em
em是一个相对长度单位,那em长度是由什么来决定的呢(1em=?px),
其实,在一个对象中,1em能等于两个不同的px值。看完这篇博客,我想大家就会明白em的本质了。
举个综合点的例子(可直接转到结尾总结):
wrap-box是inside-box父元素
<div id="wrap-box">外面的
<div id="inside-box">里面的</div>
</div>
父元素wrap-box设置字体大小20px,inside-box设置字体大小为2em
#wrap-box{
width: 500px;
height: 500px;
font-size: 20px;
background-color: yellowgreen;
}
#inside-box{
width: 250px;
height: 250px;
font-size: 2em;
background-color: skyblue;
}
结果是理所当然:inside-box内字体大小为父元素字体两倍——40px
即在inside-box中,2em=40px
但是若在inside-box样式中加上
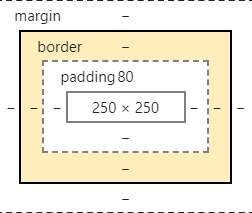
padding-top: 2em;
会发现一个有趣的现象:

此时的2em=80px;
其实,此时不管是padding还是margin,2em都是80px,因为em的相对长度已经固定——40px,即为当前div的字体大小。
小结
em是相对当前对象中文字大小的长度单位,若当前对象中的文字大小未设置,就会从父元素中继承其大小,父元素也没有设置,就一直上溯,直到浏览器默认字体大小,然后其字体大小会继承给当前对象,归根结底,em一直是相对当前对象字体大小的,当前对象字体大小确定后,em就会确定下来(1em=当前对象字体大小px)。






















 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








