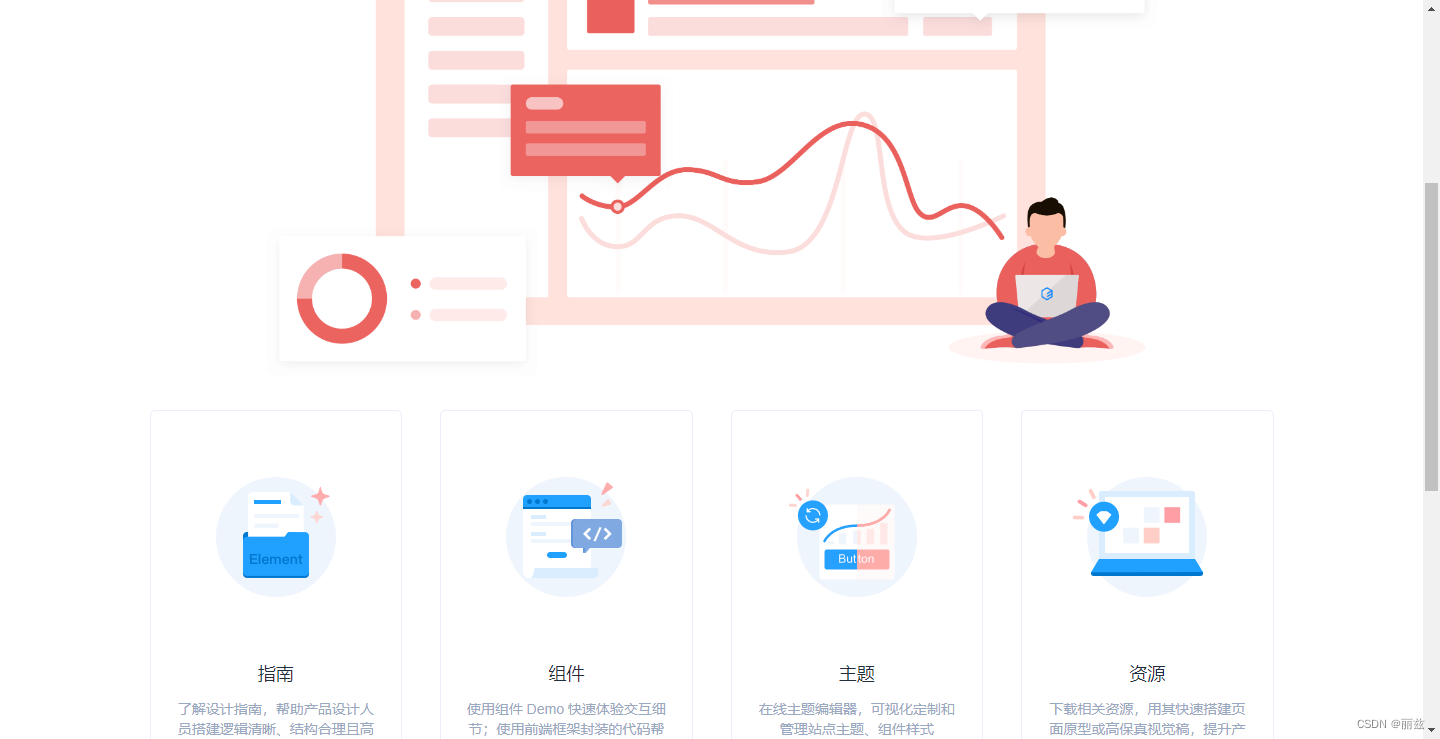
一、效果图



二、代码实现
CSS要求(这个是复制的网站上的样式):需要红色图片能够完全覆盖掉蓝色图片,这里使用的原理是 position:absolute 的元素会脱离文档流,并且通过left和top调整位置的参照物是设置了position属性(position:static无效)的父(祖先)元素。
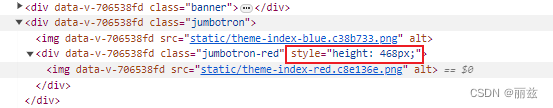
在 element-ui官网 打开浏览器工具,上下移动滚动条时,观察元素变化发现红色图片的显示多少主要是由 class 为 “jumbotron-red” 的 div 元素上的高度控制。通过多次实验,可以发现该 div 元素高度随滚动条变化的规律是,当滚动条向下移动距离为 100px 时,div高度增加 200px ,div 高度变化是滚动条移动距离变化的两倍。

因此我们只需要监听滚动条的滚动,每当滚动条移动后,我们给该 div 元素的高度赋值为滚动条距顶部距离的两倍。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.jumbotron {
width: 890px;
margin: 30px auto;
position: relative;
}
.jumbotron-red {
transition: height .1s;
background: #fff;
position: absolute;
left:0;
top:0;
overflow:hidden;
}
</style>
</head>
<body style="height: 2000px;">
<div class="jumbotron">
<img src="https://element.eleme.cn/static/theme-index-blue.c38b733.png" alt="" height="530" width="890">
<div class="jumbotron-red">
<img src="https://element.eleme.cn/static/theme-index-red.c8e136e.png" alt="" height="530" width="890">
</div>
</div>
<script>
const element = document.getElementsByClassName('jumbotron-red')[0]
window.onscroll = function() {
const scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
console.log("滚动距离" + scrollTop);
element.style.height = scrollTop * 2 + 'px'
}
</script>
</body>
</html>
当监听滚动的时候也可以使用一下节流函数(事件触发后的n秒内如果该事件没有再触发,则执行事件处理函数,否则重新从0开始计时,直到某次事件触发后n秒内没有再次触发事件再执行事件处理函数),来降低一下滚动监听回调函数的触发频率。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.jumbotron {
width: 890px;
margin: 30px auto;
position: relative;
}
.jumbotron-red {
transition: height .1s;
background: #fff;
position: absolute;
left:0;
top:0;
overflow:hidden;
}
</style>
</head>
<body style="height: 2000px;">
<div class="jumbotron">
<img src="https://element.eleme.cn/static/theme-index-blue.c38b733.png" alt="" height="530" width="890">
<div class="jumbotron-red">
<img src="https://element.eleme.cn/static/theme-index-red.c8e136e.png" alt="" height="530" width="890">
</div>
</div>
<script>
// 节流函数
function dounce(fn,delay) {
let timeid = null
return () => {
if(timeid) {
clearTimeout(timeid)
}
timeid = setTimeout(() => {
fn()
}, delay)
}
}
const element = document.getElementsByClassName('jumbotron-red')[0]
window.onscroll = dounce(function() {
const scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
console.log("滚动距离" + scrollTop);
element.style.height = scrollTop * 2 + 'px'
}, 100)
</script>
</body>
</html>





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








