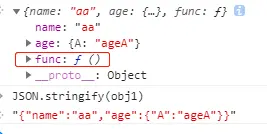
JSON.stringify(obj)将JSON转为字符串。JSON.parse(string)将字符串转为JSON格式;
现象:目前创建有两个对象值,当将其中的一个对象值赋值给另一个对象时,会导致修改该新对象时,原对象职业发生改变
var obj1={name:'1233'};
var obj2=obj1;
obj2.name='2222';
console.log(obj1.name);//'2222'
出现这个现象的原因是:JavaScript中对象的赋值是默认引用赋值的(两个对象所存储的地址是相同的)
为了赋值不影响原值,有以下的解决方法
1、
Object.assign()拷贝对象(浅拷贝)
代码演示:
let obj1={a:0,b:{c:0}};
let obj2=Object.assign({},obj1);
console.log(JSON.stringify(obj2)); //{a:0,b:{c:0}}
obj2.a=2;
console.log(JSON.stringify(obj1)); //{a:0,b:{c:0}}
console.log(JSON.stringify(obj1)); //{a:2,b:{c:0}}
obj2.b.c=2'
console.log(JSON.stringify(obj1)); //{a:0,b:{c:2}}
console.log(JSON.stringify(obj2)); //{a:2,b:{c:2}}
不足之处:
- 可以看到当修改
obj2.b.c的值时,原对象obj1.b.c也跟着发生了变化,Object.assign()只是让对象里第一层的数据没有了关联性,但是对象内的对象则跟被复制的对象有着关联性的。 Object.assign(obj)--浅拷贝Object.assign({},obj)--只有第一层深拷贝 (ES6中扩展运算符...也是如此)
2、JSON.parse(JSON.stringify(obj))(浅拷贝)
var function cloneObject(obj){
return JSON.parse(JSON.stringify(obj));
}
var obj={a:2,b{c:0};
var obj2=cloneObject(obj1);
console.log(obj2); //{a:2,b:{c:0}}
不足之处:
使用场景限制,obj属性不能是function、ReggExp等,JSON序列化时会造成属性丢失:

3、第三方提供的深拷贝
现在常用的是
lodash.cloneDeep();





















 892
892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








