前言
这里我们来展示用户昵称和头像。
一、准备
1. 获取用户信息
export const userInfoService = ()=>{
return request.get('/user/info')
}
2. 存储用户信息
import { ref } from 'vue'
import { defineStore } from 'pinia'
const useUserInfoStore = defineStore('userInfo', () => {
const userInfo = ref({})
const setUserInfo = (info)=>{
userInfo.value=info
}
const getUserInfo = ()=>{
return userInfo.value
}
const removeUserInfo = ()=>{
userInfo.value={}
}
return {userInfo, setUserInfo, getUserInfo, removeUserInfo }
},{persist:true})
export default useUserInfoStore
3. 加载用户信息
完成上面两步的调用
import { onMounted } from 'vue'
import { userInfoService } from '@/api/user.js'
import useUserInfoStore from '@/stores/userInfo.js'
onMounted(async () => {
let result = await userInfoService()
if (result.code == 0) {
useUserInfoStore().setUserInfo(result.data)
}
})
二、用户信息
1.昵称
<template #dropdown>
<el-dropdown-menu>
<div v-if="useUserInfoStore().getUserInfo().nickname" style=" text-align: center; "><span class="accent" data-v-6b0c93fd=""><strong>你好,{{
useUserInfoStore().getUserInfo().nickname }}</strong></span></div>
<el-dropdown-item command="profile" :icon="User">基本资料</el-dropdown-item>
<el-dropdown-item command="avatar" :icon="Crop">更换头像</el-dropdown-item>
<el-dropdown-item command="password" :icon="EditPen">重置密码</el-dropdown-item>
<el-dropdown-item command="logout" :icon="SwitchButton">退出登录</el-dropdown-item>
</el-dropdown-menu>
</template>
2.头像
<span class="el-dropdown__box">
<el-avatar :src="useUserInfoStore().getUserInfo().userPic?'avatar/'+useUserInfoStore().getUserInfo().userPic:avatar" />
<el-icon>
<CaretBottom />
</el-icon>
</span>
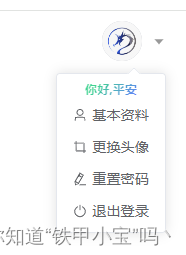
三、展示
效果如下图所示
























 4748
4748

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








