react项目配置eslint规则校验##
为什么要配置
ESLint 的核心可能就是其中包含的各种规则,这些规则大多为众多开发者经验的结晶:
• 有的可以帮我们避免错误;
• 有的可以帮我们写出最佳实践的代码;
• 有的可以帮我们规范变量的使用方式;
• 有的可以帮我们规范代码格式;
• 有的可以帮我们更合适的使用新的语法;

还有个问题,仅仅依赖编辑器的eslint插件进行校验自定义能力不高,可移植性也不高。
配置步骤
1、首先检查是是否装了 eslint和babel-eslint
全局安装:
npm install eslint babel-eslint -g
当前项目安装(推荐):
npm install eslint babel-eslint -D
2、创建配置文件.eslintrc.js
npx是执行Node软件包的工具,它从 npm5.2版本开始,就与npm捆绑在一起。
npx的作用如下:
- 默认情况下,首先检查路径中是否存在要执行的包(即在项目中);
- 如果存在,它将执行;
- 若不存在,意味着尚未安装该软件包,npx将安装其最新版本,然后执行它;
npx eslint --init

选好上面的配置项之后,下面会叫你安装这些插件:
(如果默认安装不成功,建议使用cnpm安装,安装在devDependencies中)
cnpm install -D eslint-plugin-react@^7.20.0 eslint-config-airbnb@latest eslint@^7.2.0 eslint-plugin-import@^2.21.2 eslint-plugin-jsx-a11y@^6.3.0 eslint-plugin-react-hooks@^4
注意:因为我们重新安装的插件在devDependencies中,可能dependencies中会有重复的插件,可以去掉dependencies中对应的插件。
可以把node_modules包整体删掉再装,或者是运行命令逐个删掉------------(这个可以不急着弄,等文件规则校验都改好了之后再弄也行)
Airbnb编码规范资料参考:
https://github.com/BingKui/javascript-zh
3、修改.eslintrc.js配置
我们需要对.eslintrc.js进行配置,最终如下:
eslint详细配置解析参考: https://blog.csdn.net/amars_ding/article/details/103755362
```xml
```typescript
```javascript
```html
module.exports = {
env: {
browser: true,
es6: true,
commonjs: true,
node: true,
},
parser: 'babel-eslint',
extends: [
'plugin:react/recommended',
'airbnb',
],
globals: {
Atomics: 'readonly',
SharedArrayBuffer: 'readonly',
},
parserOptions: {
ecmaFeatures: {
experimentalObjectRestSpread: true,
jsx: true,
},
ecmaVersion: 2018,
sourceType: 'module',
},
plugins: [
'react',
],
rules: {
'no-unused-vars': ['warn', { args: 'none' }],
'react/jsx-filename-extension': [1, { extensions: ['.js', '.jsx'] }],
'linebreak-style': ['off', 'windows'],
'no-console': 'off',
camelcase: ['warn', { allow: ['AA_BB', 'aa_BB'] }],
'import/no-unresolved': 'off',
'react/destructuring-assignment': 0,
'react/prop-types': 0,
'import/no-extraneous-dependencies': 'off',
'no-use-before-define': 'off',
'no-param-reassign': 'off',
'no-plusplus': 'off',
'react/jsx-props-no-spreading': 'off',
'no-lonely-if': 'off',
'jsx-a11y/no-static-element-interactions': 'off',
'jsx-a11y/click-events-have-key-events': 'off',
'consistent-return': 'off',
'jsx-a11y/label-has-associated-control': 'off',
'no-unused-expressions': ['error', { allowShortCircuit: true, allowTernary: true }],
'global-require': 'off',
'array-callback-return': 'off',
'import/prefer-default-export': 'off',
'prefer-promise-reject-errors': 'off',
'no-continue': 'off',
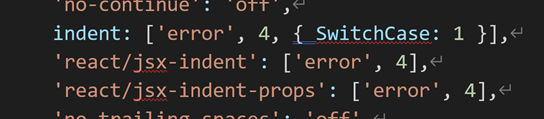
indent: ['error', 4, { SwitchCase: 1 }],
'react/jsx-indent': ['error', 4],
'react/jsx-indent-props': ['error', 4],
'no-trailing-spaces': 'off',
'react/jsx-no-bind': 'off',
'import/no-dynamic-require': 'off',
},
};
*注释:
1、是否加个require引入图片的演示,演示下如何解决类似这种eslint报错问题
<img src={require('src/assets/images/empty.png')} alt="" />
'import/no-dynamic-require': 'off',*
4、vscode编辑器开启eslint插件校验
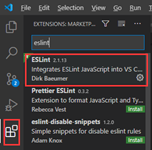
4.1如果尚未安装,记得先安装

4.2 当前项目开启eslint校验

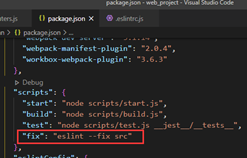
5、在package.json中添加自动修复命令
“fix”: “eslint --fix src”

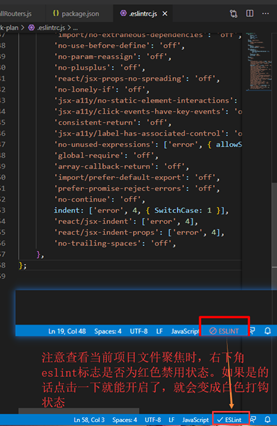
6、打开项目中任意文件进行查看是否成功配置了eslint校验
双击红色部分,就可以看到有个蓝色的灯泡,移上去可以点击选择自动修复改文件中所有的eslint校验问题(偶尔有些不能自动修复,则需手动修改。)

7、自动修复的eslint,直接运行命令进行整个项目的修复
npm run fix

7.1 运行启动命令(npm run start)
如果项目中的eslint校验尚未修改完成时,命令行和浏览器页面会显示相应文件和需要相应修改的地方。如下:

修改后保存文件,项目会再次编译,有报错就继续修改,直至项目能正确运行即为修改完成。
8、
如果修改了.eslintrc.js文件时,项目的eslint校验没有生效的话,记得重新运行项目启动命令(npm run start)
期间我们可能会根据项目对eslint校验规则进行修改,比如增加某些规则的关闭校验。
9、编辑器统一编码风格 .editorconfig
“EditorConfig帮助开发人员在不同的编辑器和IDE之间定义和维护一致的编码样式。EditorConfig项目由用于定义编码样式的文件格式和一组文本编辑器插件组成,这些插件使编辑器能够读取文件格式并遵循定义的样式。EditorConfig文件易于阅读,并且与版本控制系统配合使用。”
详细配置参考资料:https://hbiao68.blog.csdn.net/article/details/103580415
9.1 在项目中创建 .editorconfig 文件
直接新建文件,命名为 .editorconfig 即可。
9.2 配置.editorconfig
根据上面我们配置的eslint校验规则来进行配置。
比如上面我们eslint配置了代码缩进为4个空格:

在.editorconfig中的配置为(常用的配置如下):
对后缀名为 js,jsx,ts,tsx,scss 的文件生效
[*.{js,jsx,ts,tsx,scss}]
缩进类型
indent_style = space
缩进数量
indent_size = 4
#是否删除行尾的空格
trim_trailing_whitespace = true
是否在文件的最后插入一个空行
insert_final_newline = true
配置好了之后我们在开发过程中在当前行回车就会自动以四个空格缩进换行;保存代码后当前文件的最后一行如果没加空行,那么会自动插入一个空行;之前代码缩进不符合配置上写的也会默认帮你自动修改缩进………
(以上就是基本eslient在项目得配置了)





















 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








