项目场景:
SpringBoot 后端 CORS跨域
问题描述:
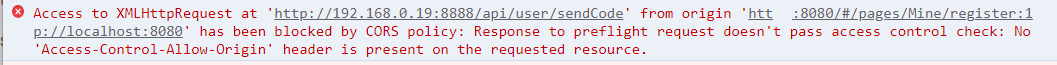
跨域请求失败
解决方案:
1.后端配置全局CORS策略:
@Configuration
public class GlobalCorsConfig {
@Bean
public WebMvcConfigurer corsConfigurer(){
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowCredentials(true)
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS", "PATCH")
.allowedHeaders("*")
.exposedHeaders("Header1", "Header2")
.maxAge(3600);
}
};
}
}
























 1011
1011

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








