前言
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。

一、生命周期
1. 两大类
Vue3.0增加了组合式API,所以生命周期分为两类:
- 选项式 API
- 组合式 API
两类生命周期用法不同,作用是一样的。
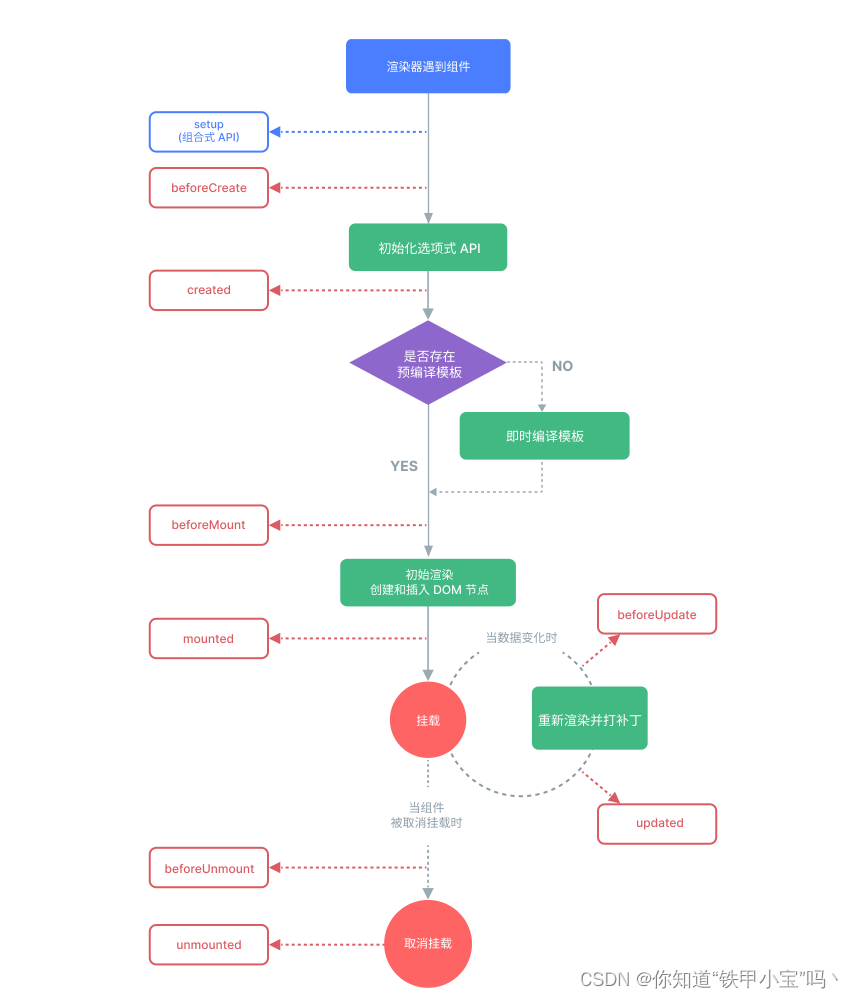
2. 生命周期
生命周期可大致划分为:创建、挂载、更新、卸载
-
beforeCreate
在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
-
created
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
-
beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
-
mounted
el 被新创建的 vm. e l 替换,并挂载到实例上去之后调用该钩子。如果 r o o t 实例挂载了一个在内联模板中渲染的元素,当 m o u n t e d 被调用时 v m . el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个在内联模板中渲染的元素,当 mounted 被调用时 vm. el替换,并挂载到实例上去之后调用该钩子。如果root实例挂载了一个在内联模板中渲染的元素,当mounted被调用时vm.el 也在文档内。
-
beforeUpdate
数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
-
updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
-
beforeUnmount
实例销毁之前调用。在这一步,实例仍然完全可用。
-
unmounted
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也都会被销毁。
二、选项式生命周期
1. 代码
<!-- 选项式 API -->
<script>
export default {
data() {
return {
msg: '北京',
count: 0
};
},
beforeCreate() {
console.log('the component is now before create.')
},
created() {
console.log('the component is now created.')
},
beforeMount() {
console.log('the component is now before mount.')
},
mounted() {
console.log('the component is now mounted.')
},
beforeUpdate() {
console.log('the component is now before update.')
},
updated() {
console.log('the component is now updated.')
},
beforeUnmount() {
console.log('the component is now before unmount.')
},
unmounted() {
console.log('the component is now unmounted.')
}
};
</script>
<template>
<h2>{{ msg }},欢迎你</h2><br>
<button id="count" @click="count++">{{ count }}</button>
</template>
<style>
h2{
color:red;
}
</style>
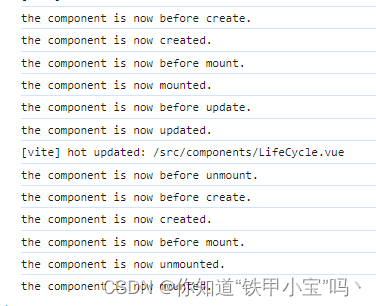
2. 效果

三、组合式生命周期
组合式生命周期在
beforeCreate和created之间执行
1. 代码
<script setup>
import { ref,onBeforeMount,onMounted,onBeforeUpdate, onUpdated,onBeforeUnmount,onUnmounted } from 'vue'
const msg=ref('北京')
onBeforeMount(() => {
console.log(`the component is now before mounted.`)
})
onMounted(() => {
console.log(`the component is now mounted.`)
})
const count = ref(0)
onBeforeUpdate(() => {
console.log(`the component is now before updated.`)
})
onUpdated(() => {
console.log(`the component is now updated.`)
})
onBeforeUnmount(() => {
console.log(`the component is now before unmount.`)
})
onUnmounted(() => {
console.log(`the component is now unmounted.`)
})
</script>
<template>
<h1>{{ msg }},欢迎你</h1><br>
<button id="count" @click="count++">{{ count }}</button>
</template>
<style>
h1{
color:red;
}
</style>
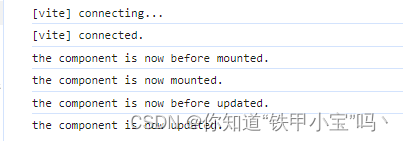
2. 效果
2.1 挂载和更新

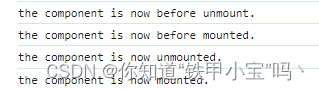
2.2 卸载和挂载

总结
一文带您学会Vue生命周期,收获满满,最常用的是
mounted在组件被挂载之后调用。























 11万+
11万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








