有时候后端返回的城市数据不是树状,这样不能直接使用antd或者element有关城市的组件,这时候需要把数据转换成树状。
function conver2TreeData(arr) {
let province = []
let provinceNames = province.map(item => item.province)
for (let i = 0; i < arr.length; i++) {
if (!provinceNames.includes(arr[i].province)) {
provinceNames.push(arr[i].province) //把省份拿出来
province.push({code: arr[i].code, province: arr[i].province, city: arr[i].province})
}
}
return province.map(item => ({...item,children: arr.filter(itm => itm.province === item.province && itm.city != item.province)})) //根据省份分类,把该省份下的城市塞到children中
}
const arr = [
{code: "0100", province: "安徽", city: "合肥"},
{code: "0100", province: "安徽", city: "六安"},
{code: "0100", province: "安徽", city: "芜湖"},
{code: "0100", province: "安徽", city: "安庆"},
{code: "0100", province: "安徽", city: "蚌埠"},
{code: "0100", province: "安徽", city: "亳州"},
{code: "0100", province: "河南", city: "郑州"},
{code: "0100", province: "河南", city: "开封"},
{code: "0100", province: "河南", city: "商丘"}
]
var mytree = conver2TreeData(arr)
console.log(mytree)
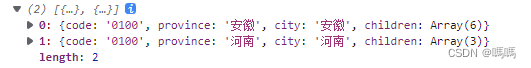
转后数据格式

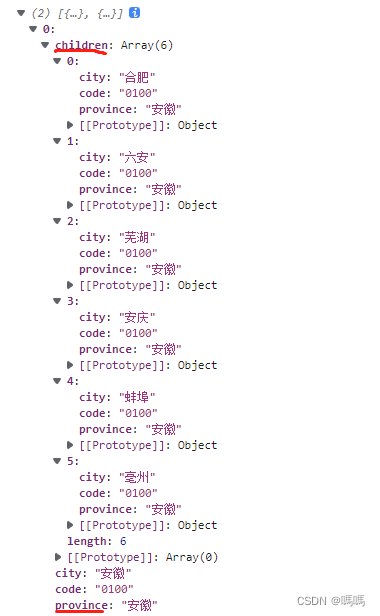
展开,安徽省下的children中有各个城市。





















 888
888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








