1、获取百度地图ak
打开百度地图开放平台,登录进入控制台

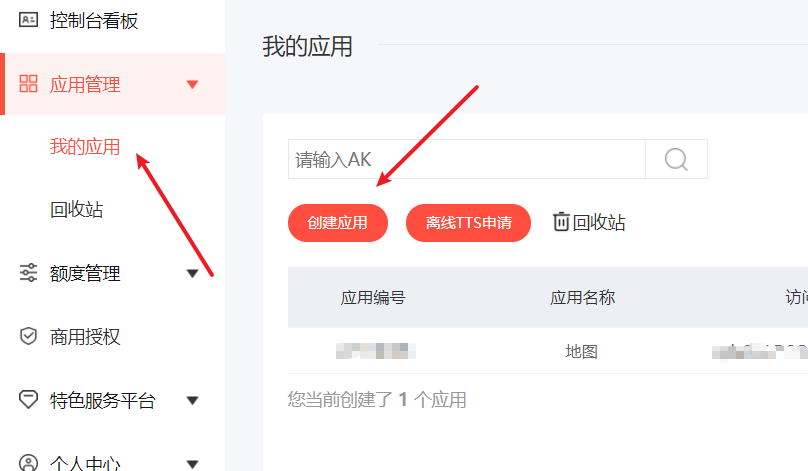
进入我的应用,点击创建应用

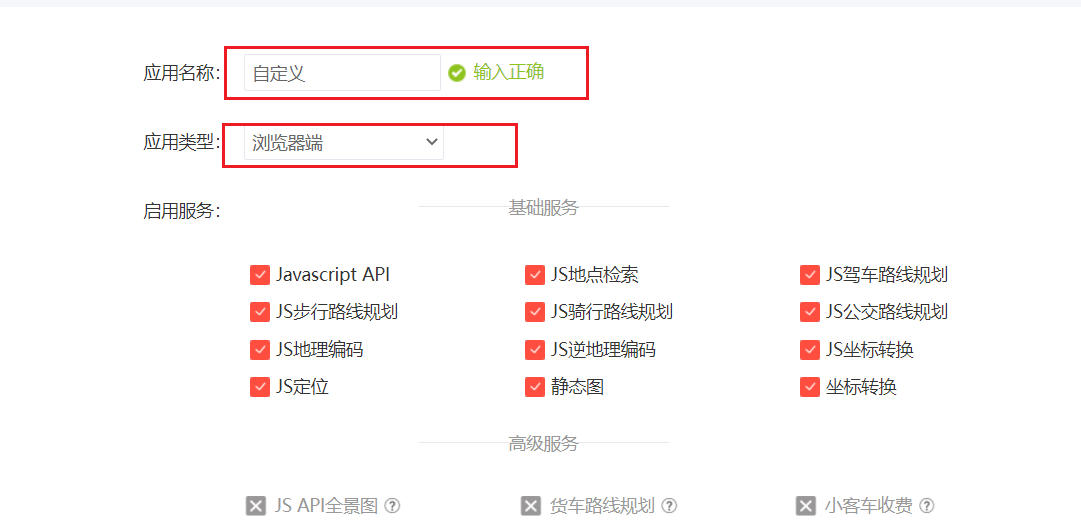
填写应用名称,选择应用类型为浏览器端

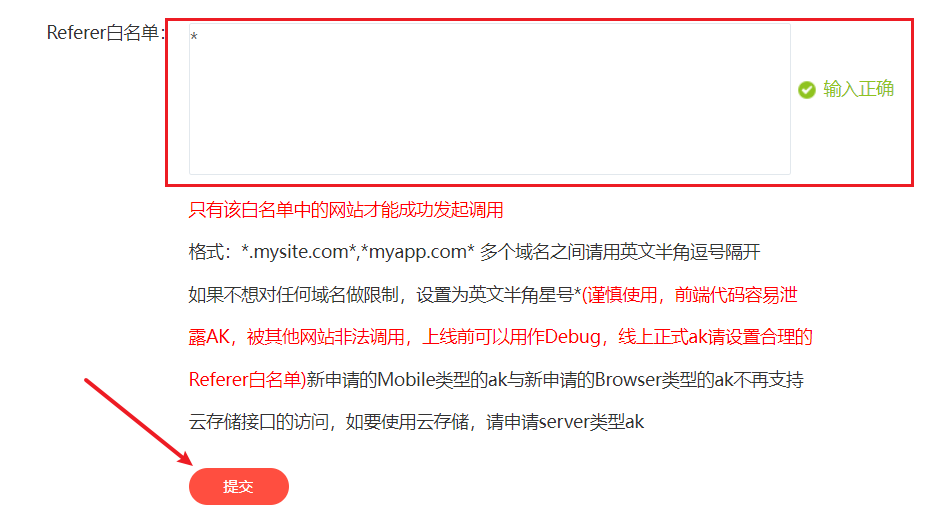
输入访问域名白名单,*为不限制任何域名,完成后点击提交

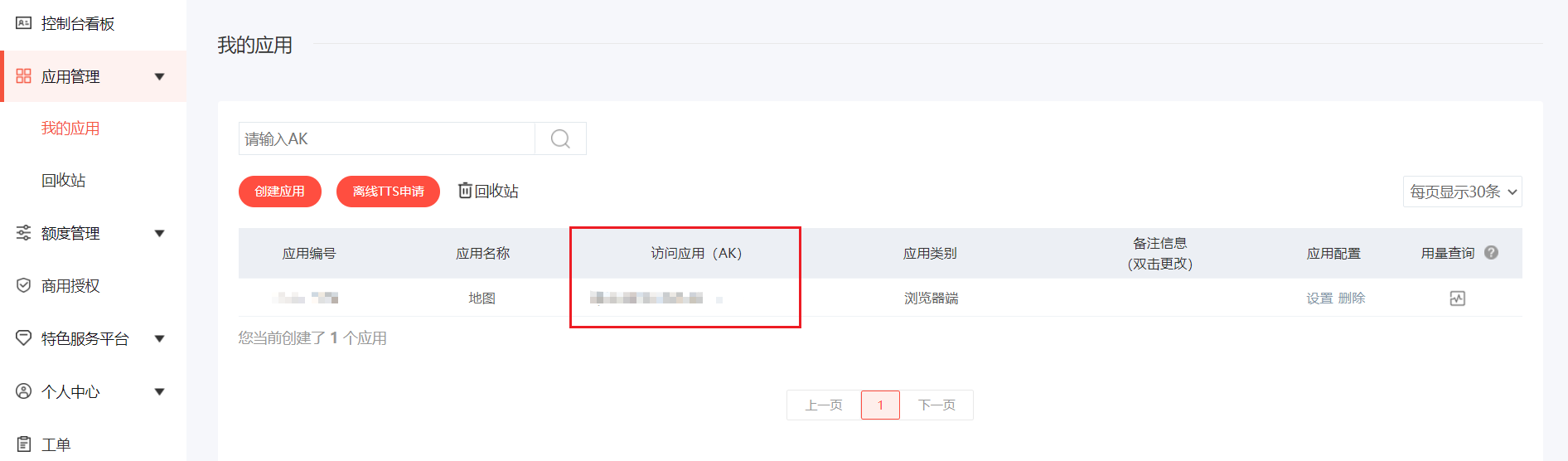
回到我的应用即可查看到刚才创建的应用AK

2、vue3中使用
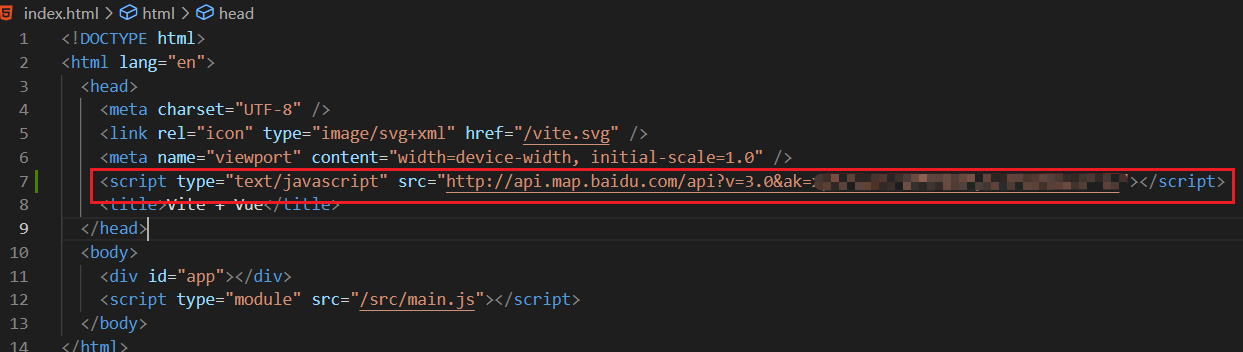
在vue3的index.html中引入百度地图AK
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=你的ak秘钥"></script>

在需要使用的页面使用
<template>
<div class="inner-chunk">
<div class="map-info" ref="chartDom"></div>
</div>
</template>
<script setup>
import { ref,onMounted } from "vue"
const chartDom = ref(); // dom
/**获取地图信息 */
const getMap = async () => {
var map = new BMap.Map(chartDom.value)
var point = new BMap.Point(116.404, 39.915)
map.centerAndZoom(point, 15)
map.enableScrollWheelZoom(true)
}
onMounted(()=>{
getMap();
})
</script>
<style lang="scss" scoped>
.map-info{
width: 500px; /* 自定义大小 */
height: 500px; /* 自定义大小 */
}
</style>
页面效果如下:

如果觉得这篇文章对你有帮助,欢迎点赞👍、收藏💖、转发✨哦~























 4322
4322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








