主要是使用全局路由前置守卫(router.beforeEach)
import Vue from 'vue'
import VueRouter from 'vue-router'
import login from '../views/login.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'login',
component: login
},
{
path: '/Home',
name: 'Home',
component: () => import('../views/Home.vue')
},
{
path: '/wlinkLink',
name: 'wlinkLink',
component: () => import('../views/wlinkLink.vue')
}
]
// eslint-disable-next-line no-unused-vars
export const router2 = [ // 用于合并路由创建的 路由数组
{
path: '/aaa',
name: 'aaa',
component: () => import('../views/aaa.vue')
}
]
// 构造全局路由实例
const router = new VueRouter({
routes
})
// 全局前置守卫 to要进入的目标对象 from是当前导航离开的路由 next 这是一个函数,必须要执行
router.beforeEach((to, form, next) => {
// 获取localStorage中的token
const token = localStorage.getItem('token')
if (to.path !== '/') { // 判断跳转页面是否是初始登陆页面
if (token === null) { // 判断是否存在token
next('/') // 没有token直接跳转到登陆页面
} else if (token !== null) {
next() // token存在 放行
}
} else {
next() // 是初始登陆页面直接放行
}
})
export default router这里随便记录一下
动态路由
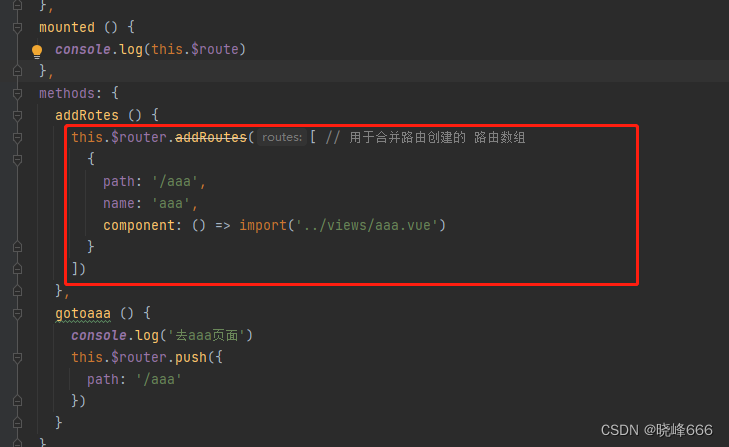
this.$router.addRoutes()的用法
addRoutes就是用于往我们正在使用的已经 注册到路由上的路由表上添加新的路由 (将新的路由添加到路由中) 好像叫 动态路由
首先你得将创建好一个路由表 在添加的地方倒入

或者直接在方法中写一个路由表

watch监听路由
watch: {
$route: {
handler: function (val, oldVal) {
console.log('新', val)
console.log('旧', oldVal)
},
deep: true
}
}




















 6158
6158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








