什么是AJAX?
AJAX全称:Asynchronous JavaScript and XML,**异步的JavaScript和XML,**是一种创建交互式网页应用的网页开发技术,使用技术:
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
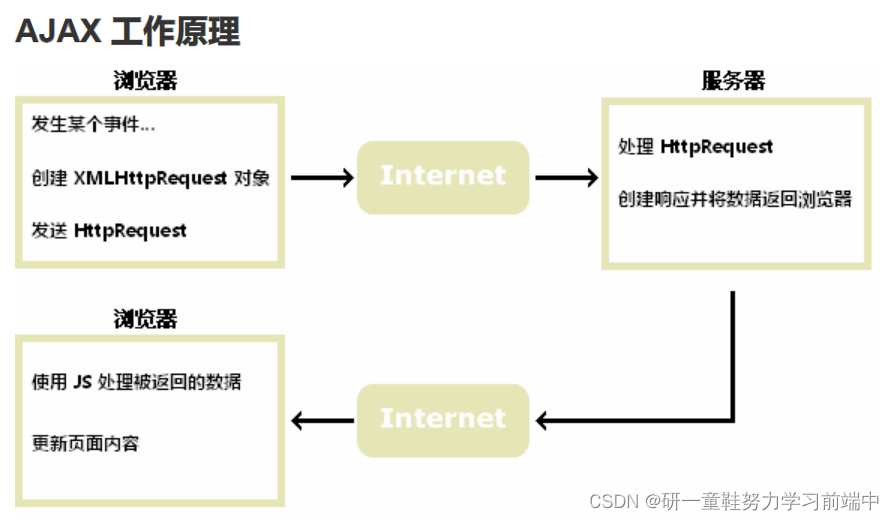
AJAX工作原理:

Ajax 的工作原理相当于在用户和服务器之间加了—个中间层(AJAX 引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给 Ajax 引擎自己来做, 只有确定需要从服务器读取新数据时再由 Ajax 引擎代为向服务器提交请求。
Ajax 其核心有 JavaScript、XMLHTTPRequest、DOM 对象组成,通过 XmlHttpRequest 对象来向服务器发异步请求,从服务器获得数据,然后用 JavaScript 来操作 DOM 而更新页面。这其中最关键的一步就是从服务器获得请求数据。让我们来了解这几个对象。
AJAX 应用:
运用XHTML+CSS表达资讯;
运用JS操作DOM元素;
运用XMLHttpRequest或者新的FetchAPI与网页进行异步的交互;
注意:AJAX 与 Flash、Silverlight 和 Java Applet 等 RIA 技术是有区分的。
AJAX-创建XMLHttpRequest对象:
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
语法:xmlhttp=new XMLHttpRequest();
向服务器发送请求,使用open()和open()方法
xmlhttp.open(“GET”,“ajax_info.txt”,true);//method:请求的类型;GET 或 POST,url:文件在服务器上的位置
async:true(异步)或 false(同步)
xmlhttp.send();
xmlhttp.open("GET","ajax_info.txt",true);//采用GET方法
xmlhttp.send();//将请求发送到服务器。
采用的方法:GET 或者 POST
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,使用 POST 请求:
不愿使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
GET请求:
xmlhttp.open("GET","/try/ajax/demo_get.php",true);
xmlhttp.send();
POST请求:
xmlhttp.open("POST","/try/ajax/demo_post.php",true);
xmlhttp.send();





















 1869
1869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








