学习内容:
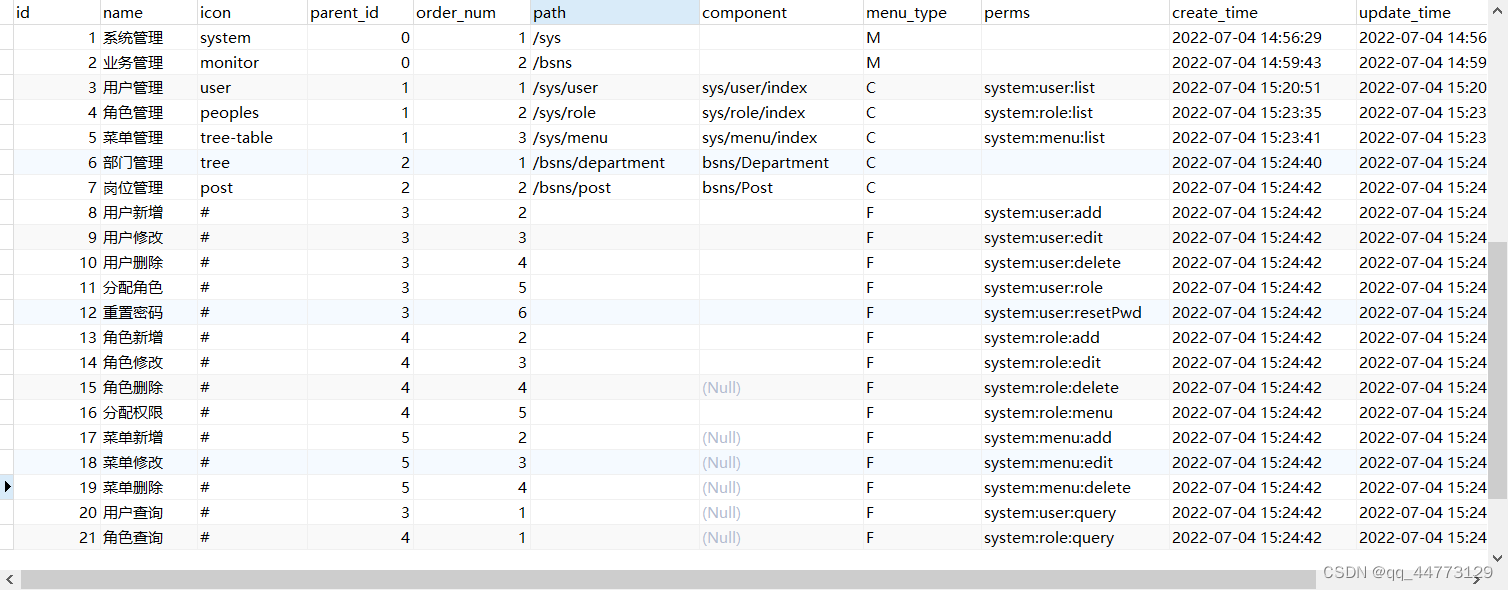
后端系统返回给前端系统的数据来自这张sys_menu表

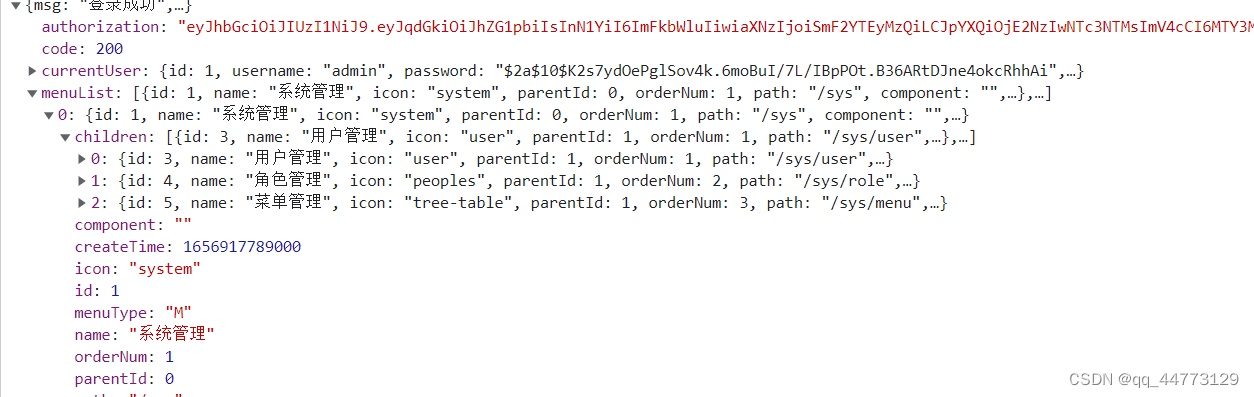
后端构建菜单树的代码
public List<SysMenu> buildMenuListTree(List<SysMenu> sysMenuList) {
List<SysMenu> returnedMenuList = new ArrayList<>();
for (SysMenu sysMenu : sysMenuList) {
if (sysMenu.getParentId() == 0L) {
returnedMenuList.add(sysMenu);
}
for (SysMenu menu : sysMenuList) {
if (sysMenu.getId() == menu.getParentId()) {
sysMenu.getChildren().add(menu);
}
}
}
return returnedMenuList;
}
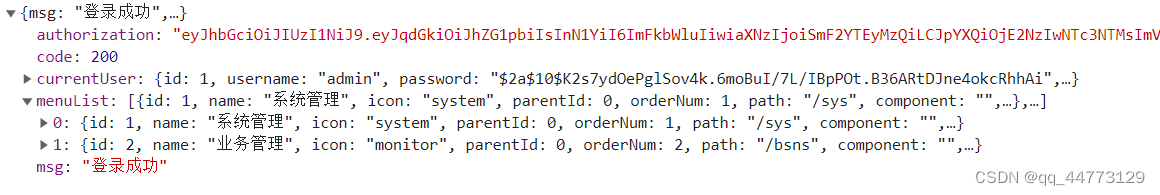
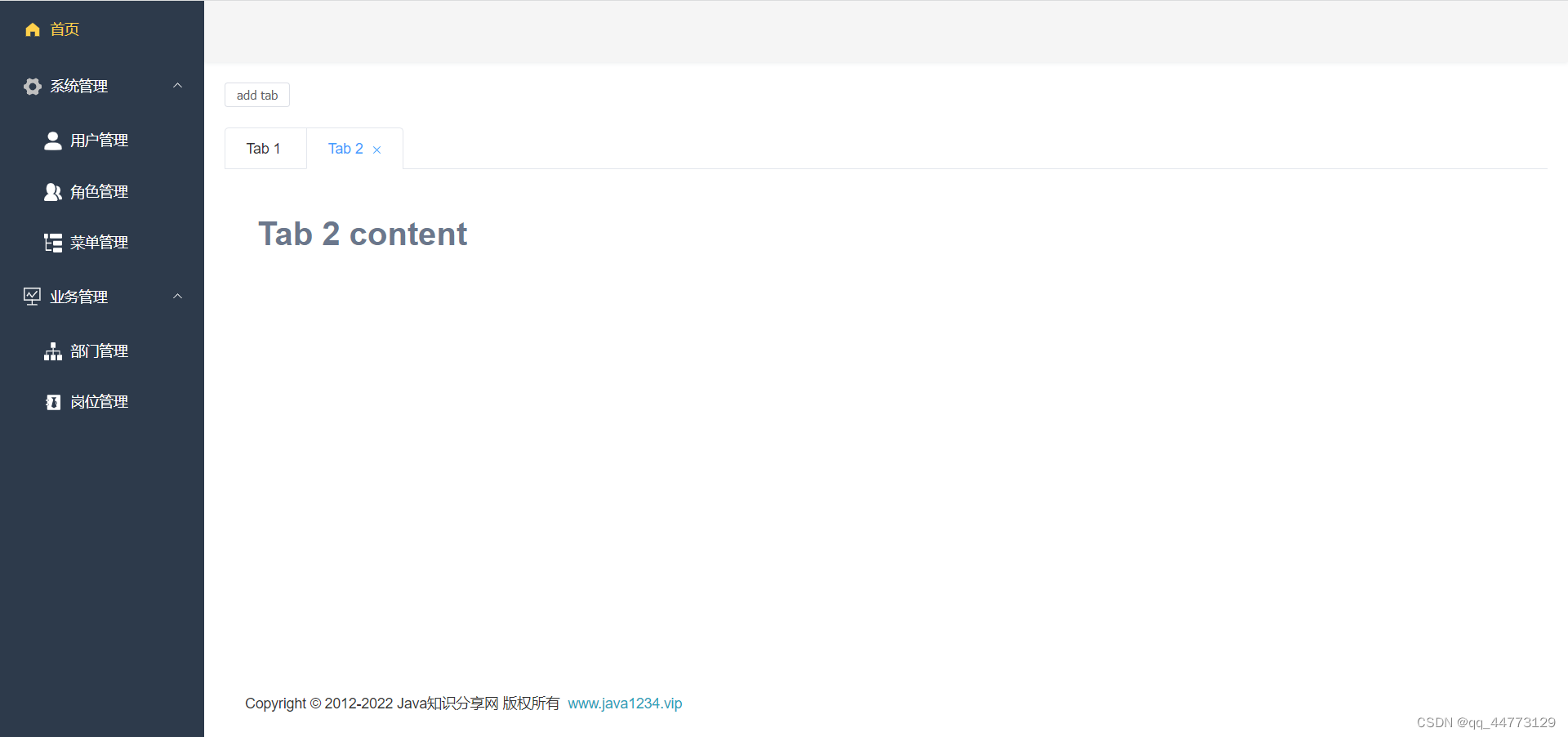
登录成功后,前端接收到的权限信息menuList存入sessionStorage




内容仅用于自我记录学习使用,如有错误,欢迎指正。





















 3625
3625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








