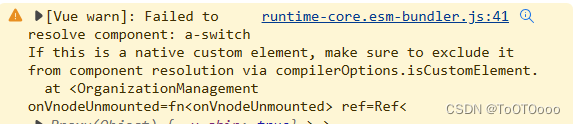
[Vue warn]: Failed to resolve component: a-switch
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
at <OrganizationManagement onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref<

问题:使用antdv中的a-switch组件不显示,且报警告
原因:本项目是组件单独引入的,没有引入a-switch组件但是使用了导致报错
解决:
import {
Button,
Switch,
} from "ant-design-vue";
export const antArr = [
Button,
Switch,
];





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








