1.弹出层依赖模块
layui.use('layer',function(){
var layer = layui.layer;
})
2,弹出层方法 open()
open()会根据type属性值的不同弹出不同的层

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="layui/css/layui.css" />
<script type="text/javascript" src="layui/layui.js"></script>
</head>
<body>
<button id="btn01" class="layui-btn layui-btn-lg">type默认值为0信息弹出框</button><br />
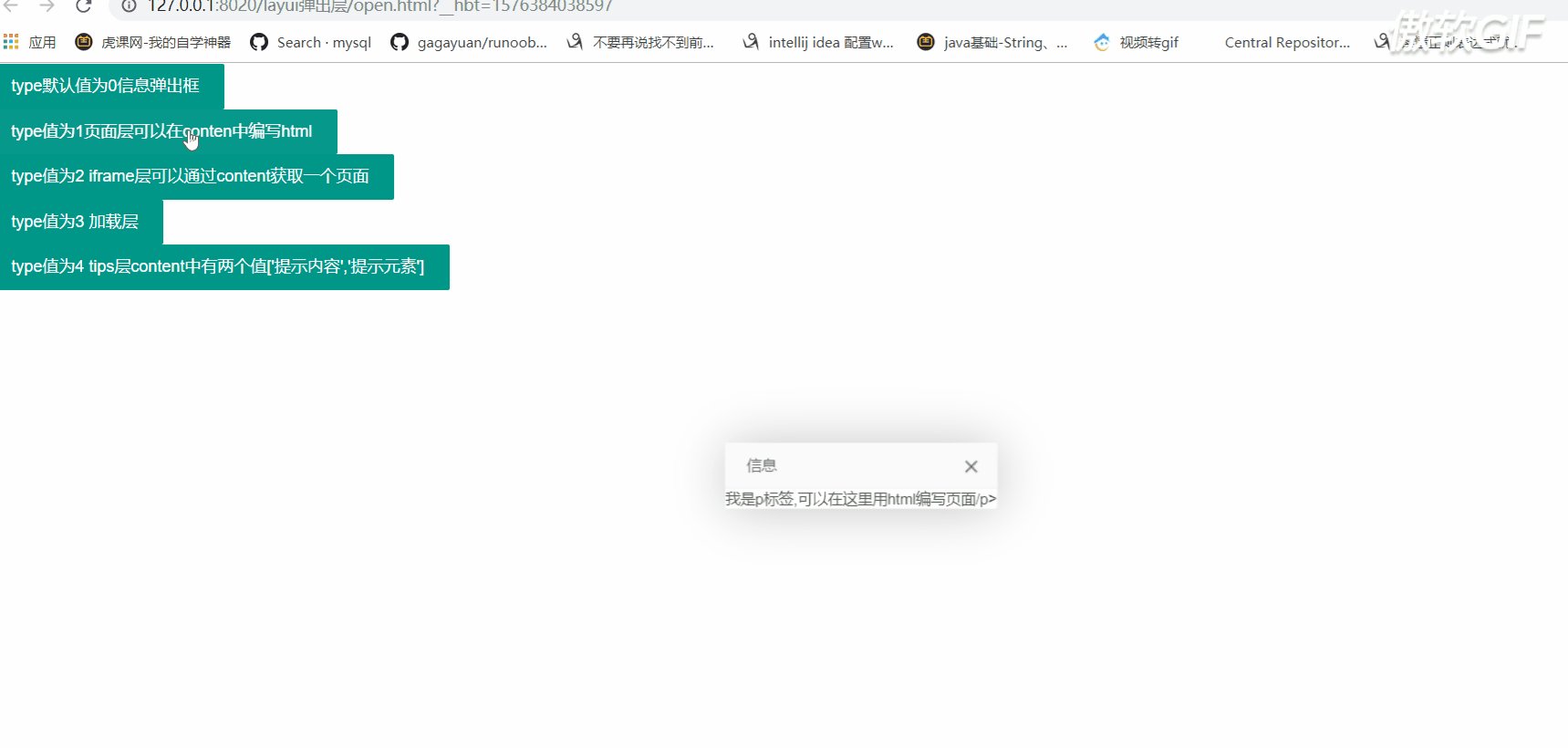
<button id="btn02" class="layui-btn layui-btn-lg">type值为1页面层可以在conten中编写html</button><br />
<button id="btn03" class="layui-btn layui-btn-lg">type值为2 iframe层可以通过content获取一个页面</button><br />
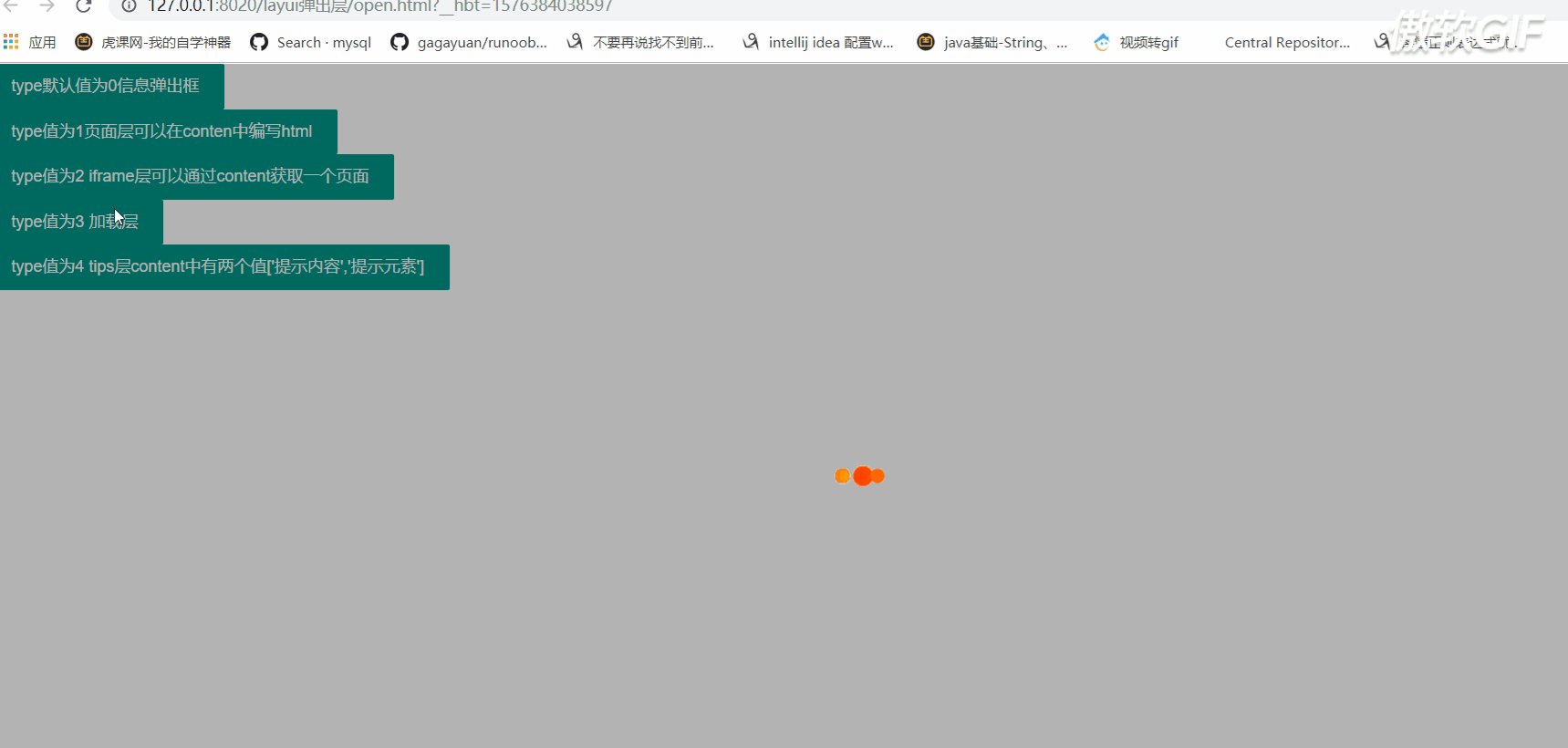
<button id="btn04" class="layui-btn layui-btn-lg">type值为3 加载层</button><br />
<button id="btn05" class="layui-btn layui-btn-lg">type值为4 tips层content中有两个值[







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 186
186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








