(一)基础 table 合并
代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<div id="root">
<table border="1" width="400">
<tr>
<td>养护类型</td>
<td>具体养护项目</td>
<td>处理方法</td>
</tr>
<tr>
<td rowspan="4">树体保护措施</td>
<td rowspan="2">支撑</td>
<td>新增</td>
</tr>
<tr>
<td>调整</td>
</tr>
<tr>
<td rowspan="2">拉纤</td>
<td>新增</td>
</tr>
<tr>
<td>调整</td>
</tr>
<tr>
<td rowspan="4">病虫害防治</td>
<td rowspan="2">化学防治</td>
<td>乐思本</td>
</tr>
<tr>
<td>杀菌剂</td>
</tr>
<tr>
<td rowspan="2">物理防治</td>
<td>捕食螨</td>
</tr>
<tr>
<td>蒲幔</td>
</tr>
<tr>
<td rowspan="6">日常养护管理</td>
<td rowspan="1">浇水</td>
<td></td>
</tr>
<tr>
<td rowspan="1">调整树牌</td>
<td></td>
</tr>
<tr>
<td rowspan="1">除草</td>
<td></td>
</tr>
</table>
</div>
</body>
</html>
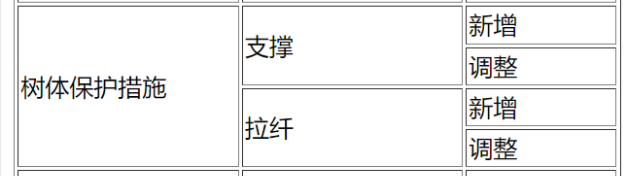
效果:

分析:
- rowspan:用于行合并
- colspan:用于列合并

- 树体保护措施占 4 行
- 支撑和拉纤占 2 行
- 新增,调整占 1 行
因此,结构为 4 2 2 1 1 1 1。
注意,虽然树体保护措施虽然占了 4 行,但是实际上想的时候,仍然是第一行第一列的 td。只是往它这一列向下扩充了 3 行。支撑同理
所以,
<td rowspan="4">树体保护措施</td>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5656
5656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








