百度地图webgl使用
在项目的index.html中引入
<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=你的AK秘钥"></script>
注意,百度
webgl的引入和百度地图的引入的链接是不一样的,这里的type=webgl,关于百度地图的引入请看另一篇文章:https://blog.csdn.net/qq_44793507/article/details/130554864
引入完成后可以全局使用百度地图的webglAPI
百度地图的webgl绘制和echarts类似,需要先初始化dom,初始化需要在onMounted中进行
<template>
<div>
<div class="map-info" ref="chartDom"></div>
</div>
</template>
<script setup>
import { ref,onMounted } from "vue"
const chartDom = ref(); // dom
/**获取地图信息 */
const getMap = async () => {
//GPS坐标
var x = 114.326488;
var y = 30.460413;
// 创建地图实例
var map = new BMapGL.Map(chartDom.value);
// 地图定位点-通过坐标定位
var point = new BMapGL.Point(x,y);
map.centerAndZoom(point, 10); // 摄像机位置,数值越小,距离越远
map.setTilt(50);
map.enableScrollWheelZoom(true); // 允许鼠标拖动
}
onMounted(()=>{
// 初始化webgl
getMap();
})
</script>

到这里我们的基础地图就创建完成了。
自定义地图样式
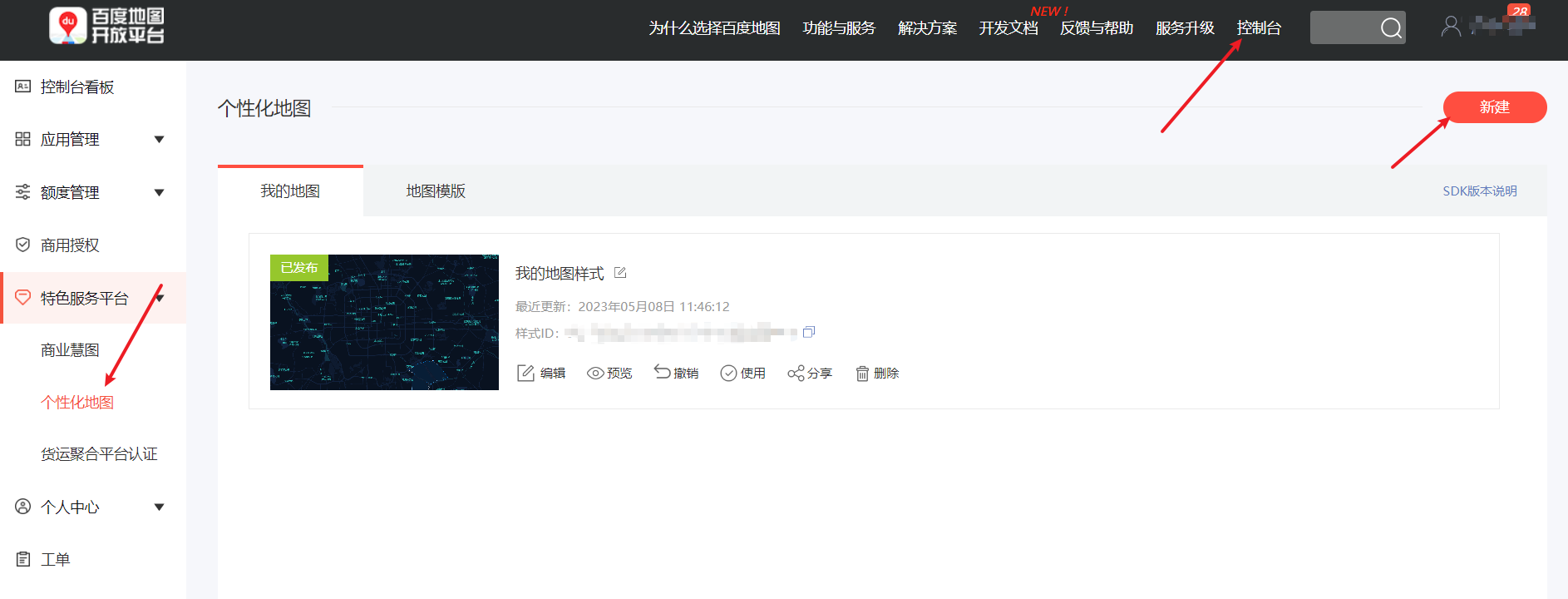
我们可以修改地图的样式,让地图更加融入页面的整体效果,关于自定义地图样式,在百度地图的官方文档上有说明,进入控制台,找到特色服务平台,点击个性化地图,点击新建

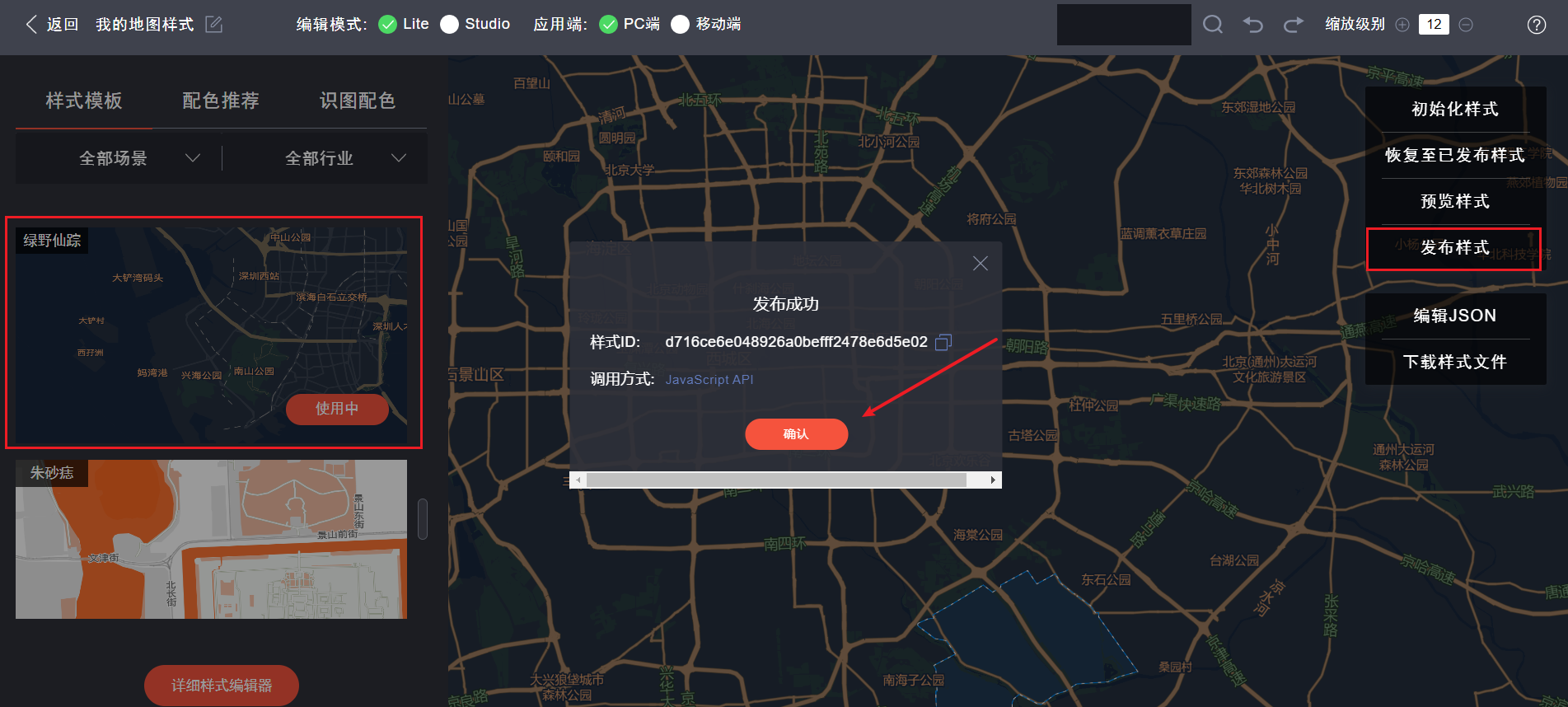
在地图样式中找到我们想要的样式,点击发布样式,点击确认

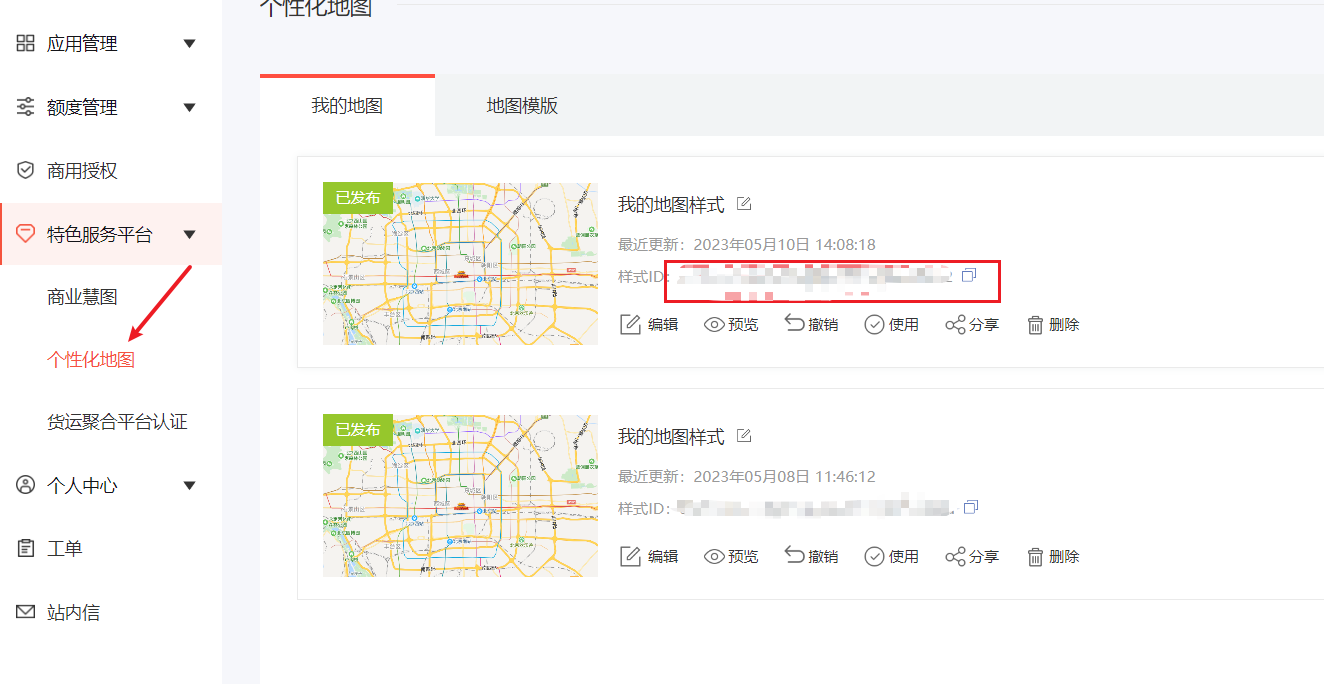
发布后,返回个性化地图页面,复制刚才发布的地图样式ID

将样式ID添加到我们的地图上即可。
// 自定义地图样式
map.setMapStyleV2({
styleId: 'd716ce6e048926a0befff2478e6d5e02'
});

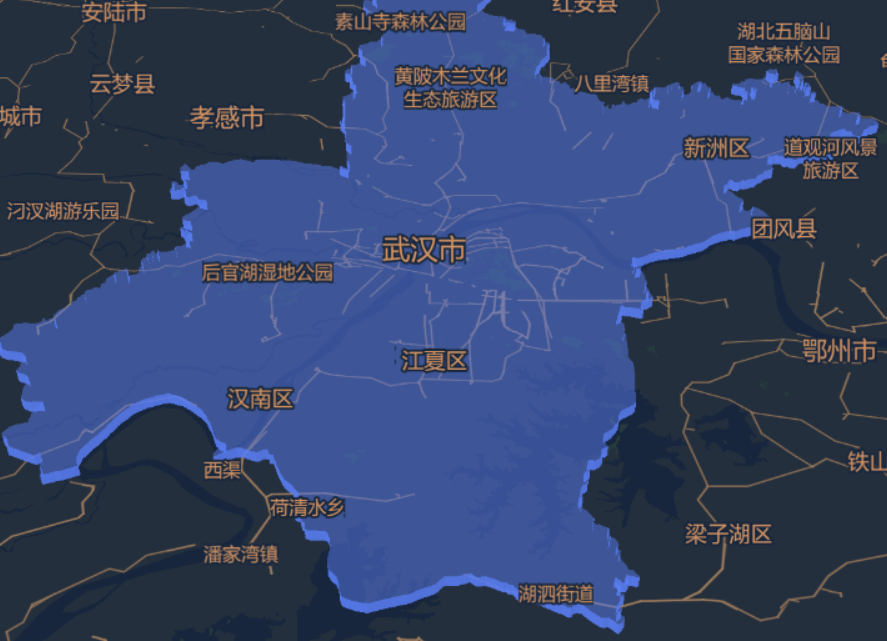
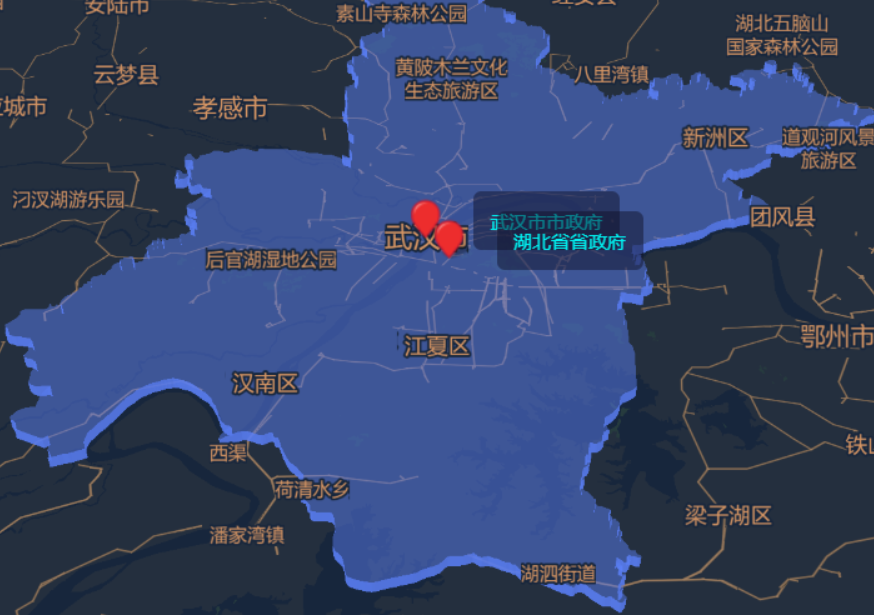
地区镂面棱柱效果
百度地图的webgl可以绘制镂面棱柱效果,也就是根据省市区来绘制棱柱形状,效果如下:

棱柱效果的绘制:
/* 镂空面绘制 */
var bd = new BMapGL.Boundary();
// 通过省市区来获取GPS坐标
bd.get('武汉市', function (rs) {
/* rs是一个数组,该数组为当前省市区的坐标信息,根据地区名获取 */
var count = rs.boundaries.length; //行政区域的点有多少个
for (var i = 0; i < count; i++) {
var path = [];
var str = rs.boundaries[i].replace(' ', '');
var points = str.split(';');
for (var j = 0; j < points.length; j++) {
var lng = points[j].split(',')[0];
var lat = points[j].split(',')[1];
path.push(new BMapGL.Point(lng, lat));
}
// 镂面图的样式
var prism = new BMapGL.Prism(path, 2000, {
topFillColor: '#5679ea',
topFillOpacity: 0.5,
sideFillColor: '#5679ea',
sideFillOpacity: 0.9
});
map.addOverlay(prism);
}
});
镂面绘制的官网文档:https://lbs.baidu.com/index.php?title=loukongPolygon
绘制点信息以及信息弹窗
绘制点的官方文档:https://lbs.baidu.com/index.php?title=jspopularGL/guide/addOverlay
图标的信息框以及点击弹框
/* 添加标记点 */
// 创建点标记
let marker = [
{x :114.311828, y:30.598592,sign : '武汉市市政府',type : 2},
{x :114.347939, y:30.552295,sign : '湖北省省政府',type : 1}
];
// 通过遍历循环创建点标记
marker.forEach(el=>{
let index = new BMapGL.Marker(new BMapGL.Point(el.x, el.y)); // 创建标记
map.addOverlay(index)
/* 悬浮文本 */
var opts = {
position: new BMapGL.Point(el.x, el.y), // 指定文本标注所在的地理位置
offset: new BMapGL.Size(30, -30) // 设置文本偏移量
};
// 创建文本标注对象
var label = new BMapGL.Label(el.sign, opts);
// 自定义文本标注样式
label.setStyle({
color: '#00f2f1',
borderRadius: '5px',
borderColor: 'transparent',
backgroundColor:'rgba(16, 17, 41,0.5)',
padding: '10px',
fontSize: '12px',
fontFamily: '微软雅黑'
});
map.addOverlay(label);
/* 点击后的信息窗口 */
// 创建点击事件
var infoWindow = new BMapGL.InfoWindow(el.sign, { // 创建信息窗口对象
width : 20, // 信息窗口宽度
height: 10, // 信息窗口高度
title : el.sign , // 信息窗口标题
},100)
index.addEventListener("click", function(){ // 创建点击事件
map.openInfoWindow(infoWindow, opts.position); //开启信息窗口
});
})

完整代码
一些字段的说明:
Point:指定的经度和纬度创建一个地图定位点
setTilt:地图倾斜角度,可以表现出现3d效果
Prism:创建棱柱覆盖物
const chartDom = ref(); // dom
/**获取地图信息 */
const getMap = async () => {
//GPS坐标
var x = 114.326488;
var y = 30.460413;
// 创建地图实例
var map = new BMapGL.Map(chartDom.value);
// 地图定位点-Point:指定的经度和纬度创建一个地理点坐标
var point = new BMapGL.Point(x,y);
map.centerAndZoom(point, 10); // 摄像机位置,数值越小,距离越远
map.setTilt(50); // setTilt:地图倾斜角度(一般设置40-70,这样可以看到棱柱的侧边,出现3d效果)
map.enableScrollWheelZoom(true); // 允许鼠标拖动
// 自定义地图样式
map.setMapStyleV2({
styleId: 'd716ce6e048926a0befff2478e6d5e02'
});
/* 添加标记点 */
// 点标记数据
let marker = [
{x :114.311828, y:30.598592,sign : '武汉市市政府',type : 2},
{x :114.347939, y:30.552295,sign : '湖北省省政府',type : 1}
]
marker.forEach(el=>{
/* 创建点标记 */
let index = new BMapGL.Marker(new BMapGL.Point(el.x, el.y)); // 创建标记
map.addOverlay(index)
/* 悬浮文本 */
var opts = {
position: new BMapGL.Point(el.x, el.y), // 指定文本标注所在的地理位置
offset: new BMapGL.Size(30, -30) // 设置文本偏移量
};
// 创建文本标注对象
var label = new BMapGL.Label(el.sign, opts);
// 自定义文本标注样式
label.setStyle({
color: '#00f2f1',
borderRadius: '5px',
borderColor: 'transparent',
backgroundColor:'rgba(16, 17, 41,0.5)',
padding: '10px',
fontSize: '12px',
fontFamily: '微软雅黑'
});
map.addOverlay(label);
/* 点击后的信息窗口 */
// 创建点击事件
var infoWindow = new BMapGL.InfoWindow(el.sign, { // 创建信息窗口对象
width : 20, // 信息窗口宽度
height: 10, // 信息窗口高度
title : el.sign , // 信息窗口标题
},100)
index.addEventListener("click", function(){ // 创建点击事件
map.openInfoWindow(infoWindow, opts.position); //开启信息窗口
});
})
/* 3D棱柱-镂空面绘制 */
var bd = new BMapGL.Boundary();
// 通过省市区来获取GPS坐标
bd.get("武汉市", function (rs) {
/* rs是一个数组,该数组为当前省市区的坐标信息,根据city.value获取 */
var count = rs.boundaries.length; //行政区域的点有多少个
for (var i = 0; i < count; i++) {
var path = [];
var str = rs.boundaries[i].replace(' ', '');
var points = str.split(';');
for (var j = 0; j < points.length; j++) {
var lng = points[j].split(',')[0];
var lat = points[j].split(',')[1];
path.push(new BMapGL.Point(lng, lat));
}
// 镂面图的样式-Prism:创建棱柱覆盖物
var prism = new BMapGL.Prism(path, 2000, {
topFillColor: '#5679ea',
topFillOpacity: 0.5,
sideFillColor: '#5679ea',
sideFillOpacity: 0.9
});
map.addOverlay(prism);
}
});
}
如果觉得这篇文章对你有帮助,欢迎点赞👍、收藏💖、转发✨哦~





















 2343
2343

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








