之前写了前几章的测试题 javaScript的单元测试题,今天把剩下的写完。
第七章理论测试题
1、HTML文档的树状结构中,( )标签为文档的根节点,位于结构中的最顶层。
A、
B、
C、
D、
我的答案:D
5、为获取页面中多个同名对象,应使用document对象的( )方法;
A、getElementById()
B、getElementsByName()
C、getElementsByTagName()
D、getElementByName()
答案:B
6、对下列代码分析不正确的是( )。
function msg(){
var p=document.createElement(“p”);
var Text=document.createTextNode(“Hello!”);
p.appendChild(Text);
document.body.appendChild§;
}
msg()
A、代码第2行是创建一个
元素标签
B、代码第3行是创建一个文本节点
C、
是文本节点的子节点
D、
是文本节点的父节点
答案:C
7、在DOM中,返回当前节点的父节点的属性是__________属性。
答案: parentNode
8、获取节点名称、节点类型和节点的值的属性分别是__________属性、__________属性和__________属性。
答案:
nodeName
nodeType
nodeValue
9、下列代码的输出结果是___________。
答案:
电子琴
10、下列代码的输出结果是_____________。
答案:
Hello!
第八章单元理论知识测试题
1、下列哪个方法不是Window对象中的方法( )。
A、close()
B、scrollTo()
C、getElementById()
D、setInterval()
答案:C
2、window对象的( )属性用来指定浏览器状态栏中显示的临时消息。
A、status
B、screen
C、history
D、document
答案:A
3、在Window对象中,用于弹出一个确认对话框的是( )方法。
A、alert()
B、confirm()
C、prompt()
D、showModalDialog()
答案:B
4、下列选项所表示的“返回”超链接中,能实现IE工具栏中“后退”按钮功能的是( )。
A、返回
B、返回
C、返回
D、返回
答案:A
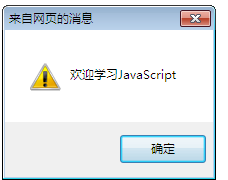
5、下列选项中( )可以正确显示如图所示的对话框。

A、confirm(“欢迎学习JavaScript”);
B、alert(“欢迎学习JavaScript”);
C、document.write(“欢迎学习JavaScript”);
D、document.open(“欢迎学习JavaScript”);
我的答案:B
6、下面的( )事件不属于通用窗口事件。
A、onload
B、onresize
C、onblur
D、onhelp
答案:D
7、将对话框移动到指定坐标处的位置使用的是( )方法。
A、moveTo()
B、moveBy()
C、scrollTo()
D、scrollBy()
答案:A
8、制作网页上的浮动广告时,需要定义一个函数实现浮动广告层随滚动条滚动的效果,假如已经定义了一个名为move的函数,那么最后需要做的是( )。
A、捕获窗口的window.onscroll事件,调用move函数
B、捕获文档的document.onscroll事件,调用move函数
C、捕获窗口的window.onload事件,调用move函数
D、捕获文档的document.onload事件,调用move函数
答案:A
9、可以使用一些关键字来代替某些特定的窗口。例如,使用________关键字代表当前窗口,________关键字代表父级窗口。
答案:
第一空:
window
第二空:
parent
10、当用户改变窗口大小时触发的是___________事件。
答案:
第一空:
onresize
11、实现关闭当前窗口的功能使用的是Window对象的_________方法。
答案:
第一空:
close()
12、用来存储一个最近所访问网页的URL地址列表的是________对象。
答案:
第一空:
history
第十一章单元测试题
1、下面哪一种不属于jQuery的选择器。( )
A、基本选择器
B、层级选择器
C、表单选择器
D、节点选择器
答案:D
2、页面中有三个元素,代码如下:
< div >div标签
< span>span标签</ span>
< p>p标签</ p>
如果这三个标签要触发同一个单击事件,那么正确的写法是( )。
A、$ (“div,span,p”).click(function(){});
B、$ (“div || span || p”).click(function(){});
C、$ (“div + span + p”).click(function(){});
D、$ (“div ~ span ~ p”).click(function(){});
答案:A
3、如果想要获取一个表格的第二行,用下面的( )方法可以快速找到指定元素。
A、$ (“tr:first”)
B、$ (“tr:gt(4)”)
C、$ (“tr:eq(1)”)
D、$ (":header")
答案:C
4、如果需要匹配包含指定文本的元素,用下面哪种方法来实现?( )
A、text()
B、contains()
C、input()
D、attr(name)
答案:B
5、下面说法不正确的是( ) 。
A、$ (":hidden")只能获取< input>的type类型是hidden的不可见元素
B、$ (“div > span”)获取< div>元素下元素名是< span>的子元素
C、$ (“div :first”)获取所有< div>元素中第一个< div>元素
D、$ (“input:gt(1)”) 获取索引值大于1的< input>元素
答案:A
6、下面的( )过滤器不是jQuery中表单对象的属性过滤器。
A、:checked
B、:enabled
C、:hidden
D、:selected
答案:C
7、运行下面代码,输出结果为( )。
< script type=“text/javascript”>
$(document).ready(function(){
alert( $(“div:lt(2)”).text());
});
</ script>
< div>div1</ div>
< div>div2</ div>
< div>div3</ div>
< div>div4</ div>
A、div1
B、div1div2
C、div1div2div3
D、div2
答案:B
8、HTML代码如下:
< ul>
< li>a</ li>
< li>b</ li>
< li>c</ li>
</ ul>
下列选项中的( )不能获取第一个li元素。
A、
$ (“li:lt(1)”)
B、
$(“li:first”)
C、
$(“li:eq(0)”)
D、
$(“li:gt(0)”)
答案:D
9、现有一个表格,如果想要匹配所有的偶数行,用________过滤器实现,奇数行用_______过滤器实现。
题目中 如果想要匹配所有的偶数行,是指偶数序号的行,如0,2,4行
是:even 选择器来选取偶数序号的元素。
:odd 选择器来选取奇数序号的元素。
答案:
第一空:
:even
第二空:
:odd
10、在简单过滤器中,使用___________过滤器可以匹配找到的第一个元素,使用___________过滤器可以匹配找到的最后一个元素。
答案:
第一空:
:first
第二空:
:last
11、在内容过滤器中,匹配含有子元素或者文本元素的是__________过滤器。
答案:
第一空:
:parent
12、运行下面代码,弹出的对话框中输出_________。
< script type=“text/javascript”>
$ (document).ready(function(){
alert($(“label + input”).val());
});
</ script>
< form>
< input name=“name” value=“111”/>
< label>Number:</ label>
< input name=“newsletter” value=“222”/>
</ form>
答案:
第一空:
222
13、运行下面代码,弹出的对话框中输出_________。
< script type=“text/javascript”>
$ (document).ready(function(){
alert($(“td:gt(1)”).text());
});
</ script>
< table>
< tr>
< td>Value1</ td>
< td>Value2</ td>
< td>Value3</ td>
< /tr>
</ table>
答案:
第一空:
Value3






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








