文章目录
前言
Vue需要Node环境,开发工具官方推荐的 IDE 配置是 Visual Studio Code + Vue - Official 扩展。。
一、安装Node
1. 下载

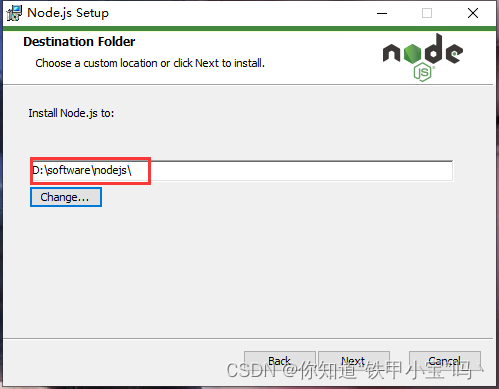
2. 安装
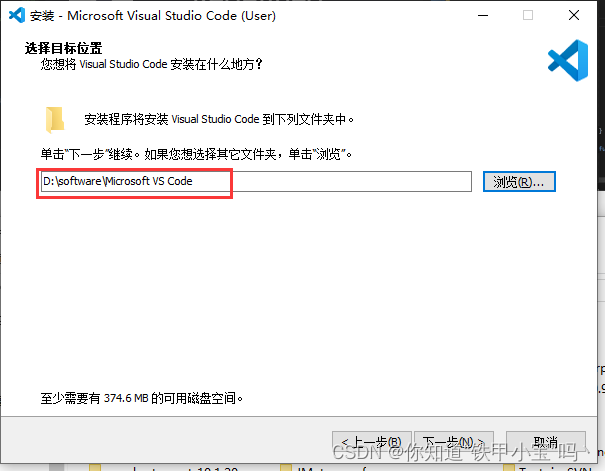
一路Next,这里可以调整安装路径。

3. 验证
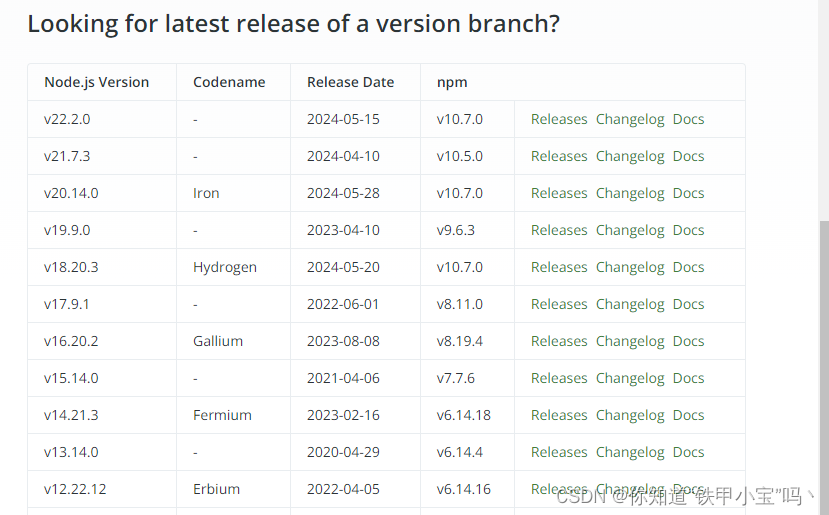
3.1 npm版本与Node.js版本

更多对应关系请访问官网
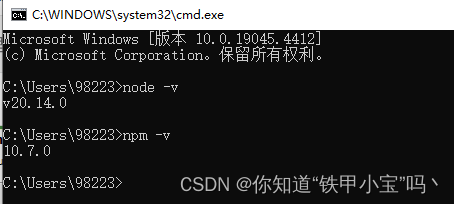
3.2 验证环境
node -v
npm -v

4. npm
npm(Node Package Manager)是Node.js的包管理器,它允许你安装、更新、删除和管理Node.js应用程序的依赖关系。
4.1 安装npm
当你安装Node.js时,npm通常会作为Node.js的一部分一起被安装。
4.2 安装包
使用
npm install <package-name>命令来安装包。
4.3 全局安装包
如果你希望将包安装为全局包(可以在任何地方使用),你可以使用-g或–global选项。
npm install -g <package-name>
4.4 更新包
使用
npm update <package-name>命令来更新已安装的包。如果你想要更新所有的包,可以使用npm update。
4.5 删除包
使用
npm uninstall <package-name>命令来删除已安装的包。
4.6 查看已安装的包
你可以通过查看
node_modules目录或运行npm list命令来查看已安装的包。
4.7 初始化package.json
使用
npm init命令来初始化一个新的package.json文件,这个文件包含了你的项目的元数据和依赖关系。
5. 国内源
这里我们使用淘宝的源,速度会比较快。
#配置源
npm config set registry https://registry.npm.taobao.org/
#查看配置
npm config get registry
二、安装Visual Studio Code
1.下载

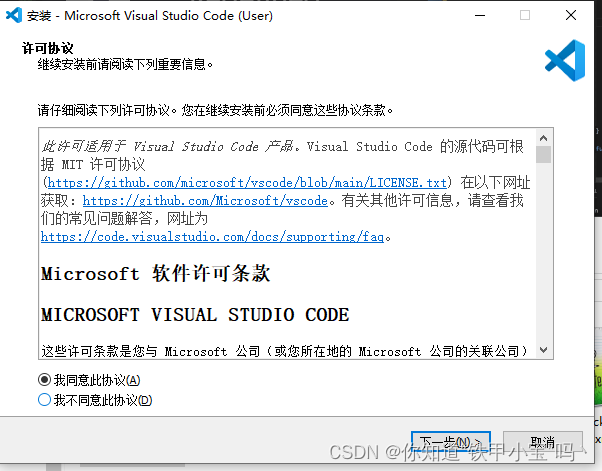
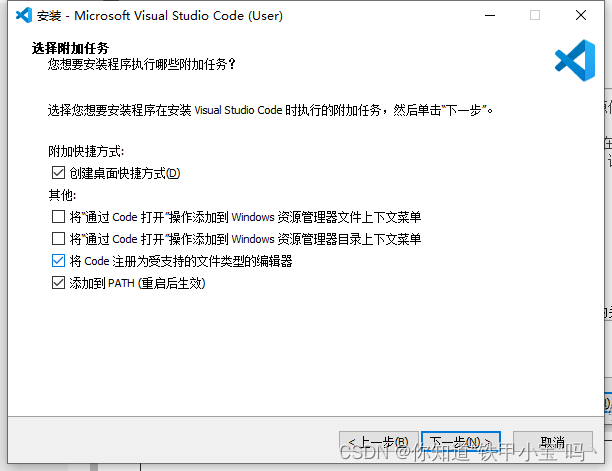
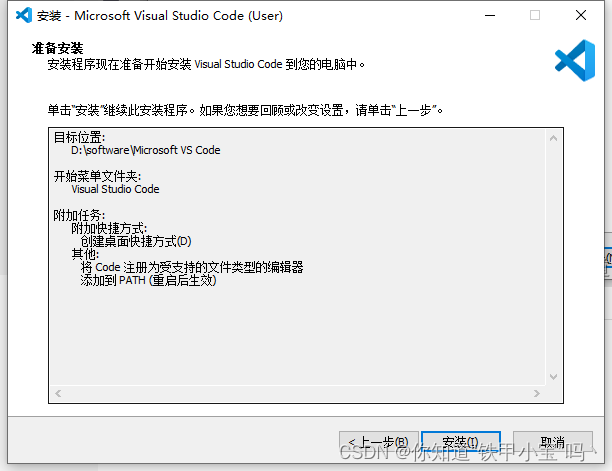
2.安装





3.安装Vue - Official
打开 Vue - Official 扩展,点击Install



或者
Ctrl+Shift+x搜索Vue - Official安装
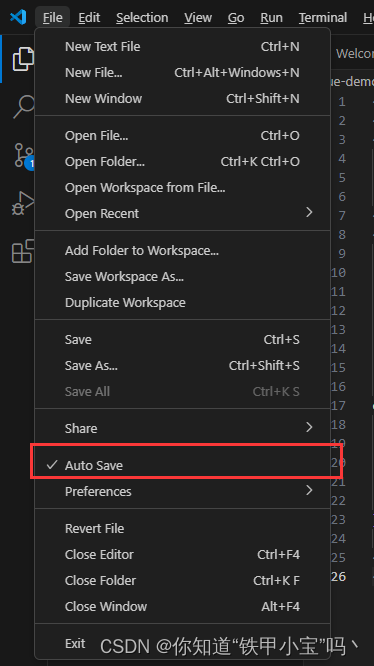
三、Visual Studio Code自动保存
用习惯了IDEA,文件修改之后它不自动保存,真的难受!

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








