文章目录
- 一、Web概念
-
- 1.C/S架构
- 2.B/S架构
-
- 通信图解
- 一、静态资源
- 二、动态资源
-
- 1.Http网络协议包
- 2.HTTP服务器
-
- 1.Tomcat服务器
- 2.Servlet规范
-
- 1.Servlet规范介绍
- 2.Servlet接口实现类
- 3.Servlet接口实现类开发步骤
- 4.Servlet对象生命周期
- 5.HttpServletResponse接口
- 6.HttpServletRequest接口
- 7.请求对象和响应对象生命周期
- 8.创建Servlet类的方法
- (9).登录注册系统
- 10.默认访问资源文件
- 11.状态码
- 12.多个servlet之间的调用
- 13.多个servlet之间的数据共享
- (13.1)案例:网站订餐,会员卡的发送和使用
- (13.2)案例:模拟购物车功能
- 14.监听器
- (14.1)案例:在线考试管理系统(全局作用域优化版)
- 15.过滤器
- (15.1)案例:在登录注册系统如何防止恶意登录(无过滤器)
- (15.2)案例:在登录注册系统如何防止恶意登录(过滤器优化)
- 3.开发人员在互联网开发中担负的责任
- 4.互联网信流程图
一、Web概念

1.C/S架构
2.B/S架构
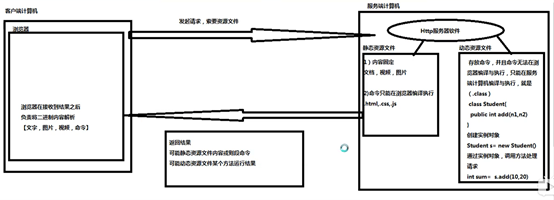
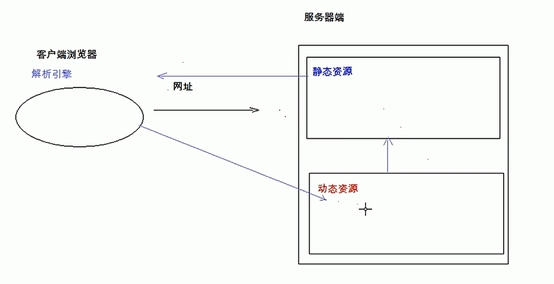
通信图解



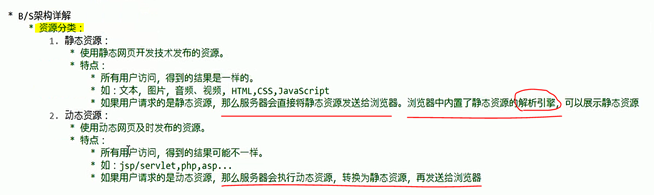
一、静态资源


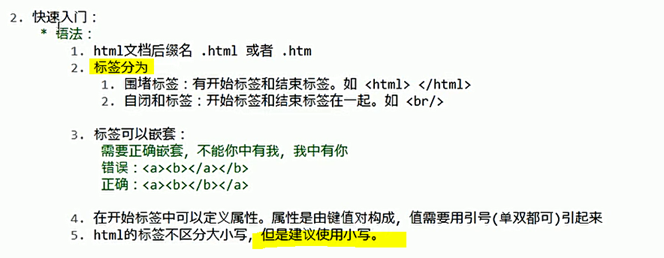
1.HTML(网页内容)
1.概念

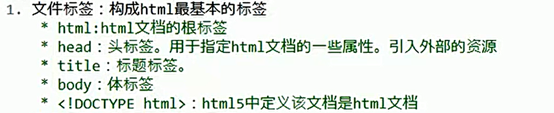
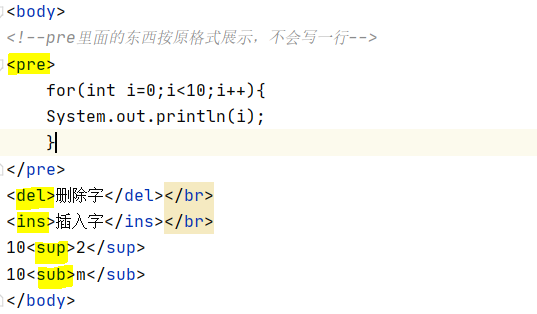
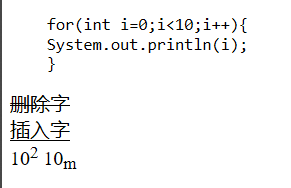
2.文件标签

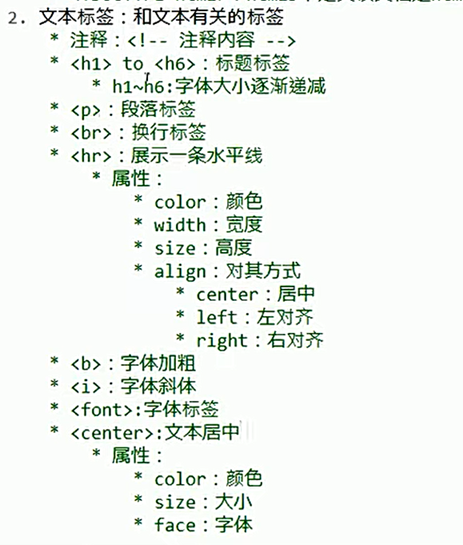
3.文本标签




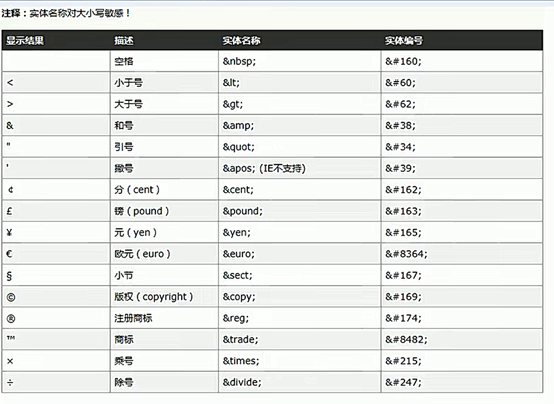
特殊字符对照表

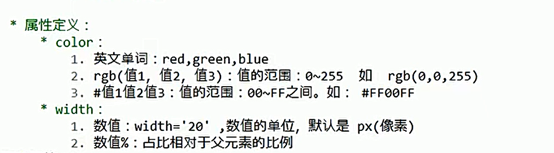
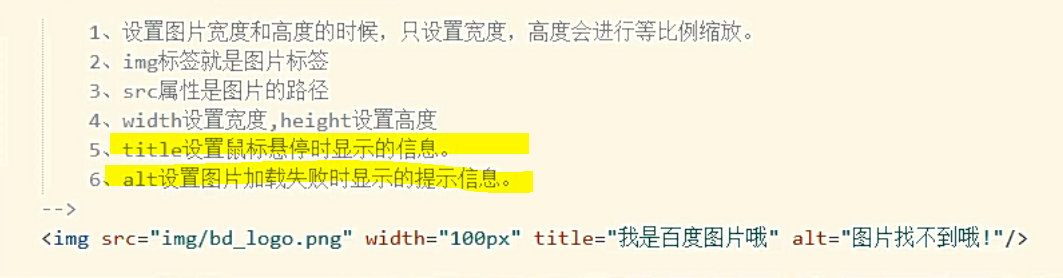
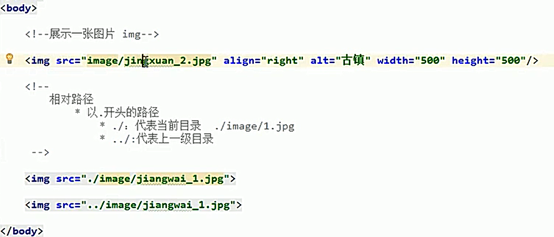
4.图片标签


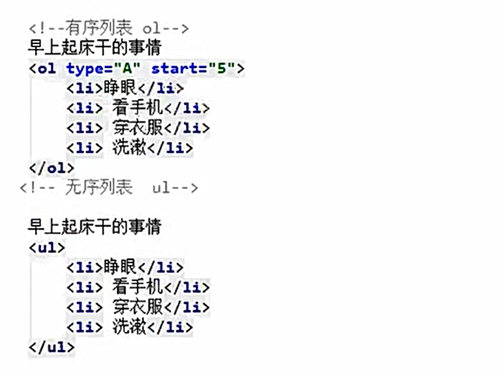
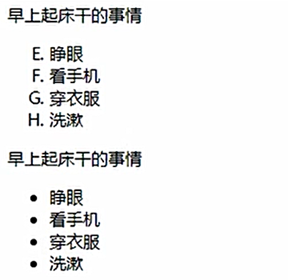
5.列表标签
列表还能嵌套


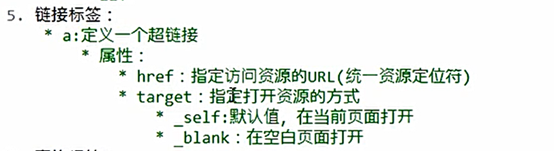
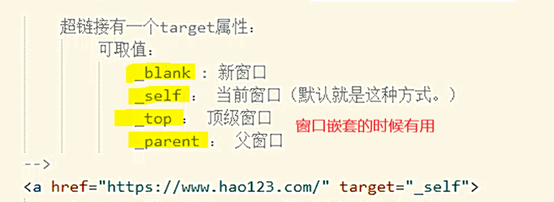
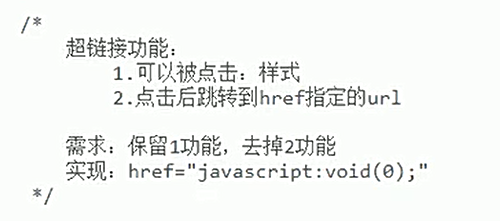
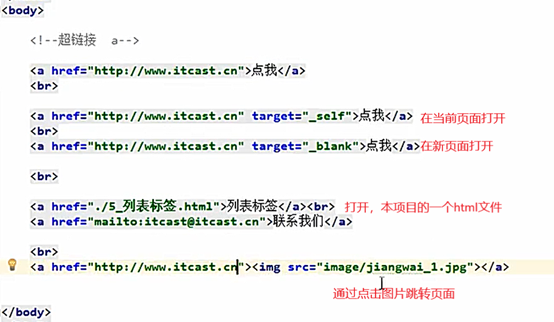
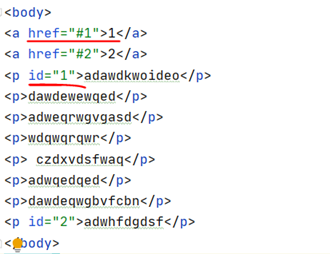
6.链接标签


在这里插入代码片


本地跳转 #表示本页面


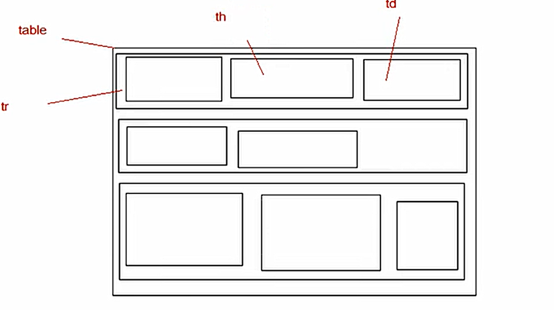
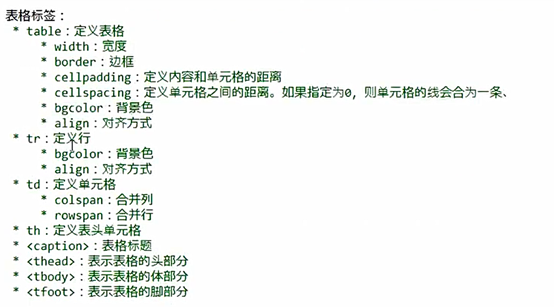
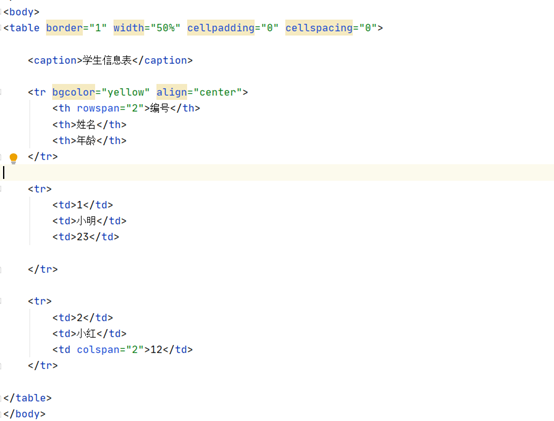
7.表格标签
先定义框,在定义行,在定义格
框和行和单元格都能单独的操作样式





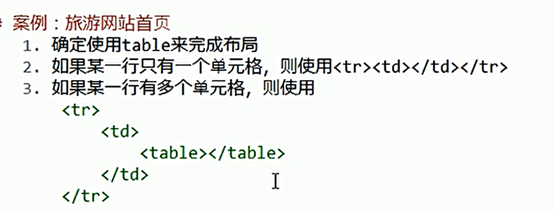
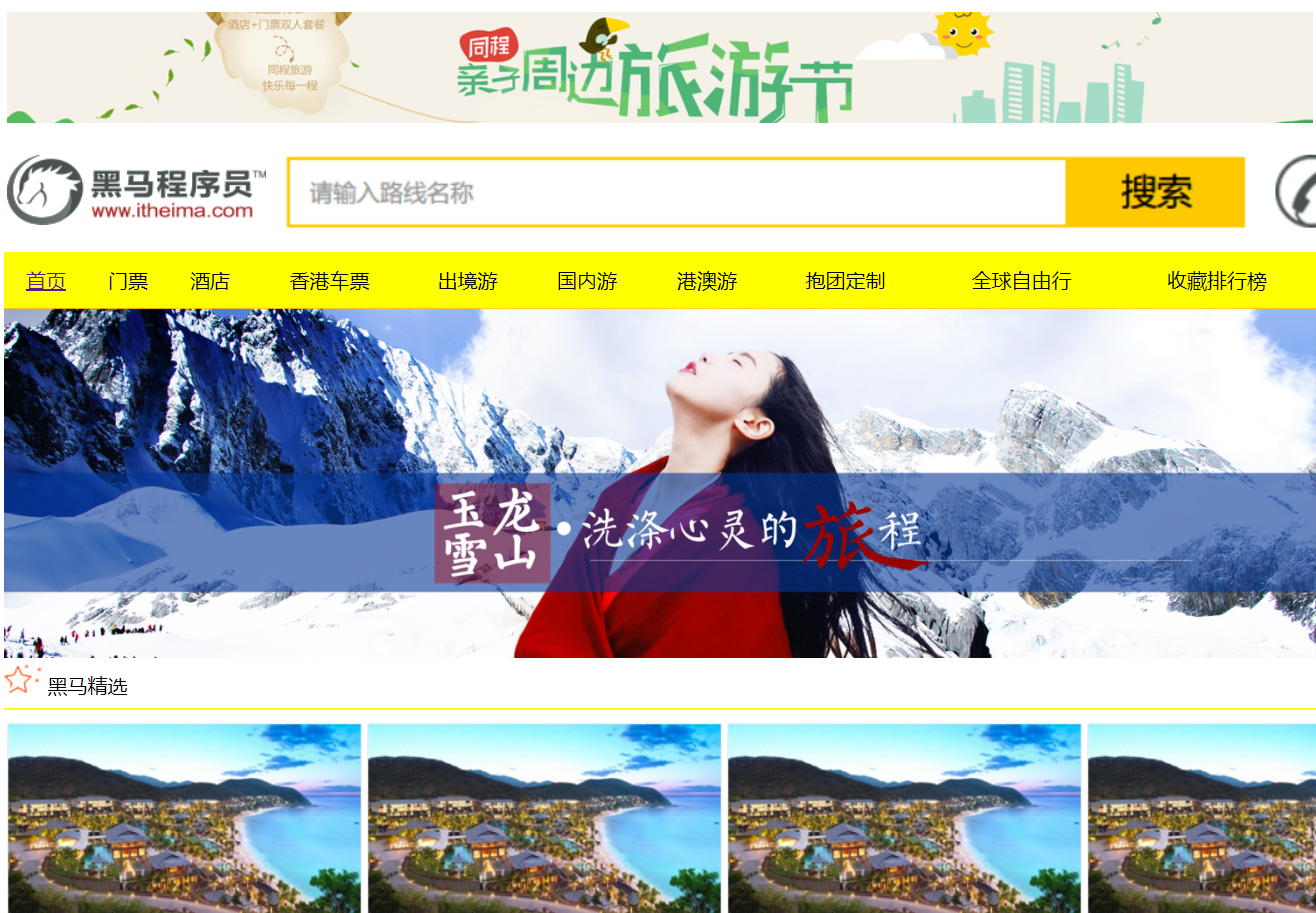
(1).旅游网站首页
如果某一行有多个单元格,但是不用table嵌套的话,就会影响其他行的大小
就是把一行里面嵌套一个table,一行还是那么大,里面用一个表格来完成每一列,这样无论内置表格里的大小是什么样子,都不会影响到外面的行


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 最外层的table,用于整个页面的布局-->
<table width="100%" align="center">
<!-- 第一行 头-->
<tr>
<td>
<img src="image/top_banner.jpg" width="100%" alt="">
</td>
</tr>
<!-- 第二行 搜索-->
<tr>
<table width="100%" align="center">
<tr>
<td>
<img src="image/logo.jpg" alt="">
</td>
<td>
<img src="image/search.png" alt="">
</td>
<td>
<img src="image/hotel_tel.png" alt="">
</td>
</tr>
</table>
</tr>
<!-- 第三行 首页栏-->
<tr>
<table width="100%" align="center" bgcolor="yellow" height="45">
<tr align="center">
<td>
<a href="">首页</a>
</td>
<td>
门票
</td>
<td>
酒店
</td>
<td>
香港车票
</td>
<td>
出境游
</td>
<td>
国内游
</td>
<td>
港澳游
</td>
<td>
抱团定制
</td>
<td>
全球自由行
</td>
<td>
收藏排行榜
</td>
</tr>
</table>
</tr>
<!-- 第四行 轮播图-->
<tr>
<td>
<img src="image/banner_3.jpg" alt="" width="100%">
</td>
</tr>
<!-- 第五行 横杠-->
<tr>
<td>
<img src="image/icon_5.jpg" alt="">
黑马精选
<hr color="yellow">
</td>
</tr>
<!-- 第六行 国内精选-->
<tr>
<table>
<tr>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
</tr>
</table>
</tr>
<!-- 第七行 横杠-->
<tr>
<td>
<img src="image/icon_6.jpg" alt="">
国内游
<hr color="yellow">
</td>
</tr>
<!-- 第八行 国内游-->
<tr>
<table>
<tr>
<td rowspan="2">
<img src="image/guonei_1.jpg" alt="">
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
<tr>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
</table>
</tr>
<!-- 第九行 横杠-->
<tr>
<td>
<img src="image/icon_7.jpg" alt="">
境外游
<hr color="yellow">
</td>
</tr>
<!-- 第十行 国内游-->
<tr>
<table>
<tr>
<td rowspan="2">
<img src="image/jiangwai_1.jpg" alt="">
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
<tr>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
</table>
</tr>
<!-- 第十一行 底部-->
<tr>
<td>
<img src="image/footer_service.png" alt="">
</td>
</tr>
<!-- 第十二行-->
<tr >
<td bgcolor="yellow" align="center">
<font >
江苏传智播客教育科技股份有限公司版权所有Copyright 2006-2018,All Rights Reserved 苏 ICP备16007882
</font>
</td>
</tr>
</table>
</body>
</html>
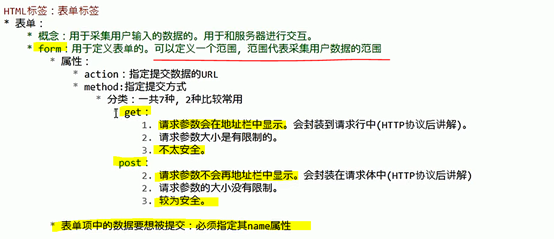
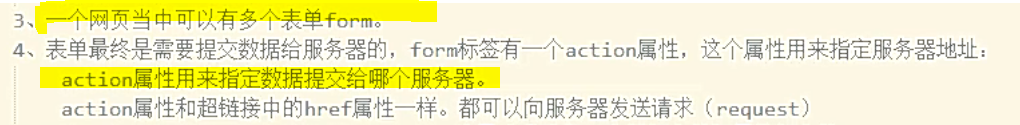
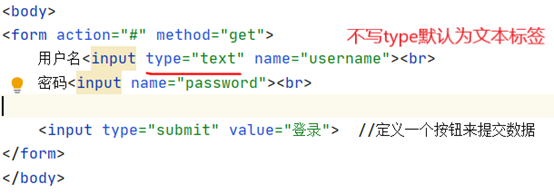
8.表单标签

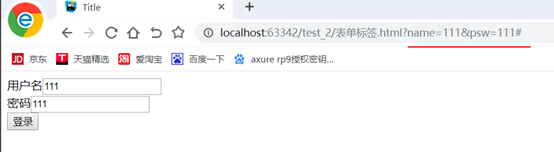
 表单最终提交的是name和value
表单最终提交的是name和value
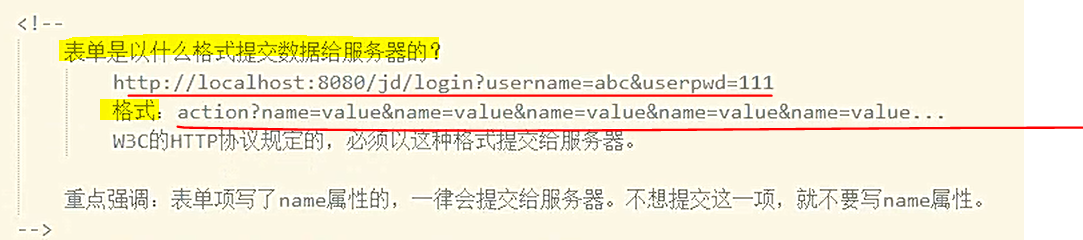
提交的格式是重点 “name=value”

访问百度

例子:


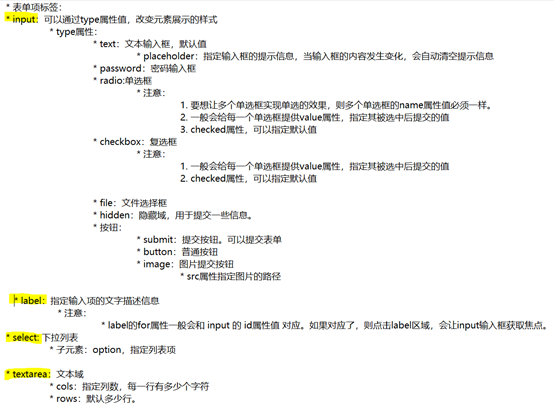
9.表单项标签
文本框,文本域,用户输入的数据就是value,所以不用指定value,如果没有输入数据,那么提交的是一个空字符串,java收到的是 String s=" "; 不是null
单选框,复选框,下拉列表框, 那些就需要指定value,因为浏览器不知道你选的那个有什么意义



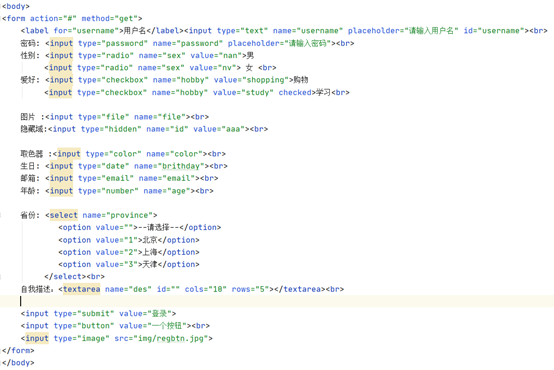
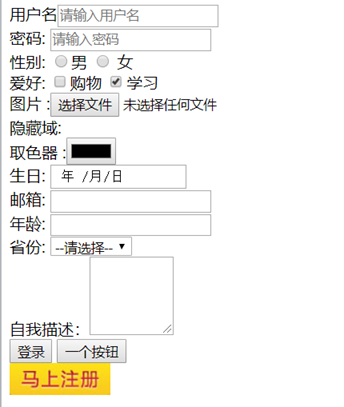
(10).注册案例HTML版

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" METHOD="post">
<table border="1" align="center" width="500">
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="username" id="username"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type="password" name="password" id="password"></td>
</tr>
<tr>
<td><label for="emain">Email</label></td>
<td><input type="email" name="emain" id="emain"></td>
</tr>
<tr>
<td><label for="name">姓名</label></td>
<td><input type="text" name="name" id="name"></td>
</tr>
<tr>
<td><label for="tel">手机号</label></td>
<td><input type="number" name="tel" id="tel"></td>
</tr>
<tr>
<td><label >性别</label></td>
<td><input type="radio" name="sex"> 男
<input type="radio" name="sex"> 女
</td>
</tr>
<tr>
<td><label for="brithday">出生日期</label></td>
<td><input type="date" name="birthday" id="brithday"></td>
</tr>
<tr>
<td><label for="yzm">验证码</label></td>
<td><input type="text" name="yzm" id="yzm">
<img src="img/verify_code.jpg" alt="">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</body>
</html>
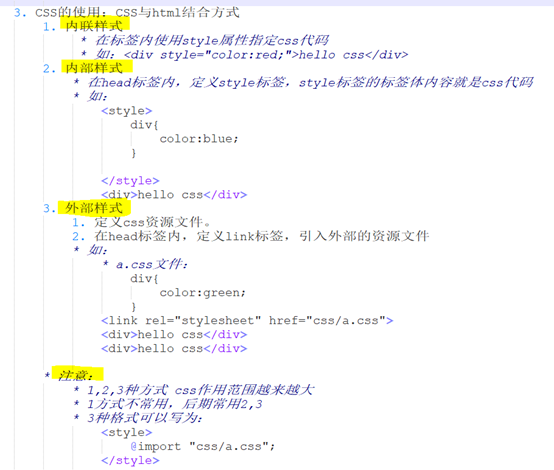
2.CSS(美化网页)
1.概念和好处

2.使用方法

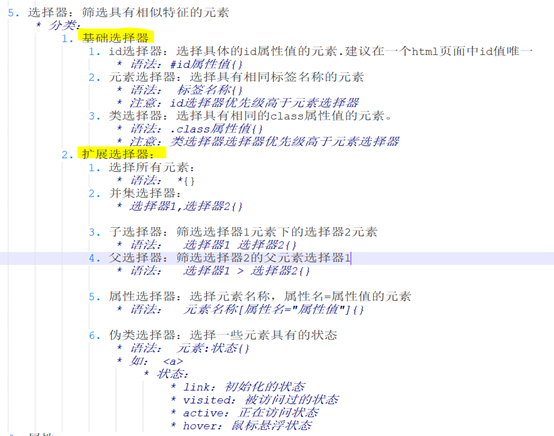
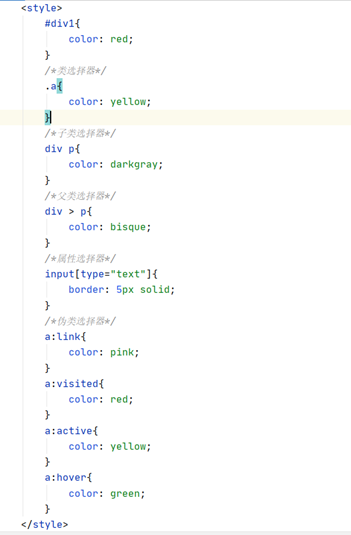
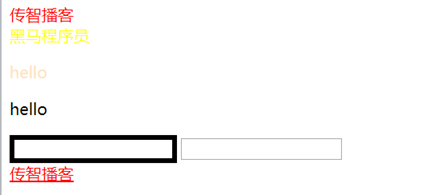
3.选择器




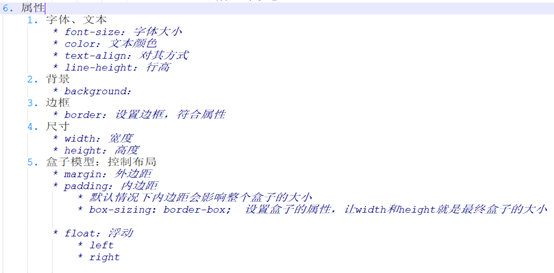
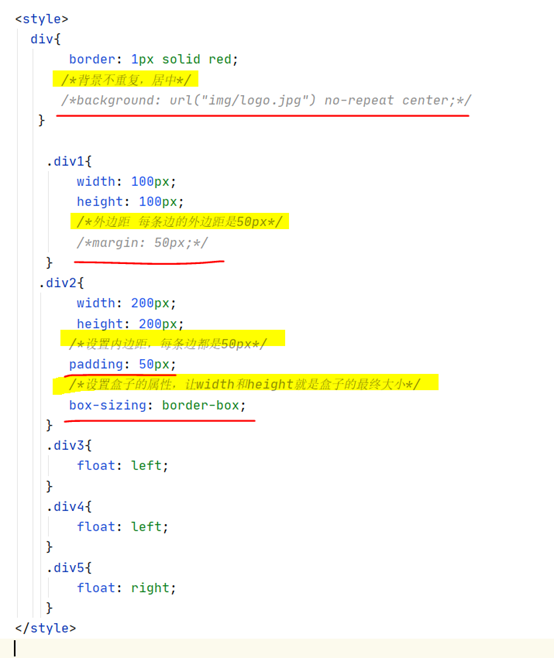
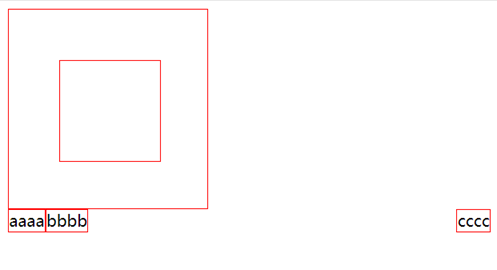
4.属性和盒子模型
浮动能让不同快的div在一行显示




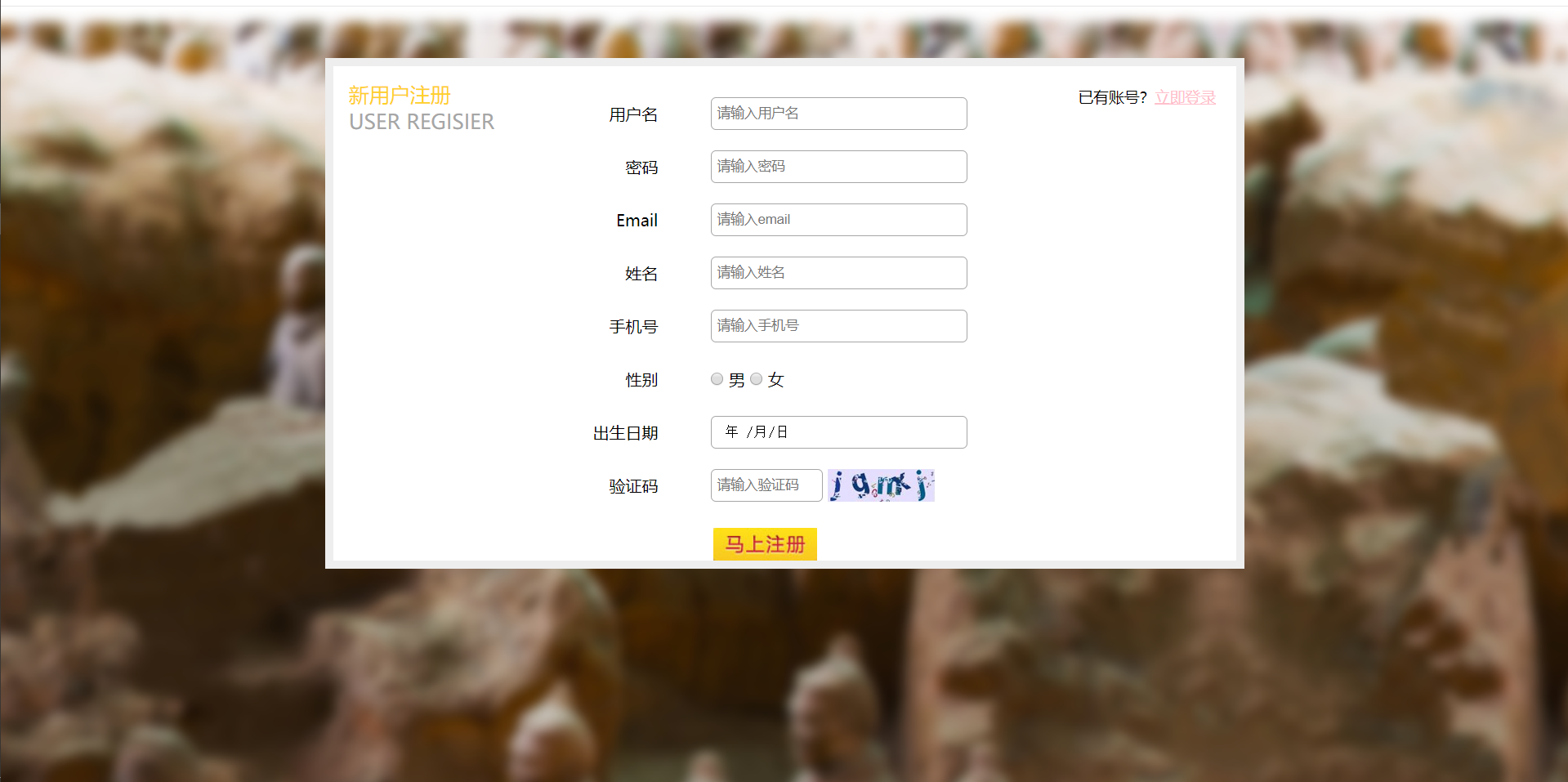
(5).注册案例CSS版

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1908
1908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








