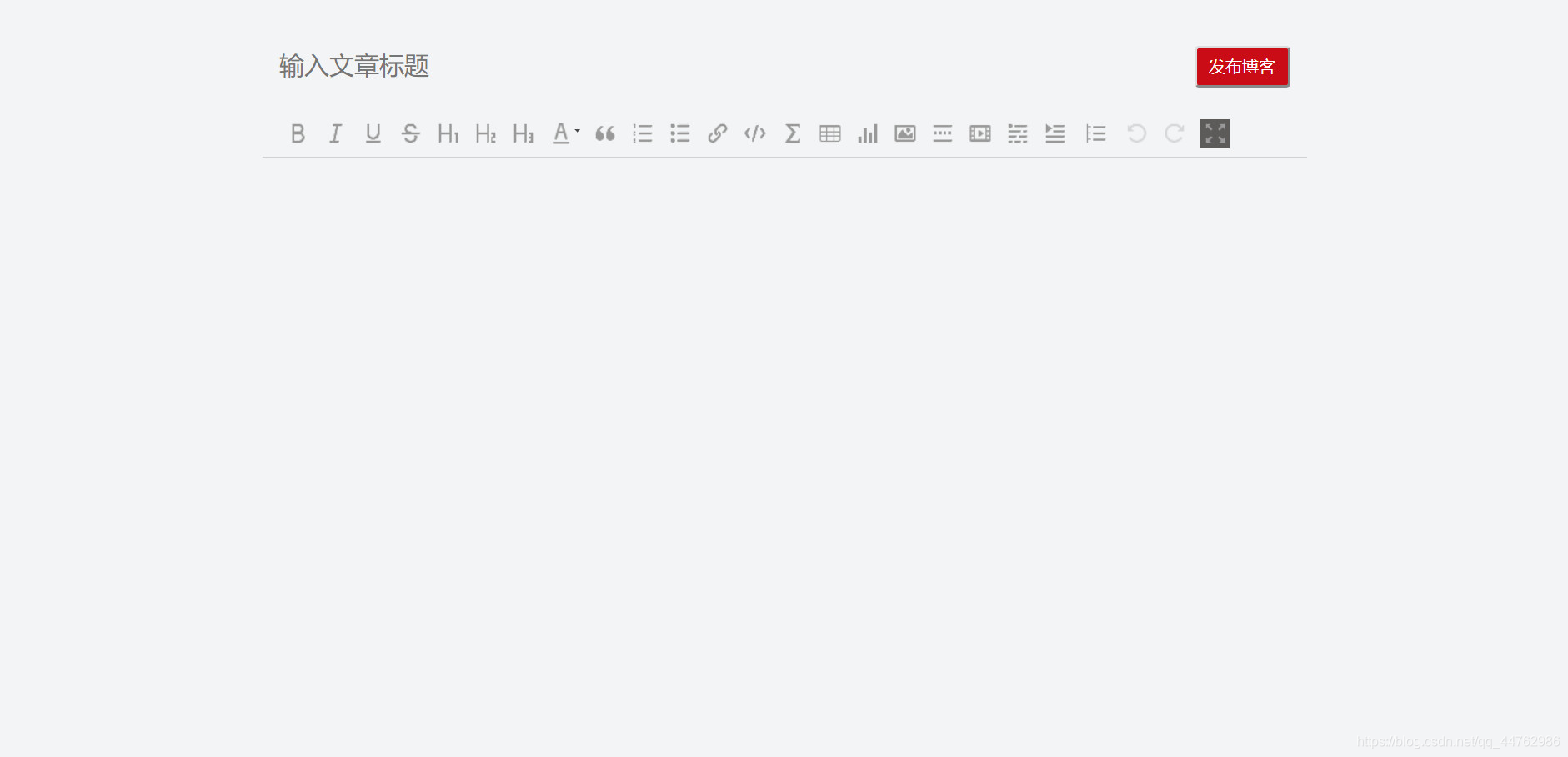
先来说一下这最后一个

这是“全屏”,就是下面的这个样子,和上面的相比较,去掉了左面的全部按钮,嗯,更加干净!

当然二者并不是只有这一种区别,在“发布博客”的时候,二者还是很不一样的。
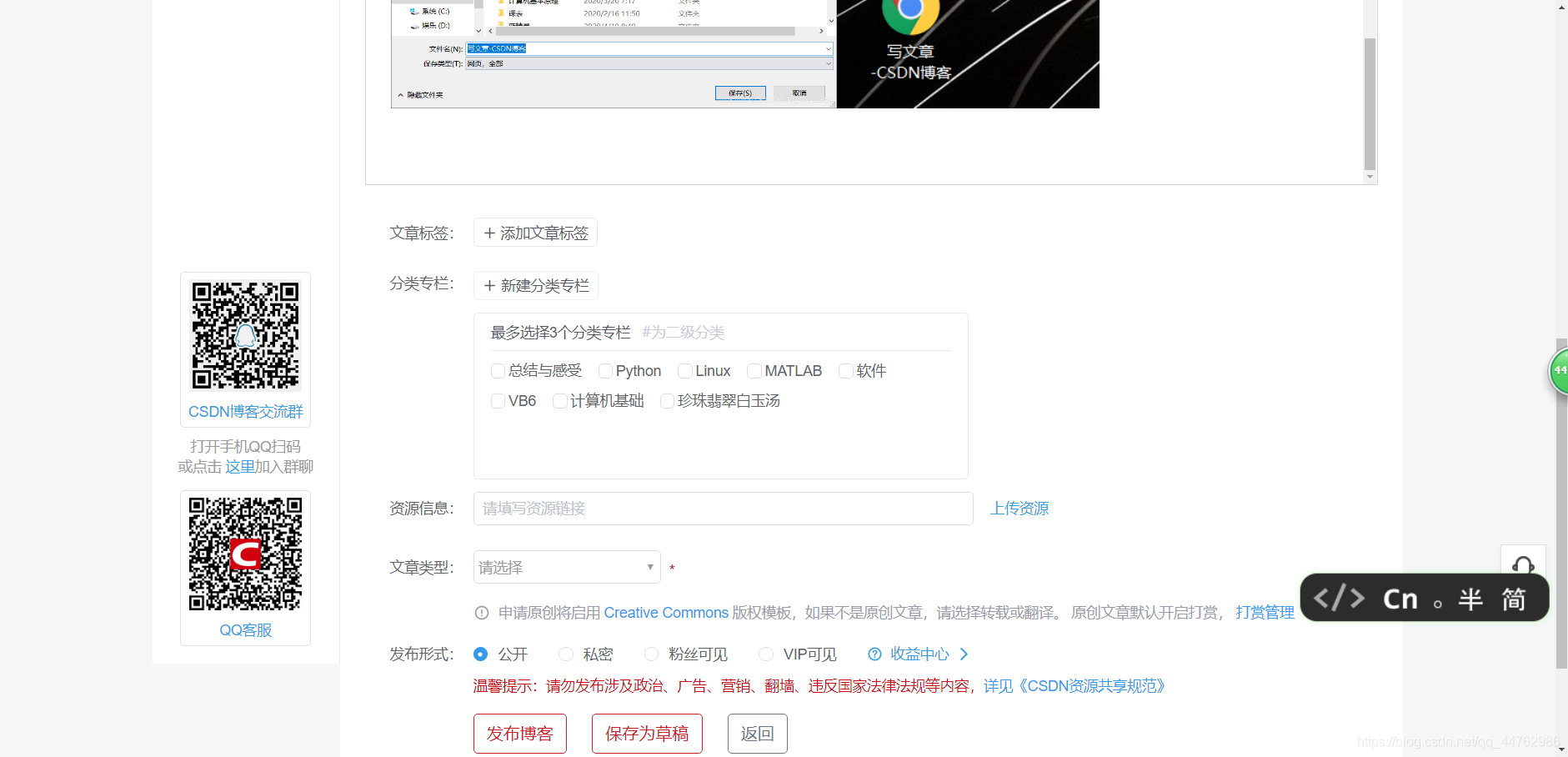
原来的状态下,“发布博客”要下拉到最底下,也就是文章的底部。

但是“全屏”状态下,“发布博客”是在文章的顶部。

只有当你点击的时候才会出现“文章标签”“分类专栏”等内容








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1481
1481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








