做练习时发现nth-of-type()并不是我理解的那样选择,所以做了点实验,不想看过程的可在结尾直接看结论。
<body>
<div>
<p>1</p>
</div>
<p class="p">2</p>
<p>3</p>
<p class="p">4</p>
</body>当选择器是p标签时,选择第一个,css代码:
p:nth-of-type(1) {
background-color: red;
}选中的是div中第一个p和body下第一个p

当选择器是.p类,选择第一个,css代码:
.p:nth-of-type(1) {
background-color: red;
}结果是只选中了body下的第一个p
 由此可以看出,nth-of-type是从选择器所匹配元素标签开始选的。
由此可以看出,nth-of-type是从选择器所匹配元素标签开始选的。
.p类选择第二个,css代码:
.p:nth-of-type(2) {
background-color: red;
}结果是一个也没选中

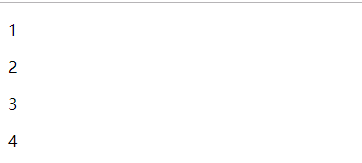
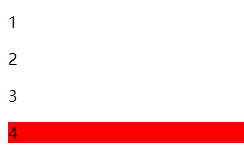
当改成选第三个时,body下第三个p被选中

但是它不是body下第三个.p
由此看出,不是按css选择器所得到的元素集合来排数的。
结论
css选择器:nth-of-type()是先找到css选择器选择到的元素,找到后,在平级dom节点中,根据括号里的值,选择第n个标签,注意是标签,不是css选择器所匹配元素集合的第n个。若第n个标签也符合css选择器,则选中,若不符合,则选不中。






















 1046
1046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








