ref 函数用于创建一个响应式引用。这意味着当你改变这个引用的值时,Vue 会知道并可能触发视图更新。
<template>
<div>
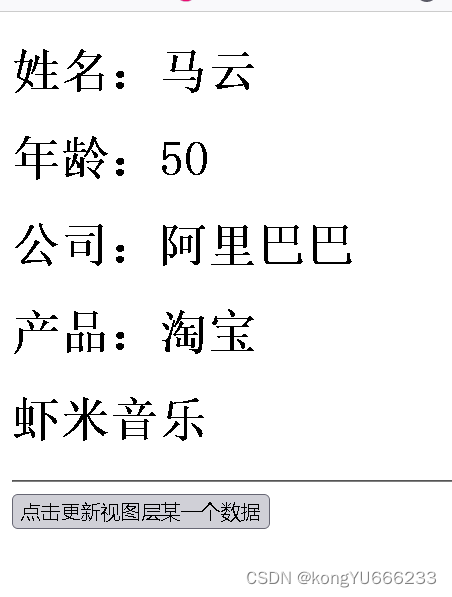
<h1>姓名:{{name}}</h1>
<h1>年龄:{{age}}</h1>
<h1>公司:{{company}}</h1>
<h1>产品:{{obj.tabao}}</h1>
<div v-for="(item,index) in arr" :key="index"><h1>{{ item.xiami }}</h1></div>
<hr>
<button @click="btn">点击更新视图层某一个数据</button>
</div>
</template>
<script>
import {ref} from 'vue'
export default ({
setup(){
const name=ref('马云')
const age =ref(50)
const company='阿里巴巴'
//对象类型
const obj=ref({tabao:'淘宝',tamll:'天猫'})
//数组类型
const arr =ref([{
xiami:'虾米音乐'}])
//点击按钮后改变,先定义ref,再.value
function btn()
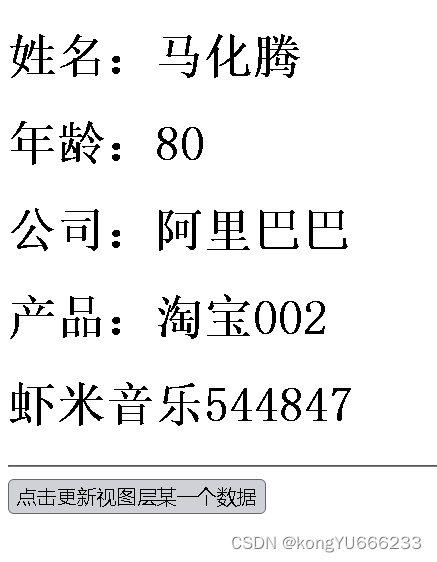
{name.value='马化腾'
age.value=80
obj.value.tabao='淘宝002'
arr.value[0].xiami='虾米音乐544847'}
return {name,age,company,obj,btn,arr}
},
})
</script>























 7106
7106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








