数组
- forEach() 方法对数组的每个元素执行一次给定的函数。
var arr = [1, 2, 3]
arr.forEach((value, index) => {
console.log('数组值:' + value);
console.log('数组索引:' + index);
})

- map() 方法创建一个新数组,其结果是该数组中的每个元素都调用一次提供的函数后的返回值。
var arr = [1, 2, 3]
var arr1 = arr.map((value, index) => {
return value * 2
})
console.log(arr1);

- filter() 方法创建一个新数组, 其包含通过所提供函数实现的测试的所有元素。
var arr = [1, 2, 3]
var arr2 = arr.filter((value, index) => {
return value > 1
})
console.log(arr2);

- every() 方法测试一个数组内的所有元素是否都能通过某个指定函数的测试。它返回一个布尔值
var arr = [1, 2, 3]
var flag = arr.every((value, index) => {
return value < 4
})
console.log(flag);

- some() 方法测试数组中是不是至少有1个元素通过了被提供的函数测试。它返回的是一个Boolean类型的值。
var arr = [1, 2, 3, 11]
var flag = arr.some((value, index) => {
return value > 10
})
console.log(flag);

- includes() 方法用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回false
var arr = [1, 2, 3, 11]
var flag = arr.includes(3, 0) //从0开始,找3
var flag1 = arr.includes(3, -1) //从-1 + arr.length 开始,找3
console.log(flag);
console.log(flag1);

- reduce() 方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。
var arr = [1, 2, 3]
var arr3 = arr.reduce((acc, cur) => {
console.log(acc + '--' + cur);
return acc + cur
})
console.log(arr3);
var arr4 = arr.reduce((acc, cur) => {
console.log(acc + '--' + cur);
return acc + cur
}, 4)
console.log(arr4);

对象
- Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和正常循环遍历该对象时返回的顺序一致 。
var obj = {
id: 1,
pname: '小米',
price: 1999,
num: 2000
};
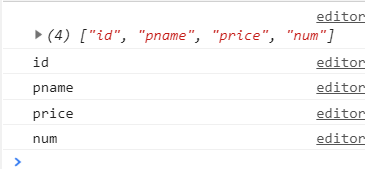
var arr = Object.keys(obj);
console.log(arr);
arr.forEach(function (value) {
console.log(value);
})

- Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
var obj = {
id: 1,
pname: '小米',
price: 1999
};
Object.defineProperty(obj, 'price', {
value: 1000,
//如果只为false不允许修改这个属性值,默认值也是false
writable: false,
// enumerable 如果值为false 则不允许遍历,默认的值是false
enumerable: false,
//configurable如果为false,则不允许删除这个属性,不允许在修改第三个参数里面的特性,默认false
configurable: false,
// get() {//当访问该属性时,会调用此函数。
// return value
// },
// set(newVal) {//当属性值被修改时,会调用此函数。
// value = newVal
// }
}) //--> obj.num = 1000
console.log(obj);

- Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
var obj = {
id: 1,
pname: '小米',
price: 1999,
num: 2000
};
var obj2 = {
id: 2,
pname: '华为',
price: 3999,
num: 2000
};
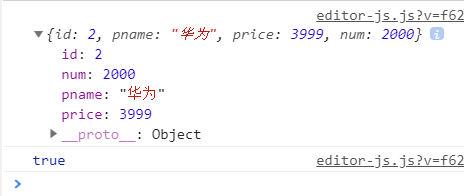
var newObj = Object.assign(obj, obj2);
console.log(newObj);
console.log(newObj === obj);

- Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__。
const person = {
isHuman: false,
printIntroduction: function () {
console.log(`My name is ${this.name}. Am I human? ${this.isHuman}`);
}
};
const me = Object.create(person);
console.log(me.__proto__ === person); //类似原型链
me.name = 'Matthew';
me.isHuman = true;
me.printIntroduction();

了解更多:MDN






















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








