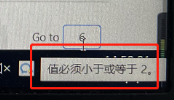
问题描述:朋友的一个问题,在进行国际化时,英文模式下el-pagination输入跳转的页数大于总页数时不回车鼠标悬浮到输入的数字上会出现提醒如下图

但是英文状态下根本不需要中文提示,于是决定去除提示
解决过程:
1.查看官网:element分页组件官网也没找到能去除的属性,查看元素时输入框,找不到悬浮时的样式
2.朋友建议:朋友想到获取这个输入框元素 然后对输入的数字进行限制,不给输入大于总页数的数字就不会出现悬浮的提醒文字,可是不好控制 因为组件在element中
3.查看源码:我查看了下分页源码

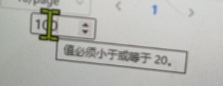
发现里面时number类型的输入框,进行了最大和最小数字限制,我用原生组件进行测试如下


发现超过限制的最大值就会出现这个提示,发现这个提示是原生输入框在浏览器自带的一种提示,就想原生输入框怎么去除提醒,查阅发现在组件上添加title=""就可以去除提示

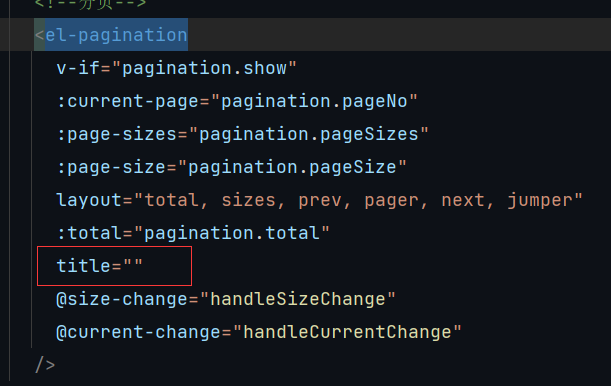
于是在源码上添加之后也能去除,又想怎么在分页组件上添加呢,会不会生效呢,一试发现 哎,可以,搞定

搞半天加个这个就行





















 1668
1668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








