斜表头是表格中很常用的技术,有多种实现方案,在这里介绍一种简单的。
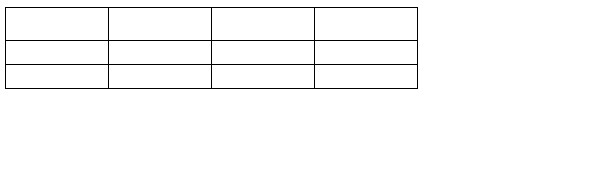
1.准备一个普通的表;
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>斜表头</title>
<style>
table,td,th{
border:solid 1px black;
border-collapse: collapse;
text-align: center;
}
th{
width:100px;
height: 30px
}
</style>
</head>
<body>
<table>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>

2.给第一个格子里面写入两个span元素(可以写其他的元素),然后给span加上上边框,并设置旋转:
这是给第一个格子加上span元素:
<tr>
<th><span class="span1"></span><span class="span2"></span></th>
<th></th>
<th></th>
<th></th>
</tr>
这是两个span元素的css:
.span1{
border-top:solid black 1px;
width:67px;
position:absolute;/*绝对定位*/
left: 0px;
top: 0px;
transform: rotate(30deg);/*旋转度数30度*/
transform-origin: left top; /*旋转基点为左上角*/
}
.span2{
border-top:solid black 1px;
width:105px;
position:absolute;/*绝对定位*/
left: 0px;
top: 0px;
transform: rotate(10deg);/*旋转度数10度*/
transform-origin: left top; /*旋转基点为左上角*/
}
可以通过设置上面css代码的width更改斜线的长度,设置transform的rotate值更改旋转度数等等。
注意:由于旋转时设置的是绝对定位,所以要给table设置一个定位,否则斜线的基点就可能不在表格左上角。(不懂相对定位和绝对定位可以去链接学习)
这是table定位的css:
table{
position:relative;
left: 197px;
top: 0px;
}

这就成功设置了斜表头。
原理:
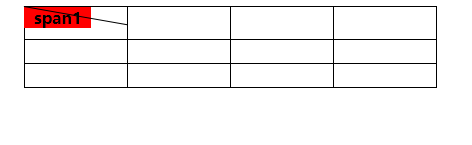
我们可以设置一下span1的背景颜色:
旋转之前:

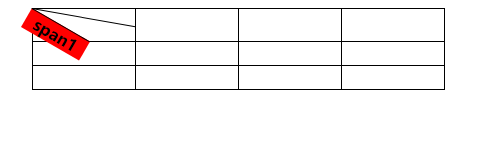
旋转之后:

可以看到其实旋转的是span块,我们通过仅设置span上边框就可以达到斜线的效果了。





















 791
791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








