CSS知识它不进脑子啊(持续更新中)
W3School(前端字典)
W3上的知识基础而且有例子,并且可以直接在例子基础上修改代码运行,对学习帮助很大。可以发散你的思路,尝试你想尝试的。由于我一年前暑假也是自学,现在忘了很多。每次写网页总是忘这忘那,现在把常常忘记的点都记录下来。
>> W3School
常忘记的css
1.属性选择器
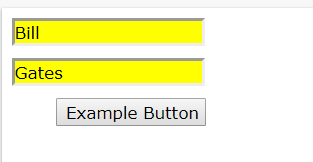
属性选择器在为不带有 class 或 id 的表单设置样式时特别有用:
input[type="text"]
{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
font-family: Verdana, Arial;
}
input[type="button"]
{
width:120px;
margin-left:35px;
display:block;
font-family: Verdana, Arial;
}
输出:

2.外部导入样式表
如果没有提示,你能手写出来嘛?
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
3.首行缩进
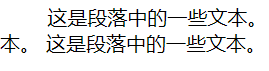
p {text-indent: 50px;}
输出:

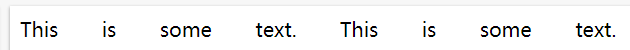
4.字间距
可为负值
p
{
word-spacing:25px;
}
输出:

5.首字母大写
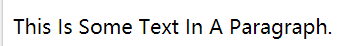
p. {text-transform: capitalize}
输出:

6.文本修饰
a {text-decoration: none}(取消下滑线) text-decoration: underline(下划线)
输出:


7.链接样式
a:link {color:#FF0000;} /* 未被访问的链接 */
a:visited {color:#00FF00;} /* 已被访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标指针移动到链接上 */
a:active {color:#0000FF;} /* 正在被点击的链接 */
8.列表样式
ul
{
list-style-image:url("/i/arrow.gif");
list-style-type:square;
}
(list-style-type:none;)去圆点
输出:

定位
9.postision定位属性
position 属性值的含义:
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
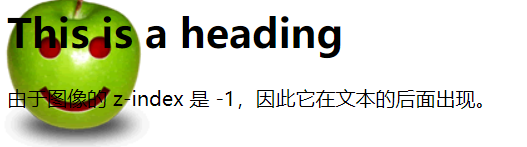
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
Z-index 仅能在定位元素上奏效(例如 position:absolute;)!
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
输出:

相对定位
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
输出:

绝对定位
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}
输出:

10.清理浮动
{clear:both;}
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
导航栏
11.垂直导航栏
display:block - 把链接显示为块元素可使整个链接区域可点击(不仅仅是文本),同时也允许我们规定宽度。
width:60px - 块元素默认占用全部可用宽度。我们需要规定 60 像素的宽度
ul
{
list-style-type:none;
margin:0;
padding:0;
}
a:link,a:visited
{
display:block;
font-weight:bold;
color:#FFFFFF;
background-color:#bebebe;
width:120px;
text-align:center;
padding:4px;
text-decoration:none;
text-transform:uppercase;
}
a:hover,a:active
{
background-color:#cc0000;
}
输出:

12.垂直导航栏
display:inline; 默认地,< li > 元素是块元素。在这里,我们去除了每个列表项前后的换行,以便让它们在一行中显示。
ul
{
list-style-type:none;
margin:0;
padding:0;
padding-top:6px;
padding-bottom:6px;
}
li
{
display:inline;
}
a:link,a:visited
{
font-weight:bold;
color:#FFFFFF;
background-color:#98bf21;
text-align:center;
padding:6px;
text-decoration:none;
text-transform:uppercase;
}
a:hover,a:active
{
background-color:#7A991A;
}
输出:























 1152
1152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








